接着上一篇博客:http://hw1287789687.iteye.com/blog/2053907
(1)我们上周做一个web项目,修改bug后发增量包(补丁包),其实我喜欢发全量包,但是领导要求增量包(补丁包),没办法.
有次发增量包(补丁包),修改了一个常量类,发布后,仍然测出问题.纳闷:明明修改了常量类啊.反编译常量类,确实是修改过之后的,没问题.那么问题出在哪儿呢?
给大伙儿重现一下:
我这里有两个类
public class Constant {
public static final String WHO="黄威";
public static final int AGE=26;
}
public class Hello{
public static void main(String[]args)
{
System.out.println("Hello,"+Constant.WHO);
}
}
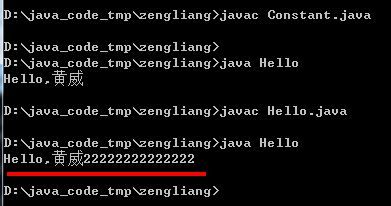
然后我发一个增量包:只修改Constant类,修改Constant类的WHO变量:
public class Constant {
public static final String WHO="黄威22222222222222";
public static final int AGE=26;
}
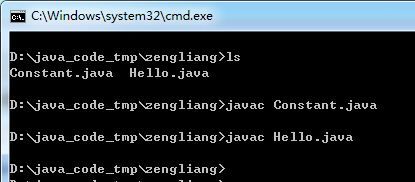
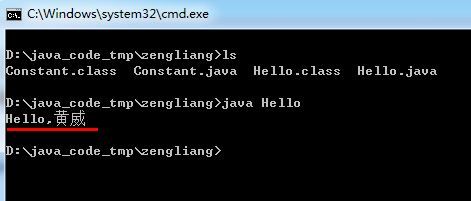
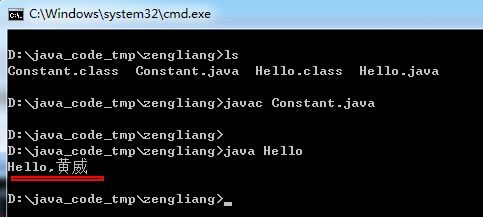
单独编译Constant:,然后运行Hello:
奇怪!!!为什么结果没有变呢?
预期的结果应该是:
Hello,黄威22222222222222
原因是:对于含有常量的类,javac编译时直接把常量的值替换进去了.
(2)对于js动态增加的表格tr,IE浏览器不识别
我使用如下代码动态增加表格的行(tr):
var queryResultTable_obj=getTable();
dataLength=tableContent.length;
for(var i=0;i<dataLength;i++){
var oneTr=tableContent[i];
//alert(oneTr.realName);
var newTr = document.createElement("tr");
var newTd0 = document.createElement("td");
var newTd1 = document.createElement("td");
var newTd2 = document.createElement("td");
var newTd3 = document.createElement("td");
var newTd4 = document.createElement("td");
newTd0.innerHTML =oneTr.realName;
newTd1.innerHTML =oneTr.email;
newTd2.innerHTML =oneTr.aaa;
newTd3.innerHTML =oneTr.bbb;
newTd4.innerHTML ="<a target='_blank' href=\""+"../mgmt/personDetail.action?realName="+oneTr.realName+"&email="+oneTr.email+"&query_time="+query_time+"\" >签到详情</a>"
newTr.appendChild(newTd0);
newTr.appendChild(newTd1);
newTr.appendChild(newTd2);
newTr.appendChild(newTd3);
newTr.appendChild(newTd4);
queryResultTable_obj.appendChild(newTr);
}
在IE中使用queryResultTable_obj.rows.length 获取表格行的个数时竟然是0,但是在火狐和谷歌浏览器中都没有问题.
说明:queryResultTable_obj 是表格对象
那么在IE中如何获取表格的行(tr)呢?
通过 var trs=queryResultTable_obj.getElementsByTagName("tr");//获取表格所有的行tr
如何动态删除表格的所有行(除了表头)呢?
//判断是否是IE浏览器
var userAgent = navigator.userAgent.toLowerCase();
var browser=navigator.appName;
var b_version=navigator.appVersion;
//var version=b_version.split(";");
//var trim_Version=version[1].replace(/[ ]/g,"");//firefox error
var isIE9test=userAgent.indexOf("windows nt ")>0&&userAgent.indexOf("trident")>0&&browser=="Microsoft Internet Explorer";
//删除行
function deleteRow(){
var queryResultTable_obj=getTable();
if(isIE9test){//如果是IE浏览器
var trs=queryResultTable_obj.getElementsByTagName("tr");//获取表格所有的行tr
for(var i=1;i<trs.length;){
var trOne=trs[i];//表格的每一行
queryResultTable_obj.removeChild(trOne);//从表格中删除tr
}
}else{
var length= queryResultTable_obj.rows.length ; //表格最后一行索引
while(length > 1){
length--;
if(length<1){
break;
}
queryResultTable_obj.deleteRow(length);
}
}
}