jquery之jquerygrid-subgrid
这些天一直在研究前台表格展示数据,之前的mutline也可以使用,但是在好奇心的驱使下,还是做了一些尝试!
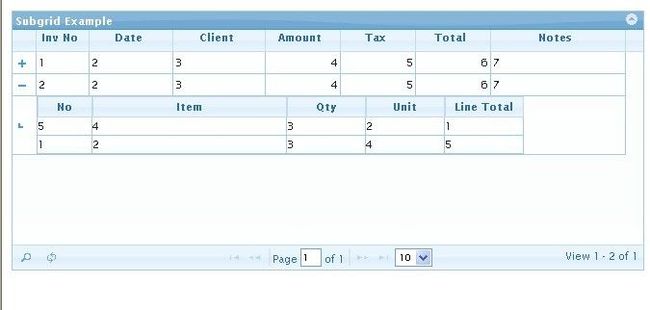
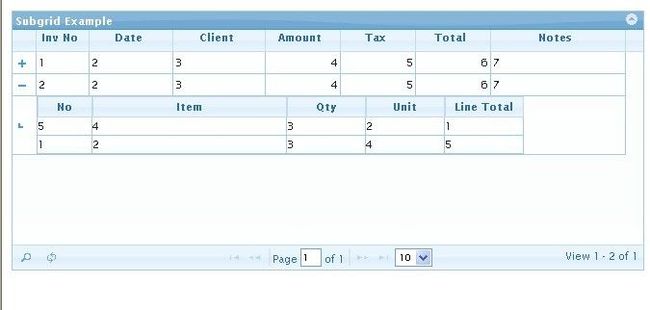
首先看看做出来后的效果图


附上源码文件
subgrid.jsp
XML文件:
1 subgrid.xml
PS:需要的JS包,可以到jQuery grid 官网下载
心得:
1.效果很不错,但是每次查看子项目的时候,都需要查询后台的数据!
2.即使不查后台数据,在第一次查询的时候,需要将文件大批量的写到文件里面。
3.如果能查询一次,然后从缓存中读取是最好的!
首先看看做出来后的效果图


附上源码文件
subgrid.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.8.2.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="themes/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="themes/ui.multiselect.css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script>
<script src="js/jquery.layout.js" type="text/javascript"></script>
<script src="js/grid.locale-en.js" type="text/javascript"></script>
<script src="js/ui.multiselect.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="js/jquery.tablednd.js" type="text/javascript"></script>
<script src="js/jquery.contextmenu.js" type="text/javascript"></script>
<script src="subgrid.js" type="text/javascript"> </script>
<script type="text/javascript">
$(function(){
jQuery("#list11").jqGrid({
url:'subgrid.xml',
datatype: "xml",
height: 200,
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:55},
{name:'invdate',index:'invdate', width:90},
{name:'name',index:'name', width:100},
{name:'amount',index:'amount', width:80, align:"right"},
{name:'tax',index:'tax', width:80, align:"right"},
{name:'total',index:'total', width:80,align:"right"},
{name:'note',index:'note', width:150, sortable:false}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager11',
sortname: 'id',
viewrecords: true,
sortorder: "desc",
multiselect: false,
subGrid : true,
subGridUrl: 'subgridchid.xml',
subGridModel: [{ name : ['No','Item','Qty','Unit','Line Total'],
width : [55,200,80,80,80] }
],
caption: "Subgrid Example"
});
jQuery("#list11").jqGrid('navGrid','#pager11',{add:false,edit:false,del:false});
});
</script>
</head>
<body>
<table id="list11"></table>
<div id="pager11"></div>
</body>
</html>
XML文件:
1 subgrid.xml
<?xml version="1.0" encoding="UTF-8"?> <rows> <page>1</page> <total>1</total> <records>1</records> <row id='1'> <cell>1</cell> <cell>2</cell> <cell>3</cell> <cell>4</cell> <cell>5</cell> <cell>6</cell> <cell>7</cell> </row> <row id='2'> <cell>2</cell> <cell>2</cell> <cell>3</cell> <cell>4</cell> <cell>5</cell> <cell>6</cell> <cell>7</cell> </row> </rows> 2 subgridchid.xml <?xml version="1.0" encoding="UTF-8"?> <rows> <page>1</page> <total>1</total> <records>1</records> <row> <cell>5</cell> <cell>4</cell> <cell>3</cell> <cell>2</cell> <cell>1</cell> </row> <row> <cell>1</cell> <cell>2</cell> <cell>3</cell> <cell>4</cell> <cell>5</cell> </row> </rows>
PS:需要的JS包,可以到jQuery grid 官网下载
心得:
1.效果很不错,但是每次查看子项目的时候,都需要查询后台的数据!
2.即使不查后台数据,在第一次查询的时候,需要将文件大批量的写到文件里面。
3.如果能查询一次,然后从缓存中读取是最好的!