Extjs2.x 实现文件上传组件
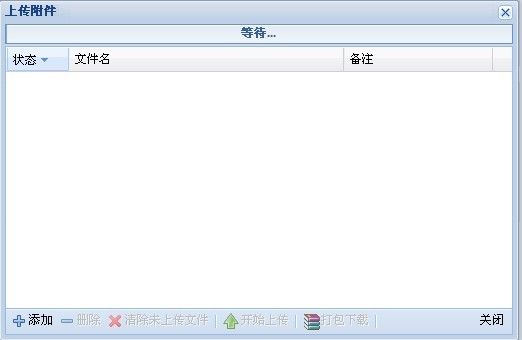
该上传组件已经在项目中使用,分为两个模式,一种是弹出一个window;

对上传文件进行控制:


点击开始上传提示

上传成功后可以进行打包下载

另一种是直接嵌入到面板中。
入续会贴过来。
HM={};
HM.themis={};
HM.themis.FileUploadMgr={}
HM.themis.FileUploadMgr = {
fileUploadFormWin : undefined,
// linkInfoFormWin : undefined,
// reportFormWins : undefined,
// fsa : undefined,
showAttachmentsUrl: 'sysFile_getFileList.action',
uploadUrl:'sysFile_uploadFile.action',
downloadUrl:'sysFile_downFile.action',
deleteUrl: 'sysFile_deleteByLogic.action',
relationId:'id',
fileNum:0,
invalidTypeMsg : '不能下载还未上传的文件!',
zipFileName :'打包下载文件',
title:'title',
warnMsgTitle : '警告',
sort:'document',
width : 520,
height : 340,
viewFlag:false,
show : function(id) {
Ext.ux.UploadDialog.EnableFileCount=this.fileNum;
if(!this.permitted_extensions) {
this.permitted_extensions = Ext.harmony.util.SystemConfig.allowFileTypes;
}
this.fileUploadFormWin = new Ext.ux.UploadDialog.Dialog({
autoCreate : true,
closable : true,
modal : true,
collapsible : false,
draggable : true,
minWidth : 380,
minHeight : 220,
width : this.width,
height : this.height,
proxyDrag : true,
permitted_extensions:this.permitted_extensions,
viewFlag : this.viewFlag,
zipFileName : this.zipFileName,
resizable : true,
post_var_name : 'file',
constraintoviewport : true,
title : this.title,
deleteUrl : this.deleteUrl,
url : this.uploadUrl,
base_params: {relationId:this.relationId,sort:this.sort},
reset_on_hide : true,
allow_close_on_upload : true
});
this.fileUploadFormWin.show();
this.initData(this.relationId);
},
// hide : function() {
// this.fileUploadFormWin.hide();
// },
initData : function(infoId) {
this.fileUploadFormWin.grid_panel
.on("rowdblclick", this.download, this);
Ext.Ajax.request({
url : this.showAttachmentsUrl,
params : {relationId: infoId,sort:this.sort},
method : "POST",
// form : this.form,
// isUpload : true,
success : this.onAjaxSuccess,
failure : this.onAjaxFailure,
scope : this
});
},
onAjaxSuccess : function(response, options) {
var json_response;
try {
var rt = response.responseText;
var filter = rt.match(/^<[^>]+>((?:.|\n)*)<\/[^>]+>$/);
if (filter) {
rt = filter[1];
}
json_response = Ext.util.JSON.decode(rt);
} catch (e) {
return;
}
var store = this.fileUploadFormWin.grid_panel.getStore();
var button_container = this.fileUploadFormWin.el.child(".x-btn-center");
button_container.position("relative");
var myinput_file = Ext.DomHelper.append(button_container, {
tag : "input",
type : "file",
size : 1,
name : 'files',
style : "position: absolute; display: none; border: none; cursor: pointer"
}, true);
for (var i = 0; i < json_response.datas.length; i++) {
store.add(new Ext.ux.UploadDialog.FileRecord({
state : Ext.ux.UploadDialog.FileRecord.STATE_FINISHED,
filename : json_response.datas[i].fileName,
note : "已上传",
input_element : myinput_file,
id : json_response.datas[i].id
}));
}
this.fileUploadFormWin.changeAddStat();
this.fileUploadFormWin.changeDownZipStat();
},
download : function(gridObj, rowIndex, e ) {
var selRecord = gridObj.getStore().getAt(rowIndex);
var id = selRecord.get("id");
if (selRecord.get("state") == Ext.ux.UploadDialog.FileRecord.STATE_FINISHED && id) {
document.location.href=this.downloadUrl + "?id=" + id;
} else {
Ext.Msg.alert(this.warnMsgTitle, this.invalidTypeMsg);
return;
}
// var array = this.fileUploadFormWin.grid_panel.getSelectionModel()
// .getSelections();
// for (var i = 0; i < array.length; i++) {
// if (array[i].get("id") == undefined) {
// Ext.Msg.alert(this.warnMsgTitle, this.invalidTypeMsg);
// return;
// }
//// document.location.href = this.downloadUrl + "?id="
//// + array[i].get("id");
// window.open(this.downloadUrl + "?id="
// + array[i].get("id"));
// }
}
};
HM.themis.FileUploadWin = function(config) {
Ext.apply(this, config);
}