通过AngularJS可以在应用中动态地设置CSS类和样式,只要使用{{}}插值语法把它们进行数据绑定即可。甚至还可以在模板中构造CSS类名和部分匹配方式。
实例如下:
ControllerCSS.html
<html ng-app='myApp'>
<head>
<title>CSS实例</title>
</head>
<body>
<div ng-controller='CSSController'>
<ul>
<li class='menu-disabled-{{isDisabled}}' ng-click='stun()'>Stun</li>
<li>Fly</li>
<li>Start</li>
</ul>
</div>
<script src="lib/angular/angular.js"></script>
<link rel="stylesheet" type="text/css" href="css/menu.css"/>
<script>
var myApp=angular.module('myApp',[])
myApp.controller('CSSController', function($scope) {
$scope.isDisabled = false;
$scope.stun = function() {
$scope.isDisabled = 'true';
}
});
</script>
</body>
</html>
menu.css
.menu-disabled-true {
color: gray;
}
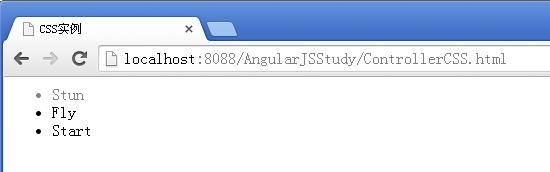
运行结果:打开页面时,Stun是激活的,点击后就置灰了,如下截图

stun菜单项上的CSS类将会被设置为menu-disabled-加上$scope.isDisabled的值。由于$scope.isDisabled属性的初始值为false,所以拼接出来的结果就是menu-disabled-false。由于这个结果无法匹配到任何CSS样式,所以不会产生任何效果。当$scope.isDisabled被设置为true时,CSS样式类就变成了menu-disabled-true,这样就会调用相应的样式让文本变成灰色。
当使用插值方式绑定内联样式的时候,这一技术同样适用,例如style="{{someexpression}}"。
虽然这种方式具有很大灵活性,但是也有一些不利的地方,那就是构造CSS类名时存在一定程度的间接性。虽然在这个小例子里面很容易理解它,但是当需要同时要模板和JavaScript中使用时,它很快就会变得无法维护,进而无法正确的创建CSS。
正是这个原因,Angular提供了ng-class和ng-style指令。这两个指令都可以接受一个表达式,表达式执行的结果可能是如下取值之一:
a.表示CSS类名的字符串,以空格分隔
b.CSS类名数组
c.CSS类名到布尔值的映射
如希望在应用头部的固定位置向用户显示错误和警告信息。使用ng-class指令,你可以这样做:
ControllerCSS02.html
<html ng-app='myApp'>
<head>
<title>CSS实例2</title>
<link rel="stylesheet" type="text/css" href="css/menu02.css"/>
</head>
<body>
<div ng-controller='HeaderController'>
<div ng-class='{error:isError,warning:isWarning}'>{{messageText}}</div>
<button ng-click='showError()'>Simulate Error</button>
<button ng-click='showWarning()'>Simulate Warning</button>
</div>
<script src="lib/angular/angular.js"></script>
<script>
var myApp=angular.module('myApp',[])
myApp.controller('HeaderController', function($scope) {
$scope.isError = false;
$scope.isWarning = false;
$scope.showError = function() {
$scope.messageText = 'This is an error!';
$scope.isError = true;
$scope.isWarning = false;
};
$scope.showWarning = function() {
$scope.messageText = 'Just a warning.Please carry on.';
$scope.isWarning = true;
$scope.isError = false;
};
});
</script>
</body>
</html>
menu02.css
.error {
background-color:red;
}
.warning {
background-color:yellow;
}
运行结果:
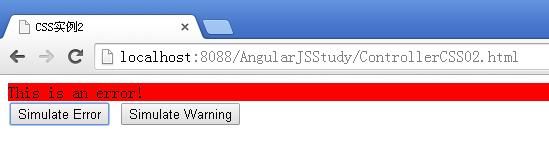
点击“Simulate Error”按钮,效果如下:
点击“Simulate Warning”按钮,效果如下:

还可以做一些更炫的事情,例如把表格中被选中的行进行高亮显示。比方说一个名录,想把用户点击的那一行进行高亮显示。
在CSS中,为需要高亮显示的行设置一个样式:
menu03.css
.selected {
background-color: lightgreen;
}
ControllerCSS03.html
<html ng-app='myApp'>
<head>
<title>CSS实例3</title>
<link rel="stylesheet" type="text/css" href="css/menu03.css"/>
</head>
<body>
<table ng-controller='RestaurantTableController'>
<tr ng-repeat='restaurant in directory' ng-click='selectRestaurant($index)' ng-class='{selected: $index==selectedRow}'>
<td>{{restaurant.name}}</td>
<td>{{restaurant.cuisine}}</td>
</tr>
</table>
<script src="lib/angular/angular.js"></script>
<script>
var myApp=angular.module('myApp',[])
myApp.controller('RestaurantTableController', function($scope) {
$scope.directory = [{name:'The Handsome Heifer',cuisine: 'BBQ'},
{name:'Green\'s Green Greens',cuisine: 'Salads'},
{name:'House of Fine Fish',cuisine: 'Seafood'}];
$scope.selectRestaurant = function(row) {
$scope.selectedRow = row;
};
});
</script>
</body>
</html>
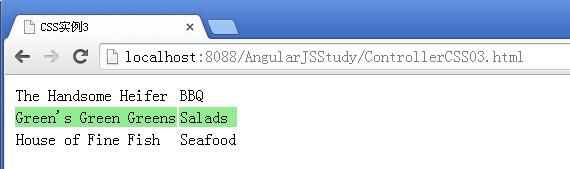
运行效果: