swing jtable 合并
import java.awt.Component;
import java.util.Date;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.AbstractTableModel;
import javax.swing.table.TableCellRenderer;
import javax.swing.table.TableColumnModel;
public class Test extends JFrame
{
Object[][] data = null;
/*
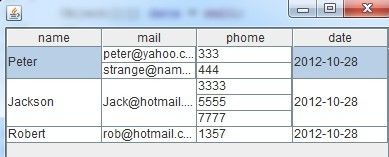
* We create an Array String to hold the name of the main table columns In
* this example case we are going to store a contact name, his email
* address(es) and his phone numer(s) We’re also going to store the creation
* date.
*/
String[] columns =
{ "name", "mail", "phome", "date" };
JTable jTableData;
Test()
{
jTableData = new JTable();
data = new Object[3][columns.length];
data[0][0] = "Peter";
String[] emails =
{ "[email protected]", "[email protected]" };
data[0][1] = emails;
String[] phones =
{ "333", "444" };
data[0][2] = phones;
data[0][3] = new Date();
data[1][0] = "Jackson";
data[1][1] = "[email protected]";
String[] phones2 =
{ "3333", "5555", "7777" };
data[1][2] = phones2;
data[1][3] = new Date();
data[2][0] = "Robert";
data[2][1] = "[email protected]";
data[2][2] = "1357";
data[2][3] = new Date();
AbstractTableModel modelo = new AbstractTableModel()
{
public String getColumnName(int col)
{
return columns[col].toString();
}
public Class getColumnClass(int col)
{
if (getRowCount() < 1)
return null;
return data[0][col].getClass();
}
public int getRowCount()
{
return data.length;
}
public int getColumnCount()
{
return columns.length;
}
public Object getValueAt(int row, int col)
{
return data[row][col];
}
public boolean isCellEditable(int row, int col)
{
return true;
}
public void setValueAt(Object value, int row, int col)
{
data[row][col] = value;
fireTableCellUpdated(row, col);
}
};
/* We apply the model to the main jTable */
jTableData.setModel(modelo);
/*
* We create a cell Renderer to display the data of the multivalue
* fields
*/
TableCellRenderer jTableCellRenderer = new TableCellRenderer()
{
/* These are necessary variables to store the row’s height */
private int minHeight = -1;
private int currHeight = -1;
/* Magic Happens */
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column)
{
/*
* If what we’re displaying isn’t an array of values we return
* the normal renderer
*/
if (!value.getClass().isArray())
{
return table.getDefaultRenderer(value.getClass())
.getTableCellRendererComponent(table, value,
isSelected, hasFocus, row, column);
}
else
{
final Object[] passed = (Object[]) value;
/*
* We calculate the row’s height to display data THis is not
* complete and has some bugs that will be analyzed in
* further articles
*/
if (minHeight == -1)
{
minHeight = table.getRowHeight();
}
if (currHeight != passed.length * minHeight)
{
currHeight = passed.length * minHeight;
table.setRowHeight(row, currHeight);
}
/*
* We create the table that will hold the multivalue fields
* and that will be embedded in the main table
*/
return new JTable(new AbstractTableModel()
{
public int getColumnCount()
{
return 1;
}
public int getRowCount()
{
return passed.length;
}
public Object getValueAt(int rowIndex, int columnIndex)
{
return passed[rowIndex];
}
public boolean isCellEditable(int row, int col)
{
return true;
}
});
}
}
};
/* Finally we apply the new cellRenderer to the whole table */
TableColumnModel tcm = jTableData.getColumnModel();
for (int it = 0; it < tcm.getColumnCount(); it++)
{
tcm.getColumn(it).setCellRenderer(jTableCellRenderer);
}
/*
* Note: if we need to edit the values inside the embedded jtable we
* will need to create a TableCellEditor too.
*/
add(new JScrollPane(jTableData));
setSize(400, 400);
setLocationRelativeTo(null);
}
public static void main(String a[])
{
new Test().setVisible(true);
}
}
import java.awt.Component;
import java.awt.Graphics;
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.plaf.TableUI;
import javax.swing.plaf.basic.BasicTableUI;
import javax.swing.table.AbstractTableModel;
import javax.swing.table.TableCellRenderer;
import javax.swing.table.TableColumnModel;
public class Test1 extends JFrame
{
Object[][] data = null;
String[] columns = { "ID", "TITLE", "RECURRENT", "PRICE","DATE" };
JTable jTableData;
Test1()
{
jTableData = new JTable(){
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
public void setUI(TableUI ui)
{
// TODO Auto-generated method stub
super.setUI(new BasicTableUI(){
public void paint(Graphics g, JComponent c) {
Rectangle r=g.getClipBounds();
int firstRow=table.rowAtPoint(new Point(0,r.y));
int lastRow=table.rowAtPoint(new Point(0,r.y+r.height));
// -1 is a flag that the ending point is outside the table
if (lastRow<0)
lastRow=table.getRowCount()-1;
for (int i=firstRow; i<=lastRow; i++)
paintRow(i,g);
}
private void paintRow(int row, Graphics g)
{
Rectangle r=g.getClipBounds();
for (int i=0; i<table.getColumnCount();i++)
{
Rectangle r1=table.getCellRect(row,i,true);
if (r1.intersects(r)) // at least a part is visible
{
int sk=i;//((CTable)table).map.visibleCell(red,i);
paintCell(row,sk,g,r1);
// increment the column counter
//i+=((CTable)table).map.span(row,sk)-1;
//i++;
}
}
}
private void paintCell(int row, int column, Graphics g,Rectangle area)
{
int verticalMargin = table.getRowMargin();
int horizontalMargin = table.getColumnModel().getColumnMargin();
Color c = g.getColor();
g.setColor(table.getGridColor());
g.drawRect(area.x,area.y,area.width-1,area.height-1);
g.setColor(c);
area.setBounds(area.x + horizontalMargin/2,
area.y + verticalMargin/2,
area.width - horizontalMargin,
area.height - verticalMargin);
if (table.isEditing() && table.getEditingRow()==row &&
table.getEditingColumn()==column)
{
Component component = table.getEditorComponent();
component.setBounds(area);
component.validate();
}
else
{
TableCellRenderer renderer = table.getCellRenderer(row, column);
Component component = table.prepareRenderer(renderer, row, column);
if (component.getParent() == null)
rendererPane.add(component);
rendererPane.paintComponent(g, component, table, area.x, area.y,
area.width, area.height, true);
}
}
});
}
@Override
public Rectangle getCellRect(int row, int column,
boolean includeSpacing)
{
if(row==1||row==3)
{
System.out.println("row="+row);
Rectangle rect = new Rectangle(0, this.getRowHeight() * row, this
.getWidth(), this.getRowHeight());
//repaint();
System.out.println(row);
System.out.println(rect.getX());
System.out.println(rect.getY());
System.out.println(rect.getWidth());
System.out.println(rect.getHeight());
System.out.println("===============");
return rect;
}
return super.getCellRect(row, column, includeSpacing);
}
};
data = new Object[6][columns.length];
data[0][0] = "1";
String pr1 = "product1";
data[0][1] = pr1;
String title = "test";
data[0][2] = title;
data[0][3] = title;
data[0][4] = title;
data[1][0] = "product21";
data[1][1] = "product21";
data[1][2] = "product21";
data[1][3] = "product21";
data[1][4] = "product21";
data[2][0] = "3";
data[2][1] = "product3";
data[2][2] = "31";
data[2][3] = "32";
data[2][4] = "33";
data[3][0] = "product44";
data[3][1] = "product44";
data[3][2] = "product44";
data[3][3] = "product44";
data[3][4] = "product44";
data[4][0] = "5";
data[4][1] = "product5";
data[4][2] = "51";
data[4][3] = "52";
data[4][4] = "53";
data[5][0] = "6";
data[5][1] = "product6";
data[5][2] = "61";
data[5][3] = "62";
data[5][4] = "63";
AbstractTableModel model = new AbstractTableModel()
{
public String getColumnName(int col)
{
return columns[col].toString();
}
public Class getColumnClass(int col)
{
if (getRowCount() < 1)
return null;
return data[0][col].getClass();
}
public int getRowCount()
{
return data.length;
}
public int getColumnCount()
{
return columns.length;
}
public Object getValueAt(int row, int col)
{
return data[row][col];
}
public boolean isCellEditable(int row, int col)
{
return false;
}
public void setValueAt(Object value, int row, int col)
{
data[row][col] = value;
fireTableCellUpdated(row, col);
}
};
/* We apply the model to the main jTable */
jTableData.setModel(model);
add(new JScrollPane(jTableData));
setSize(400, 400);
setLocationRelativeTo(null);
}
public static void main(String a[])
{
new Test1().setVisible(true);
}
}
~~~~~~~~~~~~~~~~~~~~~
import java.awt.Color;
import java.awt.Component;
import java.awt.Graphics;
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.plaf.TableUI;
import javax.swing.plaf.basic.BasicTableUI;
import javax.swing.table.AbstractTableModel;
import javax.swing.table.TableCellRenderer;
import javax.swing.table.TableColumnModel;
public class Test1 extends JFrame
{
Object[][] data = null;
String[] columns = { "ID", "TITLE", "RECURRENT", "PRICE","DATE" };
JTable jTableData;
Test1()
{
jTableData = new JTable(){
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
public void setUI(TableUI ui)
{
// TODO Auto-generated method stub
super.setUI(new BasicTableUI(){
public void paint(Graphics g, JComponent c) {
Rectangle r=g.getClipBounds();
int firstRow=table.rowAtPoint(new Point(0,r.y));
int lastRow=table.rowAtPoint(new Point(0,r.y+r.height));
// -1 is a flag that the ending point is outside the table
if (lastRow<0)
lastRow=table.getRowCount()-1;
for (int i=firstRow; i<=lastRow; i++)
paintRow(i,g);
}
private void paintRow(int row, Graphics g)
{
Rectangle r=g.getClipBounds();
for (int i=0; i<table.getColumnCount();i++)
{
Rectangle r1=table.getCellRect(row,i,true);
if (r1.intersects(r)) // at least a part is visible
{
int sk=i;//((CTable)table).map.visibleCell(red,i);
paintCell(row,sk,g,r1);
// increment the column counter
//i+=((CTable)table).map.span(row,sk)-1;
//i++;
}
}
}
private void paintCell(int row, int column, Graphics g,Rectangle area)
{
int verticalMargin = table.getRowMargin();
int horizontalMargin = table.getColumnModel().getColumnMargin();
Color c = g.getColor();
g.setColor(table.getGridColor());
g.drawRect(area.x,area.y,area.width-1,area.height-1);
g.setColor(c);
area.setBounds(area.x + horizontalMargin/2,
area.y + verticalMargin/2,
area.width - horizontalMargin,
area.height - verticalMargin);
if (table.isEditing() && table.getEditingRow()==row &&
table.getEditingColumn()==column)
{
Component component = table.getEditorComponent();
component.setBounds(area);
component.validate();
}
else
{
TableCellRenderer renderer = table.getCellRenderer(row, column);
Component component = table.prepareRenderer(renderer, row, column);
if (component.getParent() == null)
rendererPane.add(component);
rendererPane.paintComponent(g, component, table, area.x, area.y,
area.width, area.height, true);
}
}
});
}
@Override
public Rectangle getCellRect(int row, int column,
boolean includeSpacing)
{
if(row==1||row==3)
{
System.out.println("row="+row);
Rectangle rect = new Rectangle(0, this.getRowHeight() * row, this
.getWidth(), this.getRowHeight());
//repaint();
System.out.println(row);
System.out.println(rect.getX());
System.out.println(rect.getY());
System.out.println(rect.getWidth());
System.out.println(rect.getHeight());
System.out.println("===============");
return rect;
}
return super.getCellRect(row, column, includeSpacing);
}
};
data = new Object[6][columns.length];
data[0][0] = "1";
String pr1 = "product1";
data[0][1] = pr1;
String title = "test";
data[0][2] = title;
data[0][3] = title;
data[0][4] = title;
data[1][0] = "product21";
data[1][1] = "product21";
data[1][2] = "product21";
data[1][3] = "product21";
data[1][4] = "product21";
data[2][0] = "3";
data[2][1] = "product3";
data[2][2] = "31";
data[2][3] = "32";
data[2][4] = "33";
data[3][0] = "product44";
data[3][1] = "product44";
data[3][2] = "product44";
data[3][3] = "product44";
data[3][4] = "product44";
data[4][0] = "5";
data[4][1] = "product5";
data[4][2] = "51";
data[4][3] = "52";
data[4][4] = "53";
data[5][0] = "6";
data[5][1] = "product6";
data[5][2] = "61";
data[5][3] = "62";
data[5][4] = "63";
AbstractTableModel model = new AbstractTableModel()
{
public String getColumnName(int col)
{
return columns[col].toString();
}
public Class getColumnClass(int col)
{
if (getRowCount() < 1)
return null;
return data[0][col].getClass();
}
public int getRowCount()
{
return data.length;
}
public int getColumnCount()
{
return columns.length;
}
public Object getValueAt(int row, int col)
{
return data[row][col];
}
public boolean isCellEditable(int row, int col)
{
return false;
}
public void setValueAt(Object value, int row, int col)
{
data[row][col] = value;
fireTableCellUpdated(row, col);
}
};
/* We apply the model to the main jTable */
jTableData.setModel(model);
add(new JScrollPane(jTableData));
setSize(400, 400);
setLocationRelativeTo(null);
}
public static void main(String a[])
{
new Test1().setVisible(true);
}
}
import java.awt.Color;
import java.awt.Component;
import java.awt.Graphics;
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.plaf.TableUI;
import javax.swing.plaf.basic.BasicTableUI;
import javax.swing.table.AbstractTableModel;
import javax.swing.table.TableCellRenderer;
import javax.swing.table.TableColumnModel;
public class Test1 extends JFrame
{
Object[][] data = null;
/*
* We create an Array String to hold the name of the main table columns In
* this example case we are going to store a contact name, his email
* address(es) and his phone numer(s) We’re also going to store the creation
* date.
*/
String[] columns =
{ "ID", "TITLE", "RECURRENT", "PRICE","DATE" };
JTable jTableData;
Test1()
{
jTableData = new JTable(){
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
public void setUI(TableUI ui)
{
// TODO Auto-generated method stub
super.setUI(new BasicTableUI(){
public void paint(Graphics g, JComponent c) {
Rectangle r=g.getClipBounds();
int firstRow=table.rowAtPoint(new Point(0,r.y));
int lastRow=table.rowAtPoint(new Point(0,r.y+r.height));
// -1 is a flag that the ending point is outside the table
if (lastRow<0)
lastRow=table.getRowCount()-1;
for (int i=firstRow; i<=lastRow; i++)
paintRow(i,g);
}
private void paintRow(int row, Graphics g)
{
Rectangle r=g.getClipBounds();
for (int i=0; i<table.getColumnCount();i++)
{
Rectangle r1=table.getCellRect(row,i,true);
if (r1.intersects(r)) // at least a part is visible
{
int sk=i;//((CTable)table).map.visibleCell(red,i);
paintCell(row,sk,g,r1);
// increment the column counter
//i+=((CTable)table).map.span(row,sk)-1;
//i++;
}
}
}
private void paintCell(int row, int column, Graphics g,Rectangle area)
{
int verticalMargin = table.getRowMargin();
int horizontalMargin = table.getColumnModel().getColumnMargin();
Color c = g.getColor();
g.setColor(table.getGridColor());
g.drawRect(area.x,area.y,area.width-1,area.height-1);
g.setColor(c);
area.setBounds(area.x + horizontalMargin/2,
area.y + verticalMargin/2,
area.width - horizontalMargin,
area.height - verticalMargin);
if (table.isEditing() && table.getEditingRow()==row &&
table.getEditingColumn()==column)
{
Component component = table.getEditorComponent();
component.setBounds(area);
component.validate();
}
else
{
TableCellRenderer renderer = table.getCellRenderer(row, column);
Component component = table.prepareRenderer(renderer, row, column);
if (component.getParent() == null)
rendererPane.add(component);
rendererPane.paintComponent(g, component, table, area.x, area.y,
area.width, area.height, true);
}
}
});
}
@Override
public Rectangle getCellRect(int row, int column,
boolean includeSpacing)
{
if(row==1||row==3)
{
System.out.println("row="+row);
Rectangle rect = new Rectangle(0, this.getRowHeight() * row, this
.getWidth(), this.getRowHeight());
//repaint();
System.out.println(row);
System.out.println(rect.getX());
System.out.println(rect.getY());
System.out.println(rect.getWidth());
System.out.println(rect.getHeight());
System.out.println("===============");
return rect;
}
return super.getCellRect(row, column, includeSpacing);
}
};
data = new Object[6][columns.length];
data[0][0] = "1";
String pr1 = "product1";
data[0][1] = pr1;
String title = "test";
data[0][2] = title;
data[0][3] = title;
data[0][4] = title;
data[1][0] = "product21";
data[1][1] = "product21";
data[1][2] = "product21";
data[1][3] = "product21";
data[1][4] = "product21";
data[2][0] = "3";
data[2][1] = "product3";
data[2][2] = "31";
data[2][3] = "32";
data[2][4] = "33";
data[3][0] = "product44";
data[3][1] = "product44";
data[3][2] = "product44";
data[3][3] = "product44";
data[3][4] = "product44";
data[4][0] = "5";
data[4][1] = "product5";
data[4][2] = "51";
data[4][3] = "52";
data[4][4] = "53";
data[5][0] = "6";
data[5][1] = "product6";
data[5][2] = "61";
data[5][3] = "62";
data[5][4] = "63";
AbstractTableModel modelo = new AbstractTableModel()
{
public String getColumnName(int col)
{
return columns[col].toString();
}
public Class getColumnClass(int col)
{
if (getRowCount() < 1)
return null;
return data[0][col].getClass();
}
public int getRowCount()
{
return data.length;
}
public int getColumnCount()
{
return columns.length;
}
public Object getValueAt(int row, int col)
{
return data[row][col];
}
public boolean isCellEditable(int row, int col)
{
return false;
}
public void setValueAt(Object value, int row, int col)
{
data[row][col] = value;
fireTableCellUpdated(row, col);
}
};
/* We apply the model to the main jTable */
jTableData.setModel(modelo);
/*
* We create a cell Renderer to display the data of the multivalue
* fields
*/
TableCellRenderer jTableCellRenderer = new TableCellRenderer()
{
/* These are necessary variables to store the row’s height */
private int minHeight = -1;
private int currHeight = -1;
/* Magic Happens */
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column)
{
//setBorder(new EmptyBorder(0,0,0,0));
/*
* If what we’re displaying isn’t an array of values we return
* the normal renderer
*/
if (!value.getClass().isArray())
{
Component cell = table.getDefaultRenderer(value.getClass())
.getTableCellRendererComponent(table, value,
isSelected, hasFocus, row, column);
if (row == 1 || row == 3)
{
cell.setBackground(Color.CYAN);
}
else
{
cell.setBackground(Color.WHITE);
}
return cell;
}
else
{
final Object[] passed = (Object[]) value;
/*
* We calculate the row’s height to display data THis is not
* complete and has some bugs that will be analyzed in
* further articles
*/
if (minHeight == -1)
{
minHeight = table.getRowHeight();
}
if (currHeight != passed.length * minHeight)
{
currHeight = passed.length * minHeight;
table.setRowHeight(row, currHeight);
}
/*
* We create the table that will hold the multivalue fields
* and that will be embedded in the main table
*/
return new JTable(new AbstractTableModel()
{
public int getColumnCount()
{
return 1;
}
public int getRowCount()
{
return passed.length;
}
public Object getValueAt(int rowIndex, int columnIndex)
{
return passed[rowIndex];
}
public boolean isCellEditable(int row, int col)
{
return true;
}
});
}
}
};
/* Finally we apply the new cellRenderer to the whole table */
TableColumnModel tcm = jTableData.getColumnModel();
for (int it = 0; it < tcm.getColumnCount(); it++)
{
tcm.getColumn(it).setCellRenderer(jTableCellRenderer);
}
//jTableData.setBackground(Color.cyan);
//jTableData.setBorder(new EmptyBorder(0,0,0,0));
/*
* Note: if we need to edit the values inside the embedded jtable we
* will need to create a TableCellEditor too.
*/
add(new JScrollPane(jTableData));
setSize(400, 400);
setLocationRelativeTo(null);
}
public static void main(String a[])
{
new Test1().setVisible(true);
}
}
swing~转自(http://blog.sina.com.cn/s/blog_4b6047bc010007pd.html)
Swing框架之Renderer之二
(2007-01-21 17:11:31)| 分类: Swing |