第四章 介绍Extjs的formPanel (入门教程)
第四章 介绍Extjs的formPanel (入门教程)
这章我们主要简单介绍一下Extjs的formPanel——formPanel的创建、formPanel字段数据的取得、xtype属性的使用、ComboBox的使用。
Extjs的formPanel分为两部分:
1,Ext.form.FormPanel : 这个form我们可以理解为管表现的,就是呈现在界面我们看到的form。
2,Ext.form.BasicForm : 这是管数据的,例如form操作数据一般使用它。
Extjs的formPanel又包含子组件,如:Ext.form.TextField、Ext.form.ComboBox、Ext.form.DateField等。
这些子组件就不一一介绍了,其实创建也很简单的,自己去看看API吧。
一,如何创建一个formPanel?
首先我们打开Extjs 的API,找到Ext.form.FormPanel类。
1,创建一个formPanel其实很简单,如下代码就可以,
代码1:
var form = new Ext.form.FormPanel({
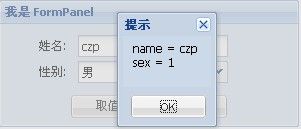
title : "我是 FormPanel",
width :300,
height : 100,
frame : true,
renderTo : Ext.getBody() //渲染到页面
});
2,在formPanel中加入子组件:
二,formPanel如何取值?
我们使用上面提到的basicForm来操作数据。
function getValue(){
var name = form.getForm().findField("name").getValue();
var sex = form.getForm().findField("sex").getValue();
Ext.Msg.alert("提示","name = "+name+"<br/>"+"sex = "+sex);
}
取值我们使用了from.getForm().findField();
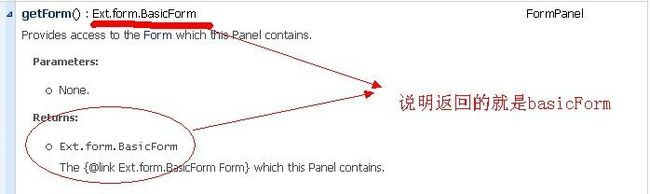
在Ext.form.FormPanel里面找到getForm()这个方法,getForm()这个方法其实就是取得basicForm对象,我们来看看API吧,
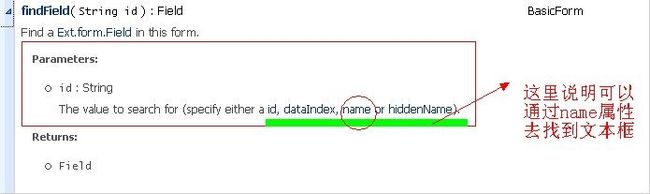
然后我们使用Ext.form.BasicForm里面的findField来找到文本框,
最后调用getValue()方法便可取得文本框的值。
三,使用xtype。
我们在formPanel中使用了xtype创建textfield等组件,其实我们也可以通过new来创建一个textfield,但使用xtype可以实现组件的延时渲染。
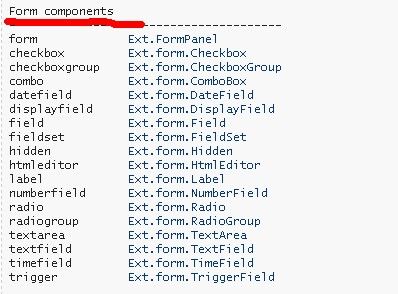
在formPanel中如何使用xtype?我们打开API找到Ext.Component类,里面有说明一些字符串具体代表那个类,这些类我们可以通过xtype来创建,如图:
四,如何正确使用Ext.form.ComboBox?