ZK(The leading enterprise Ajax framework)入门指南
1. Why ZK
JavaEE领域从来就不缺少Framework尤其是Web Framework,光是比较流行的就有:SpringMVC、Struts2、JSF系列……
其它不怎么流行的、小众的、非主流的全加起来估计上百,让人眼花缭乱。
那为什么还要去学习ZK这个知名度不高的框架呢?ZK官网关于Why ZK列出了很多特性:http://www.zkoss.org/whyzk/features
下面给出我最看重的ZK优于其他框架的独特优势:
虽然只有这几点,但是每一个都非常有价值,解决了我们多年以来开发Web应用过程中很头疼的几个问题,后面会分别展开介绍。
2. ZK总体架构
前面说到Web框架种类繁多,但是仔细研究发现它们可以分成以下3种类型:
ZK属于第二种类型——事件模型的RIA组件框架,具体的,用ZK开发一个Web应用只要做两件事:
然后其它的事情就都由ZK搞定了,这就是所谓透明的AJAX;
2.1. AJAX处理流程
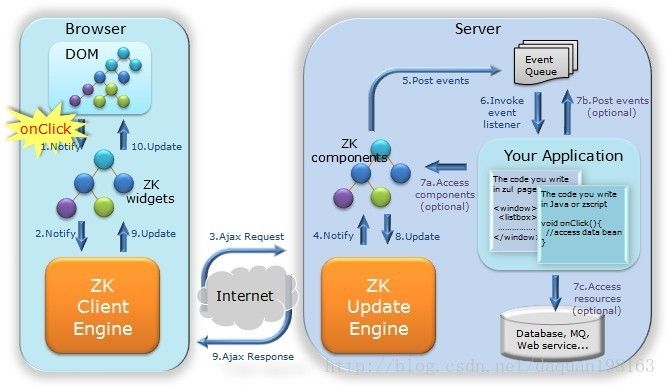
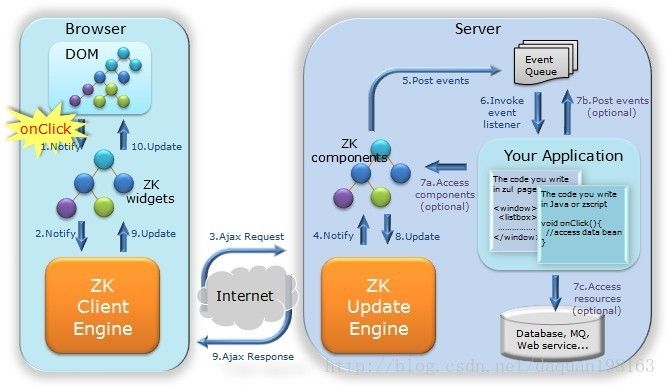
ZK应用处理一个典型客户端AJAX请求的完整过程如下:
上述十个步骤构成了一个AJAX请求的处理流程,用户在浏览器中的所有操作都是上述步骤的循环;

但是在这个循环开始前,还有一个环节——请求ZK页面:
若干个ZUL页面就构成了一个完整的ZK应用。
2.2. ZUL与控制器
对于ZK应用开发人员来说,一个ZK应用就是由一组ZUL页面及其控制器组成的,
其中,ZUL负责以声明式方式定义页面(声明页面由哪些组件构成以及组件之间的关系——布局),控制器负责处理页面组件产生的各种事件;
ZUL与控制器之间的关联也是在ZUL中定义的,因此ZK有点像Web层的SpringFramework(XML定义Bean及其依赖关系,Bean封装服务);
ZK非常的灵活,既可以用ZUL(一种XML)声明式方式定义用户界面,也可以采用类似Swing的编程式方式,
前者定义包 含大量组件的复杂页面时非常简单,后者优势是灵活动态,
而且两种模式可以混合使用——用ZUL定义一个复杂页面的大框架,然后在控制器中填充或修改部分需特殊处理的UI;
3. ZK的优势
3.1. 纯Java“端到端”Web解决方案
3.1.1. 分工的代价
通常情况下,一个Web开发人员除了要掌握一种服务端技术(JavaEE、.Net、PHP或RoR)以外,还必须熟悉Html、CSS、JavaScript这三种技术才能独立完成一个Web应用,
因为缺少了上述任何一项技能,都无法开发出一个完整Web应用的哪怕很小的一个功能模块,或者做出的东西质量不合格(例如界面丑陋、交互性不好、浏览器兼容性不好等)。
同时精通上述所有技能的开发人员非常少而且昂贵,于是很多团队通过分工来解决这个问题——将开发人员进一步分成前端开发、后端开发,另外前端开发可能还依赖美工提供页面素材;
现代软件工程方法(尤其是敏捷开发和精益开发方法)提倡“全功能团队”,反对严格的分工,认为分工会带来高昂的沟通成本和集成成本、更容易出现生产力瓶颈、造成大量资源浪费;
关于全功能团队的更多内容见http://www.infoq.com/cn/articles/hk-build-full-function-team,本文不做过多论述。
总之,由于传统Web开发需要掌握的技术领域多达4种(而且每一个领域能包含很多内容,光JS就涉及N多框架和库),导致开发团队分工,进而严重影响开发效率。
3.1.2. 端到端的开发
相比之下ZK的优势十分明显——无需Html、CSS和JavaScript只用Java即可实现一个完整的Web应用,扔掉了前端和美工这两根“拐杖”,开发人员的生产力水平产生巨大提升,
再也不会出现那种“后端等前端前端等美工 或者 后端人不够前端美工没事做”的局面。
另外一个不容忽视的因素就是Java语言相对于JS语言的优势,Java语法严格、有编译器和IDE约束、便于调试、便于单元测试、可读性好,更适合大型团队和长期维护的项目!
ZK应用在客户端看来还是标准的Web应用——接受Http请求返回标准Html、CSS和Javascript,ZK只不过将这些Web底层技术细节对ZK应用开发人员屏蔽了,
ZK将Html、CSS和Javascript视为Web领域的汇编语言,将开发人员从Web技术细节中解放出来去更多的专注于实现业务逻辑。
3.2. 丰富的组件和声明式的用户界面
XML标签是描述复杂页面最简单直观也容易维护的方式,例如XHTML、JSP、FreeMarker等,
ZK屏蔽了HTML细节同时为开发人员提供了更高层面的抽象——页面组件,原本需要大量HTML标签绘制的页面,使用ZUL只需很少的ZK组件标签就可以定义出来。
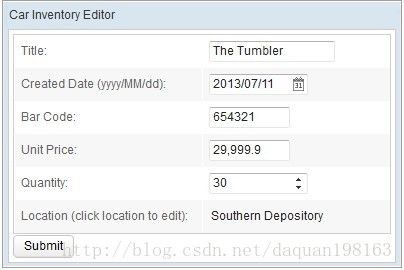
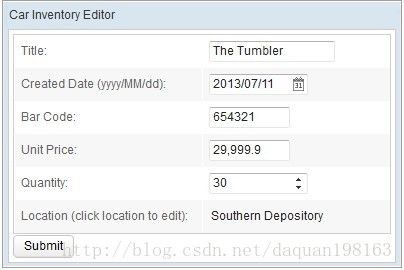
另外ZUL标签语法简洁、严格,可读性和可维护性都比HTML更好。下面示例为一个表单页面的定义及其效果:

3.3. MVVM模式
MVVM模式是著名的MVC模式的改良,它进一步的降低了Controller与View的耦合——只有View依赖Controller,消除了Controller对View的依赖,
因为View发生变化的频率非常高,所以MVVM极大的减少了因页面需求变化导致的对Controller的不必要修改,提高了可维护性。
3.4. 自动化功能测试
Web应用的自动化功能测试一直没有理想的解决方案,Selenium之类的跨进程测试工具运行速度很慢,而且基于最终Html的测试脚本非常啰嗦脆弱而难以维护,
ZK附带的功能测试框架ZATS完美的解决了这一难题,ZATS针对ZUL进行本地调用的测试,运行速度飞快而且代码简洁容易维护。
3.5. 文档与社区
ZK有丰富的官方文档(http://www.zkoss.org/documentation#Small_Talks)和活跃的社区(http://forum.zkoss.org/questions/),
其在线演示站点(http://www.zkoss.org/zkdemo)也是极好的学习材料。
JavaEE领域从来就不缺少Framework尤其是Web Framework,光是比较流行的就有:SpringMVC、Struts2、JSF系列……
其它不怎么流行的、小众的、非主流的全加起来估计上百,让人眼花缭乱。
那为什么还要去学习ZK这个知名度不高的框架呢?ZK官网关于Why ZK列出了很多特性:http://www.zkoss.org/whyzk/features
下面给出我最看重的ZK优于其他框架的独特优势:
- 纯Java“端到端”Web解决方案
- 提供丰富的页面组件和声明式的用户界面描述语言(ZUML)
- 支持MVVM模式数据绑定
- 支持自动化功能测试
虽然只有这几点,但是每一个都非常有价值,解决了我们多年以来开发Web应用过程中很头疼的几个问题,后面会分别展开介绍。
2. ZK总体架构
前面说到Web框架种类繁多,但是仔细研究发现它们可以分成以下3种类型:
- 请求响应模型的MVC框架:struts1、webwork2、struts2、springmvc、apache wicket、grails、play
- 事件模型的RIA组件框架:jsf系的n种实现、gwt系列(好几个分支)、vaddin、zk
- REST风格架构:最近出现的一种新的架构风格,前端采用UI框架如Ext、JQueryUI、HTML5,后端REST服务框架(如SpringMVC)提供数据(json、xml)。
ZK属于第二种类型——事件模型的RIA组件框架,具体的,用ZK开发一个Web应用只要做两件事:
- 用 ZK的UI组件搭建用户界面
- 基于ZK框架处理用户界面上发生的事件
然后其它的事情就都由ZK搞定了,这就是所谓透明的AJAX;
2.1. AJAX处理流程
ZK应用处理一个典型客户端AJAX请求的完整过程如下:
- 用户的某个操作触发Client Event发送给Widget
- Event被Widget一路向上转发到了ZK Clent Engine
- Clent Engine发出AJAX Request给位于服务端的ZK Update Engine
- Update Engine通知ZK Component处理AJAX Request
- Component生成服务端Event发送到ZK Event Queue;
- ZK框架调用Event Listener处理Event;
- Event Listener执行业务逻辑,并更新Component状态 或 生成新的Event发送到Queue;
- Update Engine收集所有Component状态的修改并转换成指令集合返回客户端;
- Client Engine根据指令更新Widget状态;
- Widget更新DOM Tree改变用户界面;
上述十个步骤构成了一个AJAX请求的处理流程,用户在浏览器中的所有操作都是上述步骤的循环;

但是在这个循环开始前,还有一个环节——请求ZK页面:
- 浏览器请求一个页面URL
- ZK框架load对应的ZUL页面,并根据ZUL定义来创建和组装Components Tree
- ZK根据ZUL定义渲染HTML返回客户端;如果是第一次请求,还会连同Client Engine一起返回;
- Client Engine渲染页面创建DOM Tree,生成用户界面;
- 然后Client Engine就常驻浏览器中,处理用户操作产生的Event;
若干个ZUL页面就构成了一个完整的ZK应用。
2.2. ZUL与控制器
对于ZK应用开发人员来说,一个ZK应用就是由一组ZUL页面及其控制器组成的,
其中,ZUL负责以声明式方式定义页面(声明页面由哪些组件构成以及组件之间的关系——布局),控制器负责处理页面组件产生的各种事件;
ZUL与控制器之间的关联也是在ZUL中定义的,因此ZK有点像Web层的SpringFramework(XML定义Bean及其依赖关系,Bean封装服务);
ZK非常的灵活,既可以用ZUL(一种XML)声明式方式定义用户界面,也可以采用类似Swing的编程式方式,
前者定义包 含大量组件的复杂页面时非常简单,后者优势是灵活动态,
而且两种模式可以混合使用——用ZUL定义一个复杂页面的大框架,然后在控制器中填充或修改部分需特殊处理的UI;
3. ZK的优势
3.1. 纯Java“端到端”Web解决方案
3.1.1. 分工的代价
通常情况下,一个Web开发人员除了要掌握一种服务端技术(JavaEE、.Net、PHP或RoR)以外,还必须熟悉Html、CSS、JavaScript这三种技术才能独立完成一个Web应用,
因为缺少了上述任何一项技能,都无法开发出一个完整Web应用的哪怕很小的一个功能模块,或者做出的东西质量不合格(例如界面丑陋、交互性不好、浏览器兼容性不好等)。
同时精通上述所有技能的开发人员非常少而且昂贵,于是很多团队通过分工来解决这个问题——将开发人员进一步分成前端开发、后端开发,另外前端开发可能还依赖美工提供页面素材;
现代软件工程方法(尤其是敏捷开发和精益开发方法)提倡“全功能团队”,反对严格的分工,认为分工会带来高昂的沟通成本和集成成本、更容易出现生产力瓶颈、造成大量资源浪费;
关于全功能团队的更多内容见http://www.infoq.com/cn/articles/hk-build-full-function-team,本文不做过多论述。
总之,由于传统Web开发需要掌握的技术领域多达4种(而且每一个领域能包含很多内容,光JS就涉及N多框架和库),导致开发团队分工,进而严重影响开发效率。
3.1.2. 端到端的开发
相比之下ZK的优势十分明显——无需Html、CSS和JavaScript只用Java即可实现一个完整的Web应用,扔掉了前端和美工这两根“拐杖”,开发人员的生产力水平产生巨大提升,
再也不会出现那种“后端等前端前端等美工 或者 后端人不够前端美工没事做”的局面。
另外一个不容忽视的因素就是Java语言相对于JS语言的优势,Java语法严格、有编译器和IDE约束、便于调试、便于单元测试、可读性好,更适合大型团队和长期维护的项目!
ZK应用在客户端看来还是标准的Web应用——接受Http请求返回标准Html、CSS和Javascript,ZK只不过将这些Web底层技术细节对ZK应用开发人员屏蔽了,
ZK将Html、CSS和Javascript视为Web领域的汇编语言,将开发人员从Web技术细节中解放出来去更多的专注于实现业务逻辑。
3.2. 丰富的组件和声明式的用户界面
XML标签是描述复杂页面最简单直观也容易维护的方式,例如XHTML、JSP、FreeMarker等,
ZK屏蔽了HTML细节同时为开发人员提供了更高层面的抽象——页面组件,原本需要大量HTML标签绘制的页面,使用ZUL只需很少的ZK组件标签就可以定义出来。
另外ZUL标签语法简洁、严格,可读性和可维护性都比HTML更好。下面示例为一个表单页面的定义及其效果:
<window id="win" title="Car Inventory Editor" width="400px" border="normal"
apply="demo.getting_started.input.EditController">
<grid>
<rows>
<row>
Title:
<textbox id="titleTextbox" value="${win$composer.inventoryItem.title}"
constraint="no empty" />
</row>
<row>
Created Date (yyyy/MM/dd):
<datebox id="createdDatebox" value="${win$composer.inventoryItem.createdDate}"
format="yyyy/MM/dd" constraint="no empty" />
</row>
<row>
Bar Code:
<intbox id="barcodeIntbox" value="${win$composer.inventoryItem.barcode}"
format="000000" constraint="no empty,no negative" />
</row>
<row>
Unit Price:
<doublebox id="unitPriceDoublebox" value="${win$composer.inventoryItem.unitPrice}"
format=",###.#" constraint="no empty,no negative" />
</row>
<row>
Quantity:
<spinner id="quantitySpinner" value="${win$composer.inventoryItem.quantity}"
format=",###" constraint="no empty,min 0" />
</row>
<row>
Location (click location to edit):
<textbox id="locationTextbox" value="${win$composer.inventoryItem.location}"
inplace="true" />
</row>
</rows>
</grid>
<button id="submitButton" label="Submit" />
</window>

3.3. MVVM模式
MVVM模式是著名的MVC模式的改良,它进一步的降低了Controller与View的耦合——只有View依赖Controller,消除了Controller对View的依赖,
因为View发生变化的频率非常高,所以MVVM极大的减少了因页面需求变化导致的对Controller的不必要修改,提高了可维护性。
3.4. 自动化功能测试
Web应用的自动化功能测试一直没有理想的解决方案,Selenium之类的跨进程测试工具运行速度很慢,而且基于最终Html的测试脚本非常啰嗦脆弱而难以维护,
ZK附带的功能测试框架ZATS完美的解决了这一难题,ZATS针对ZUL进行本地调用的测试,运行速度飞快而且代码简洁容易维护。
3.5. 文档与社区
ZK有丰富的官方文档(http://www.zkoss.org/documentation#Small_Talks)和活跃的社区(http://forum.zkoss.org/questions/),
其在线演示站点(http://www.zkoss.org/zkdemo)也是极好的学习材料。