1.代码
使用<object> <embed></embed></object>,
其中<object>是供IE使用的,IE会忽略<embed>标签,IE使用ActiveX技术调用window media player
而<embed>是供Chrome使用的,Chrome通过<embed>标签调用插件.
标签的一些参数值,只关注了 <param name="AutoStart" value="1">,是自动播放的,
还有,<param name="url" value="111.wav" >表示要播放的文件,这些可以在js中动态设置,
比如:
player = document.getElementById("wmp"); //针对<embed>标签,获取播放器对象
player.URL = url;//设置需要播放的媒体文件地址,这个URL必须大写,和<embed>标签的src属性等价的,动态设置了src属性
player.controls.play(); //播放,相当于点击界面上的播放按钮
另,
uiMode这个是设置播放器外观的,可以设置为full,mini,none等,具体的可搜索msdn
http://msdn.microsoft.com/en-us/library/windows/desktop/dd564089(v=vs.85).aspx
其他属性也可在这个页面上找到:
http://msdn.microsoft.com/en-us/library/windows/desktop/dd564034(v=vs.85).aspx
详细代码如下:
<html>
<div id="showmedia" align="center">
<div id="playmedia">
<object id="test" width="300" height="80" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
>
<param name="url" value="" >
<param name="currentPosition" value="0">
<param name="ShowDisplay" value="1">
<param name="AutoSize" value="0">
<param name="AutoStart" value="1">
<param name="ShowCaptioning" value="1">
<embed
type="application/x-mplayer2"
pluginspage="http://www.microsoft.com/Windows/Downloads/Contents/Products/MediaPlayer/"
Name="wmp"
id="wmp"
src="111.wav"
HEIGHT="65"
WIDTH="280"
ShowControls="1"
ShowPositionControls="0"
ShowAudioControls="1"
ShowTracker="0"
ShowDisplay="0"
ShowStatusBar="1"
ShowGoToBar="0"
ShowCaptioning="0"
AutoStart="0"
AutoRewind="0"
AnimationAtStart="0"
TransparentAtStart="0"
AllowChangeDisplaySize="0"
AllowScan="0"
EnableContextMenu="0"
ClickToPlay="0"></embed>
</object>
</div>
</div>
</body>
</html>
2. Chrome安装插件
首先下载附件中的插件,然后然下面方法安装.
(1) In Chrome, select the Chrome menu/tools/extensions.
(2) Drag&Drop the extension file(wmpChrome.crx) on the extensions page. Chrome will ask you to install the extension.
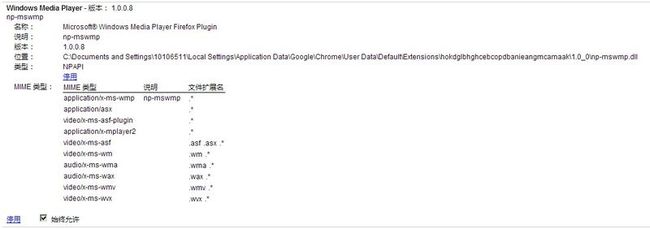
安装完成后,打开Chrome,地址栏输入: chrome://plugins/,打开的页面,点击右上角的"详细信息"
可看到Window Media Player插件信息如下:
Chrome地址栏输入: chrome://extensions/ 可看到,安装的Window Media Player扩展如下图:
参考:
1. http://www.interoperabilitybridges.com/wmp-extension-for-chrome 这里也可以下载那2-(1)中所说的插件
2. http://www.interoperabilitybridges.com/windows-media-player-firefox-plugin-download 这个纯属参考,没用到里面的东西
附:
web中嵌入vlc(视频播放)插件代码写法备忘
<embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org" width="280" height="35" autoplay="true" loop="no" toolbar="true" name="vlc" id="vlc" src="20130616212539id103b.wav" > </embed>