SpannableStringBuilder 和 SpannableString
EditText:
通常用于显示文字,但有时候也需要在文字中夹杂一些图片,比如QQ中就可以使用表情图片,又比如需要的文字高亮显示等等,如何在android中也做到这样呢?
记得android中有个android.text包,这里提供了对文本的强大的处理功能。
添加图片主要用SpannableString和ImageSpan类:
有的时候可能只想用一个textview来表示文字,但文字里肯定有分不同内容的东西,需要用不同的颜色、样式来表示.
这个时候,就需要用到 SpannableString对象来处理。

关键方法:
public void setSpan (Object what, int start, int end, int flags)
start是起始位置,无论中英文,都算一个。从0开始计算起。end是结束位置,所以处理的文字,包含开始位置,但不包含结束位置。
将需要的文字高亮显示:
加下划线:
组合运用:
案例:带有\n换行符的字符串都可以用此方法显示2种颜色
以上实际都是Html.fromHtml(html)的代码实现形式。
=============================================================================
TextView: (方法与EditView类似)
如何让一个TextView中的关键字高亮显示?
通常用于显示文字,但有时候也需要在文字中夹杂一些图片,比如QQ中就可以使用表情图片,又比如需要的文字高亮显示等等,如何在android中也做到这样呢?
记得android中有个android.text包,这里提供了对文本的强大的处理功能。
添加图片主要用SpannableString和ImageSpan类:
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0,
drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
//需要处理的文本,[smile]是需要被替代的文本
SpannableString spannable = new SpannableString(getText().toString()
+"[smile]");
//要让图片替代指定的文字就要用ImageSpan
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
//开始替换,注意第2和第3个参数表示从哪里开始替换到哪里替换结束(start和end)
//最后一个参数类似数学中的集合,[5,12)表示从5到12,包括5但不包括12
spannable.setSpan(span, getText().length(),getText().length()
+"[smile]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
setText(spannable);
有的时候可能只想用一个textview来表示文字,但文字里肯定有分不同内容的东西,需要用不同的颜色、样式来表示.
这个时候,就需要用到 SpannableString对象来处理。
/**
* new StrikethroughSpan() //设置删除线
* new URLSpan("http://www.baidu.com")//http超链接
* new URLSpan("tel:4155551212")//电话超链接
*/
mTextView = (TextView)findViewById(R.id.test);
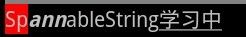
SpannableString tSS = new SpannableString(“SpannableString学习中”);
tSS.setSpan(new BackgroundColorSpan(Color.RED), 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //红色高亮
tSS.setSpan(new UnderlineSpan(), 15, 18,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //下划线
tSS.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 2, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //斜体
mTextView.setText(tSS);
关键方法:
public void setSpan (Object what, int start, int end, int flags)
start是起始位置,无论中英文,都算一个。从0开始计算起。end是结束位置,所以处理的文字,包含开始位置,但不包含结束位置。
将需要的文字高亮显示:
public void highlight(int start,int end){
SpannableStringBuilder spannable=
new SpannableStringBuilder(getText().toString());//用于可变字符串
ForegroundColorSpan span=new ForegroundColorSpan(Color.RED);
spannable.setSpan(span, start,
end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
}
加下划线:
public void underline(int start,int end){
SpannableStringBuilder spannable=
new SpannableStringBuilder(getText().toString());
CharacterStyle span=new UnderlineSpan();
spannable.setSpan(span, start,
end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
}
组合运用:
SpannableStringBuilder spannable=
new SpannableStringBuilder(getText().toString());
CharacterStyle span_1=new StyleSpan(android.graphics.Typeface.ITALIC);
CharacterStyle span_2=new ForegroundColorSpan(Color.RED);
spannable.setSpan(span_1, start,
end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span_2, start,
end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
案例:带有\n换行符的字符串都可以用此方法显示2种颜色
/**
* 带有\n换行符的字符串都可以用此方法显示2种颜色
* @param text
* @param color1
* @param color2
* @return
*/
public SpannableStringBuilder highlight(String text,int color1,int color2,int fontSize){
SpannableStringBuilder spannable=new SpannableStringBuilder(text);//用于可变字符串
CharacterStyle span_0=null,span_1=null,span_2;
int end=text.indexOf("\n");
if(end==-1){//如果没有换行符就使用第一种颜色显示
span_0=new ForegroundColorSpan(color1);
spannable.setSpan(span_0, 0,
text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}else{
span_0=new ForegroundColorSpan(color1);
span_1=new ForegroundColorSpan(color2);
spannable.setSpan(span_0, 0,
end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span_1, end+1,
text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
span_2=new AbsoluteSizeSpan(fontSize);//字体大小
spannable.setSpan(span_2, end+1,
text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return spannable;
}
以上实际都是Html.fromHtml(html)的代码实现形式。
=============================================================================
TextView: (方法与EditView类似)
如何让一个TextView中的关键字高亮显示?
/**
* 关键字高亮显示
* @param target 需要高亮的关键字
*/
public void highlight(String target){
String temp=getText().toString();
SpannableStringBuilder spannable = new SpannableStringBuilder(temp);
CharacterStyle span=null;
Pattern p = Pattern.compile(target);
Matcher m = p.matcher(temp);
while (m.find()) {
span = new ForegroundColorSpan(Color.RED);//需要重复!
//span = new ImageSpan(drawable,ImageSpan.XX);//设置现在图片
spannable.setSpan(span, m.start(), m.end(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
setText(spannable);
}