在Grails中使用CKEditor
http://grails.org/plugin/ckeditor
Grails的插件系统让引入一个新框架需要做的工作简单到爆。
1. 在IDEA中右键点击Plugins(插件),就会列出可用的插件,打勾就安装成功。
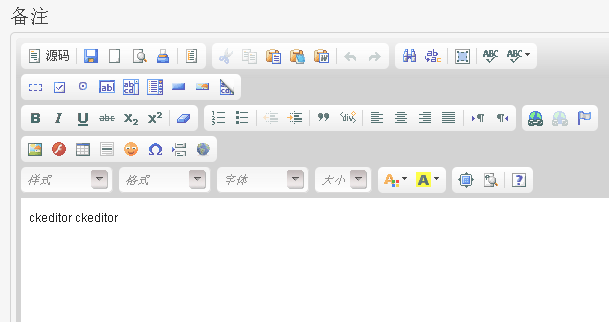
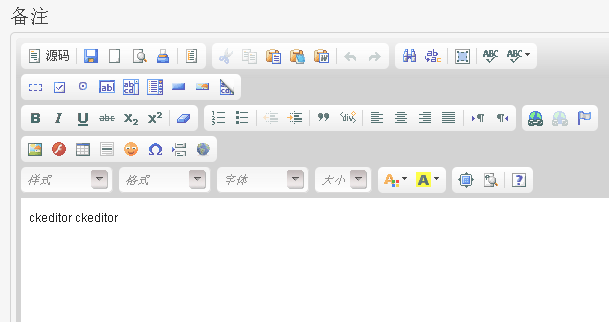
2. 在GSP中加入
3. 要不要太简单,哈哈

注意事项
1. 在GSP显示富文本的时候,如果用
<g:fieldValue bean="${companyInstance}" field="content"/>
会将HTML标签也作为文本输出。需要使用
${companyInstance.content}
才能正确显示
2. 对于使用了layout的gsp,需要保证在layout页里有
<g:layoutHead/>
原因很简单,看前面的第2步就知道了。我当时遇到这个问题,开始还以为是css导致的,排查了半天才找到症结。。。
高级-自定义工具栏
<ckeditor:config var="toolbar_bar01">
[
['PasteText','-','Undo','Redo','SelectAll','RemoveFormat'],['Preview','Source','ShowBlocks'],
'/',
['TextColor','BGColor','-','Bold','Italic','Underline','Strike'],['NumberedList','BulletedList','-','Outdent','Indent' ],['Link','Unlink'],['Table','HorizontalRule']
]
</ckeditor:config>
<ckeditor:editor name="comment" height="200px" width="90%" toolbar="bar01">
Please write down some comment
</ckeditor:editor>
高级-回车换行模式
默认是回车=P,shift回车=BR,但这很不方便,交换一下就合理很多。
<ckeditor:config enterMode="CKEDITOR.ENTER_BR" shiftEnterMode="CKEDITOR.ENTER_P"/>
http://stefanogualdi.github.com/grails-ckeditor/docs/ref/Tags/config.html
Grails的插件系统让引入一个新框架需要做的工作简单到爆。
1. 在IDEA中右键点击Plugins(插件),就会列出可用的插件,打勾就安装成功。
2. 在GSP中加入
引用
<head>
....
<ckeditor:resources/>
....
</head>
<body>
....
<form>
<ckeditor:editor name="myeditor" height="400px" width="80%">
${initialValue}
</ckeditor:editor>
</form>
....
</body>
....
<ckeditor:resources/>
....
</head>
<body>
....
<form>
<ckeditor:editor name="myeditor" height="400px" width="80%">
${initialValue}
</ckeditor:editor>
</form>
....
</body>
3. 要不要太简单,哈哈

注意事项
1. 在GSP显示富文本的时候,如果用
<g:fieldValue bean="${companyInstance}" field="content"/>
会将HTML标签也作为文本输出。需要使用
${companyInstance.content}
才能正确显示
2. 对于使用了layout的gsp,需要保证在layout页里有
<g:layoutHead/>
原因很简单,看前面的第2步就知道了。我当时遇到这个问题,开始还以为是css导致的,排查了半天才找到症结。。。
高级-自定义工具栏
<ckeditor:config var="toolbar_bar01">
[
['PasteText','-','Undo','Redo','SelectAll','RemoveFormat'],['Preview','Source','ShowBlocks'],
'/',
['TextColor','BGColor','-','Bold','Italic','Underline','Strike'],['NumberedList','BulletedList','-','Outdent','Indent' ],['Link','Unlink'],['Table','HorizontalRule']
]
</ckeditor:config>
<ckeditor:editor name="comment" height="200px" width="90%" toolbar="bar01">
Please write down some comment
</ckeditor:editor>
高级-回车换行模式
默认是回车=P,shift回车=BR,但这很不方便,交换一下就合理很多。
<ckeditor:config enterMode="CKEDITOR.ENTER_BR" shiftEnterMode="CKEDITOR.ENTER_P"/>
http://stefanogualdi.github.com/grails-ckeditor/docs/ref/Tags/config.html