用Windows 8开发第一个Windows应用商店应用
用Windows 8开发第一个Windows应用商店应用
本节将以一个简单的Windows应用商店应用作为本书的第一个示例,来说明Windows应用商店应用的基本开发步骤。虽然这个示例很简单,但可以帮助读者对Windows应用商店应用开发建立初步的认识,并为接下来要学习到的知识做好准备。
1 开发技术选择
目前Windows应用商店应用的开发可以采用.NET(Visual C#、Visual Basic)、JavaScript、Visual C++三种技术方式实现。其中.NET技术是当下最流行的开发技术,在此之前的Silverlight、WPF和Windows Phone都对.NET开发技术提供主要支持,也就是说之前曾对.NET技术有了解的开发者可以基于原有的知识较快地转移到Windows应用商店应用开发当中来;JavaScript是Web前端开发的“旗帜”,所有从事Web应用开发的开发者都对JavaScript很了解,所以JavaScript开发技术比较适合之前熟悉网页设计的开发人员使用;而Visual C++这种开发技术则在DirectX编程、硬件设备编程等方面具有比较强的优势,当然也适合之前熟悉Visual C++开发技术的开发者选用。
虽然这几种开发方式各有优缺点,但是无论使用哪一种开发技术都是可以最终满足应用开发需求的。通过为Windows应用商店应用支持多种开发技术的好处是可以让更多的开发人员加入进来,使用自己熟悉的开发技术快速开发Windows应用商店应用。
考虑到.NET技术使用的广泛性和开发的高效性,本书将主要以.NET开发技术中使用最为广泛的XAML + Visual C# 技术组合进行讲解,在本书的末尾还会通过两章的篇幅深入浅出地为读者介绍Windows应用商店应用的另外两种开发方式:JavaScript和Visual C++。
2 新建一个Windows应用商店应用
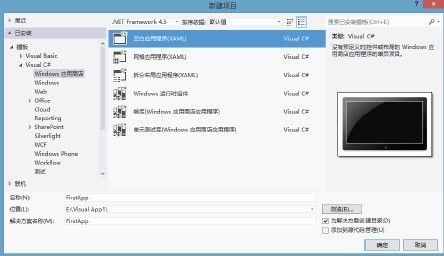
首先启动Visual Studio 2012集成开发工具,打开“文件”菜单,选择其中的“新建项目”菜单项后会弹出“新建项目”窗口,如图2-22所示。在“新建项目”窗口左侧的Visual C#模板分类中选择“Windows应用商店”,并在窗口中间的项目模板列表中选择“空白应用程序(XAML)”项目模板,然后在窗口下方的“名称”文本框中输入项目命名“FirstApp”,点选“位置”文本框后面的“浏览”按钮为项目选择存储路径,路径选择完成后点击“新建项目”窗口右下角的“确定”按钮完成项目创建。
图2-22 创建Windows应用商店应用项目
完成项目的创建之后,接下来在“解决方案资源管理器”窗口中双击打开项目模板默认创建的MainPage.xaml文件,该文件是应用程序默认的主页面,其中包括用于描述界面设计的XAML代码。Visual Studio 2012会自动使用设计器打开此文件,打开设计器后,工具箱中的控件将被激活,这样就可以从工具箱中选择需要的控件并直接拖放到设计器中,进行应用程序的界面设计。
首先从工具箱中拖动一个TextBlock控件到设计器,在属性面板中设置其名称为“MesgTextBlock”,字体大小属性为72,再用鼠标将其拖动到屏幕的中间位置。
从工具箱中再拖动一个Button控件到设计器,在属性面板中设置其名称为“ShowTextButton”,字体大小为36,高度设置为100,宽度设置为200,内容设置为“显示文本”,点击属性面板右上角的“闪电”图标,切换到事件面板。在事件面板中找到Click事件,双击事件后面的文本框,为按钮的单击事件添加名为“ShowTextButton_Click”的事件处理方法,最后用鼠标在设计器中将其拖动到TextBlock控件的下方。
完成以上操作后,在MainPage.xaml文件的Grid元素中的代码如下所示:
<TextBlock x:Name="MesgTextBlock" Margin="380,274,0,0" HorizontalAlignment="Left" FontSize="72" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/><Button x:Name="ShowTextButton" Click="ShowTextButton_Click" Margin="592,388,0,0" FontSize="36" Height="100" Width="200" Content="显示文本" HorizontalAlignment="Left" VerticalAlignment="Top"/>
完成主页面的界面设计之后,下面来为界面中的Button控件的单击事件处理方法编写代码。在“解决方案资源管理器”当中双击打开项目的MainPage.xaml.cs文件,该文件是主页面MainPage.xaml对应的后台功能代码文件,Visual Studio 2012会自动使用代码编辑器窗口加载此文件。在文件代码中找到之前为Button按钮添加的单击事件处理方法ShowTextButton_Click,在其中加入一行用于在界面上的TextBlock控件中显示“你好,Windows 8!”文字的代码。
填写完成后的ShowTextButton_Click方法代码如下所示:
private void ShowTextButton_Click(object sender, RoutedEventArgs e)
{
//为文本块赋值
MesgTextBlock.Text = "你好,Windows 8!";
}
至此我们就完成了第一个Windows应用商店应用的设计与开发工作,接下来看一下应用程序的运行与调试。
3 本地计算机调试
在Visual Studio 2012中,Windows应用商店应用常用的调试运行方法有两种:一种是直接在本地计算机上调试运行,另一种是使用模拟器运行。在默认情况下Visual Studio 2012会在本地计算机上直接运行调试,在“调试”菜单下选择“启动调试”菜单项,或者直接按下键盘上的F5键,就可以启动运行并调试项目了。
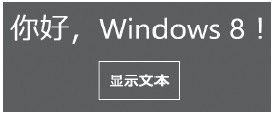
程序启动后,在应用界面上单击“显示文本”按钮,可以看到在按钮上方的文本块位置会显示“你好,Windows 8!”这段文字,如图2-23所示。
图2-23 直接在本地计算机上调试运行项目
4 模拟器调试
由于Windows应用商店应用主要是针对可触控的平板设备而设计的,因此对于没有平板设备的开发者而言,使用模拟器可以帮助模拟应用程序在真实平板设备上的运行效果。
如图2-24所示,在Visual Studio 2012正上方的工具栏中点击“启动调试”按钮旁边的小箭头,展开“目标设备”列表,在列表中选择“模拟器”列表项,即可将项目的运行目标设备设置为模拟器。
图2-24 更改调试选项为“模拟器”
启动调试后,可以在模拟器中看到与本地计算机相同的运行效果,如图2-25所示。
模拟器在第一次启动时会需要较长的启动时间,根据计算机的配置不同所需时间也有所不同。在第一次启动完成后可以先暂时不要关闭模拟器,这样再次调试程序时就不需要再次重新启动模拟器,即可将应用程序部署到模拟器上运行。
图2-25 使用模拟器调试运行项目
从图2-25中可以看到,在模拟器的右侧有一些可操作的按钮选项,这些选项可以帮助我们调试项目,常用的选项如下:
- 鼠标模式,使用鼠标进行交互,包括单击、双击、拖动等鼠标手势。
- 触摸仿真模式,可以用鼠标来模拟手指的触控手势,这些触控手势包括点击、拖动和滑动等。
- 缩小/放大触摸仿真模式,可以用鼠标来模拟两个手指的缩小、放大手势。
- 旋转触摸仿真模式,可以用鼠标来模拟两个手指的旋转手势。
- 模拟器顺时针旋转90度。
- 模拟器逆时针旋转90度。
- 改变模拟器屏幕尺寸及分辨率。设置定位,可以模拟设备当前的地理定位信息。
- 捕获截图,可以捕获模拟器中的应用截图,并且将截图放在剪贴板里。
- 截图设置,可以设置截图的位置、方式等具体截图操作。
此外,在模拟器的底部有一个按钮,它与真实设备上的硬件按钮的作用一样,可以实现当前操作页面与开始屏之间的快速切换。需要指出的是,模拟器也支持真实设备上的动画切换效果,虽然在模拟器中不能进行实时导航、即时摄像、即时拍照等需要真实硬件支持的程序调试,但是也可以通过模拟的方式进行,这会在后面的章节中陆续提到。
需要注意的是,模拟器虽然可以模拟运行调试Windows应用商店应用,但还是无法完全达到真实设备的体验和效果,特别是目前版本的模拟器经过测试后发现对部分传感器无法进行模拟,所以对于专业开发者而言,在应用发布之前,最好使用硬件设备对应用进行全面测试,以确保应用可以达到预期的效果。在下一节当中将向读者讲述如何使用远调试的方式将应用程序部署到真实设备上调试和运行。
--------------------------------------------------------------
 本文节选自《Windows 8应用开发权威指南》,作者:冯瑞涛&闫妍。
本文节选自《Windows 8应用开发权威指南》,作者:冯瑞涛&闫妍。
《Windows 8应用开发权威指南》技术内容涵盖了Visual C#、JavaScript和Visual C++开发语言,以满足不同读者群体的需求。为方便读者学习,书中在讲解技术重点的同时辅以完整的示例演示,使读者能够更快地将所学知识运用到实践开发当中,最后还针对不同的开发语言精心设计了3个综合性案例,可操作性极强。全书共分21章:第1~2章首先介绍了Windows 8系统的特点、Windows应用商店应用的设计风格和思想以及Windows应用商店应用的特征,然后详细介绍了开发Windows应用商店应用所需的开发工具及其使用方法,之后还介绍了开发者账号的注册、开发环境的搭建、远程调试以及应用程序的发布;第3章详细讲解了适用于Windows应用商店应用开发的XAML语法基础;第4~18章则系统讲解了使用Visual C#语言开发Windows应用商店应用的相关技术,包括应用控件、界面布局与导航、数据绑定、推送通知、图形与画刷、多媒体、动画效果、多线程与后台任务、传感器、文件与数据存储、网络通信、生命周期管理、地图应用、外部设备、全球化等;第19~20章分别讲解了使用JavaScript和Visual C++两种语言进行Windows应用商店应用开发时所使用的重要技术;第21章结合前面章节所介绍的技术知识完整地实现一个真实的Windows应用商店应用案例。
豆瓣网址:http://book.douban.com/subject/21327962/
样章试读:http://vdisk.weibo.com/s/paCcV/1359689652
作者简介:
闫妍,软件开发工程师,专注于移动互联网和云计算,对移动终端设备应用的界面设计及自动化测试有深入研究,熟悉Windows Phone、Android、iOS平台应用开发技术。微博:@闫妍Yanyan, Twitter:@finehappy