- 备战2024数学建模国赛(模型十九):排队论 优秀案例(一)火车票购票网站优化
2024年数学建模国赛
备战2024数学建模国赛备战2024数学建模数学建模2024年数学建模国赛2024数学建模国赛马尔科夫模型排队论
专栏内容(赛前预售价99,比赛期间299):2024数学建模国赛期间会发布思路、代码和优秀论文。(本专栏达不到国一的水平,适用于有一点点基础冲击省奖的同学,近两年有二十几个国二,但是达不到国一,普遍获得省奖,请勿盲目订阅)python全套教程(一百篇博客):从新手到掌握使用python,可以对数学建模问题进行建模分析。35套模型算法(优秀论文示例):马尔科夫模型、遗传算法、逻辑回归、逐步回归、蚁群
- 网站优化
b10cb7b31b6c
网站优化是指在了解搜索引擎自然排名机制的基础之上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键词的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,网站优化包括整站优化站内优化、站外优化,就是时适合搜索引擎检索,满足搜索引擎名的指标,从而在搜索引擎检索中获得搜索引擎排名靠前,增强搜索引擎营销的效果,使网站相关的关键词能有好的排名。
- 九月最新蜘蛛池|泛码网的SEO工具怎么样?
aspoping
笔记
在SEO的世界里,内容为王,链接为后,而蜘蛛池出租则是王后的忠诚骑士,默默守护着网站优化的大门。今天,我们就来聊聊蜘蛛池出租的作用与好处,让您的SEO之路更加顺畅。蜘蛛池出租的作用加速内容收录:蜘蛛池通过模拟搜索引擎蜘蛛的访问,加速新内容或新站点的收录速度,缩短SEO生效周期。提升网站权重:高质量的外链和蜘蛛访问频率可提升网站在搜索引擎中的权重,从而提高关键词排名。优化索引效率:对于拥有大量页面的
- 在进行网站链接时,加上http或https的重要性不言而喻
gdryhbcddg
网站文章搜索引擎算法推荐算法
这一简单的操作背后,蕴含着对搜索引擎优化(SEO)的深刻理解,以及对网站权重提升的精准把握。以下,我们将深入探讨这一话题,以期为您的网站优化提供有价值的参考。优化(SEO)的深刻理解,以及对网站权重提升的精准把握。一、http与https对搜索引擎爬行的影响在互联网的浩瀚海洋中,搜索引擎如同导航者,引领着用户找到他们所需的信息。而搜索引擎的爬行与抓取,则是这一过程
- Day2/21 34号-Sky-广州
2e3d8d87aef1
【书籍名称】《揭秘跨境电商》阅读目标1.跨境电商如何营销2.如何去运营【阅读感受】1.跨境营销分为,搜索引擎营销,社交媒体营销,电子邮件营销搜索引擎营销(SearchEngineMarketing),通过搜索引擎来进行网络营销和推广。其中分为3块,①搜索引擎优化②关键词竞价排名③网站联盟广告。对于独立站来说,搜索引擎优化至关重要,这包括内部网站优化,搜索引擎更青睐结构清晰,速度快的网站,针对其青睐
- 如何进行网站优化,网站优化15个要点总结
fzy18757569631
服务器
1.关键词研究和优化:通过使用关键词研究工具(如爱站、百度关键词规划师、5118站长工具或其他第三方工具),找到与你的网站内容相关且具有较高搜索量的关键词。将关键词合理地应用到网站的标题、页面内容、URL、图像标签、描述和元标记中。2.内容优化:创建高质量、原创且有价值的内容,满足用户需求。确保内容清晰、易读且信息丰富。使用标题标签(H1、H2等)将内容分块,并在适当位置使用关键词。优化图像:压缩
- 日赚1000元,站群友链项目的暴利赚钱套路!
人生路该怎么走
友情链接:两个网站互相在对方站点中添加链接,以此来实现提高网站权重、收录和排名效果的目的,这是传统网站优化的基础方法之一。但传统的友链互换,一般是局限于权重相当的网站,若是一个新网站没有足够长的建站历史,更没有与对应网站相当的权重,那么无疑是很难找到合适的网站相互交换链接。互联网行业一直是一个长尾市场,就如淘宝80%的销量并不是由那些爆款贡献,相反,是由那些销量平淡且小众的海量商品所产生。一个细小
- SEO有什么用?
云凭风
1.在网站优化过程中,通过SEO来提高网站的自然排名,从而提高网站的流量。网站的流量情况可以通过站长工具或者爱站网进查询。网站获得的流量提升之后,也有利于提高网站的商业价值,如可以在网站中出售广告位,销售产品或者服务等。2.在优化网站时,如果网站优化到位,从产品服务、服务介绍、联系方式、等各方面都满足用户的需求,网站用户体验的满足度会提升。另外,在网站的后台,可以进行数据分析,SEO人员可以针对用
- chatgpt赋能python:如何用Python在文本中找到指定字符的位置
xuhss_com
ChatGptpythonchatgpt开发语言计算机
如何用Python在文本中找到指定字符的位置在SEO中,关键字定位是网站优化中至关重要的一步。在处理文本数据时,有时需要找到一个特定字符或子字符串的位置。Python作为一种强大的编程语言,提供了多种方法来实现这一目标。方法一:使用find()函数Python中的find()函数可用于查找字符串中第一个出现指定字符或子字符串的索引。如果字符串中没有找到指定字符或子字符串,将返回-1。str="Py
- 可能吗?多关键词3-7天快速上百度排名?
雷行优推Leo
351739699最快的排名办法就是做好网站任何的细节优化,只有做好细节,才是网站优化本该做的作业,才是长久之计。因而,快速排名是许多人比较关注的问题,因为人们都想节省时间,期望经过优化让网站敏捷进入主页。经过百度旗下的免费渠道和搜狗、360等旗下免费渠道,在发布信息的时分,把你的中心词加上长尾词融入进去,一起标题也要有中心词体现,发布的内容、图片等质量要高,信息客观实在有吸引力,这些渠道你都把要
- HTML&CSS仿京东首页制作静态页面总结
ccj_zxy
csshtml前端
目录一.网站优化三大标签:title(网站标题),description(网站说明),Keywords(网站关键词)二.favicon图表的使用三.字体图标的使用四.base.css和common.css的使用五.仿京东首页的制作(1)顶部快捷导航的制作(2)head头部的制作(3)顶部导航的制作(4)footer底部栏的制作(5)main主要部分的制作编辑(6)推荐部分的制作(7)楼层区的制作
- SEO网站优化步骤和技巧小结
敲代码的Even
SEO优化SEO优化网站优化关键词内链外链搜索引擎
也是初次接触SEO,没找到最新的视频教程,都是好几年前的,搞得我很是惆怅…没办法就从知乎,CSDN,简书,以及各大博主的blog上查了两三天的资料,七拼八凑,零零碎碎总结了这么多内容出来,不完整,可能实用性也有限,后期实战之后会继续更新和完善的。我自己的个人网站:我的个人博客-主动才会有故事SEO(SearchEngineOptimization)搜索引擎优化。利用搜索引擎搜索规则提高网站排名,提
- 网站优化的基本要素
穿越时空的记述者
网站的内部结构层次对搜索引擎的吸引力是有着很大的关系,站内结构构造的好,搜索引擎比较喜爱那么就很容易就会被收录,如果站内结构层次做的不好,文章写的再好也没有用,会浪费SEO优化工程师的很多时间与心血,所以建站和优化是密不可分的,比较得联手做好,才能成功的完成整个案例最终想要的理想结果。1、网站应具有清晰的层次结构和文本链接。每个网页应至少可以通过一个或者多个静态文本链接打开。文本链接不同于通过ja
- 深入理解网站优化:提升网站转化率的艺术与科学(2)
ZY_0411
第3章为优化的成功打下基础/383.1第4周:学习帮助你取得成功的关键优化基础知识/393.1.1星期一:确定公司当前的网站优化情况/391、网站优化检查列表2、网站优化成熟生命周期4个主要阶段和每个阶段包含9行3.1.2星期二:倡导和创建分析及优化文化/42需要建立分析和测试文化1、定期报告关键成功指标和目标2、进行定期培训3.1.3星期三:准备更好的初始优化策略/441、熟悉测试思路和测试结果
- 干货:SEO工作者常用到的七大工具
策划狮CC
作为一名SEO网站优化从业者来说,不管是关键词排名还是网站seo分析、流量监测我们必须得借助工具来完成,那么那些工具是我们必须要用到的呢?一起来跟小编看看吧。1、站长工具站长工具是一款比较不错的分析查询工具,是站长的必备工具,在站长平台上我们可以了解到SEO数据变化。还可以检测到网站的死链接、蜘蛛访问情况、友情链接检查等。常用的站长工具有:友情链接检查工具、PR查询工具、搜索引擎收录查询工具、关键
- SEO有什么作用?
林夕呈
1.在网站优化过程中,通过SEO来提高网站的自然排名,从而提高网站的流量。网站的流量情况可以通过站长工具或者爱站网进查询。网站获得的流量提升之后,也有利于提高网站的商业价值,如可以在网站中出售广告位,销售产品或者服务等。2.在优化网站时,如果网站优化到位,从产品服务、服务介绍、联系方式、等各方面都满足用户的需求,网站用户体验的满足度会提升。另外,在网站的后台,可以进行数据分析,SEO人员可以针对用
- 做谷歌seo,把网站优化到google首页,必须要做好Google Snippet(谷歌Snippet)
USHighWay50
要了解GoogleSnippet是做googleSEO第一堂客,出现在大脑里的是Snippet是什么意思?Snippet中文意思是:一小条(消息);一则(新闻);一小段(谈话、音乐等)比如Ireadasnippetshehadcutfromamagazine(我读了她从杂志上剪下来的一段文字)所以snippet根本意思就是一段文字。第一部分:GoogleSnippet究竟是什么意思?那么Googl
- 网络优化要如何选择服务器
1f4c756f327e
随着网站进入我们的生活和工作,一个企业的产品想要红火,销售的出去,在网上销售或者推广是必不可少的手段。而网站优化的种类很多,多IP站群SEO优化的最常用的一种。站群就是一个用户建立多个网站,并且为了提升每个网络对搜索引擎的权重,需要为单独一个或者几个网站配置一个独立的IP,这也是网站SEO优化的重要组成部分。多ip站群服务器对网站优化的优势:多ip站群服务器拥有多个独立纯净的ip,ip资源丰富,灵
- 网站优化人员谈对网站优化的感想!
拒绝辣椒的吃草人
首先我说一下我是如何对接手的网站进行优化的:做这个行业的同伙都知道网站制作报价,一样平常中小企业不会考虑到整站优化,而是针对他们的展品做固定词的排名,碰到如许的客户就好办了!首先我们先了解一下关键词的热度,继而对关键词进行分布,不言而论对如许的客户提拔固定词的排名,这些词放的位置,我就不必多说了,一定是网站首页title的位置,比如宿州信息网。由于这个位置是最紧张的。我们要考虑的是只要把客户指定的
- 清法网络:提升网站排名,单靠外链可不行
YOUDAD
做seo的都知道外链很重要,但是对于准备从事seo行业的小白,可能对外链还不是很了解。在这篇文章中,上海网站优化公司——清法网络科技有限公司将对外链的定义,以及外链的作用做一下简单的介绍。外链,全称外部链接,是指目标网站以外的反向链接。例如在A网站有一个页面加了一个链接指向B网站,那么,对于B网站来说就获得了一个来自A网站的外链。外链是指网站外的链接,这里需要大家注意和反向链接做区分。很多专业的上
- 2024最新WordPress插件小宇宙 - 建站必备网站性能以及SEO优化插件
酷爱码
网站插件wordpress
WordPress小宇宙是一款专为站长们量身打造的网站性能优化、SEO优化插件,插件功能丰富,体积小,能够解决站长们的不同需求,并且不需要重复安装WordPress插件。小宇宙插件的功能包括了网站优化、附件优化、SEO优化、文章推送(百度推送/bing推送/神马推送/360推送/搜狗推送/头条推送)、SiteMap生成、Robots生成、文章定时自动发布、文章静态化、文章自动配图、蜘蛛分析等实用功
- html5手机电商网页设计代码_北京营销型网页设计费用,电商做网站服务价格
weixin_39938165
html5手机电商网页设计代码
北京营销型网页设计费用,电商做网站服务价格,有些企业旗下有很多产品或者不同的服务,既想突出这款产品,又怕忽略那个服务,这样做很容易造成一个网站有多个主题,不仅网站内容看起来杂乱无章,而且也不利于搜索引擎对于网站的定位,不利于网站优化。一网站主。大多数服务器或空间已被默认缓存设置,webmaster或seoer所要做的就是在后台设置相应的文件类型和过期时间。在这里,建议是如果它是一个Windows主
- 惊∣三个月,小白如何做到,单篇阅读15.2W,300个评论,持续不下!
一个人在流浪的流浪者
小编刚刚毕业4个月,想要入驻,还在思考写些什么?之前做过网站SEO的,俗称,网站优化,关键词排名这些的。一行有一行的道道,所有大家所能看到在各大搜索引擎的搜索结果中排名靠前的,也就是说能看的到的,背后都有一直“黑手”也就是我们,来做的。所以互联网的第一个,老师就说:“互联网时代就是大家互相利用的时代,所有在网上看到的东西80%是假的。”但大家也是在利用这种假,来获取利益。图片发自App言归正传,小
- 前端优化系列:DNS预获取 dns-prefetch 提升页面载入速度
langyu1021
前端优化前端dns
DNSPrefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与DNS有关的有两点:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching是让
- 前端优化:DNS预获取dns-prefetch提升页面载入速度
想想就很棒
前端前端优化DNS
DNSPrefetch,即DNS预获取,是前端优化的一部分.一般来说,在前端优化中与DNS有关的有两个方法:一个是减少DNS的请求次数,另一个就是进行DNS预获取。DNS作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费20-120毫秒,减少DNS解析时间和次数是个很好的优化方式。DNSPrefetching
- 网站优化三大标签
王玉伟的伟
1).网页title标题title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。建议:首页标题:网站名(产品名)-网站的介绍例如:品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站2.Description网站说明对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量
- 影响服务器正常使用的有哪些因素
TI988
服务器
对于网站优化来说,网站服务器的优化绝对是基础。不管是用户还是搜索引擎对于网站的打开速度都是没有太多耐心的,所以网站优化的就是要保证网站服务器稳定,网站正常且快速的打开1.用户体验较差现在越来越强调用户体验,设想一下,如果用户想打开你的网站了解一下,结果一直在等待响应,或者直接是打不开,用户还会想要继续深入了解吗?不会。现在用户选择很多,转移成本也比较低,如果网站经常打不开或者是打开速度过慢,那用户
- 利用高省app进行产品网络推广,获取独家优惠券与用户口碑传播的成功策略!
古楼
随着互联网的快速普及,产品的网络推广成为企业快速扩大影响力和销售渠道的关键策略。在本文中,我们将分享产品网络推广的有效方法,并介绍高省app在营销方面的利用,助您在激烈的市场竞争中取得成功!一、产品网络推广的有效方法:1.网站优化:通过优化产品网站的结构、关键词和内容,提升在搜索引擎中的排名,吸引有机流量和用户点击。2.社交媒体营销:利用各大社交媒体平台,如Facebook、Instagram、微
- 哪些类型的改动会影响到网站的seo呢?
新余百夫长
很多网站可能会由于网站设计不科学、不美观或者出于网站功能升级的需要对网站进行改版,深圳seo优化阿星认为网站改版带来的影响轻则引起流量短期波动,重则被搜索引擎k站,所以网站改版一定要谨慎,特别是大的改动,像那种连内容类型都换的,比如由餐饮业改减肥行业的,建议重新建个站,不然恢复可能就没那么快了。那么都有哪些类型的改动会影响到网站的seo呢?深圳网站优化阿星带大家一起来了解了解。1、三大标签的改动。
- 一份完整的网站SEO搜索引擎优化方案思路,送给你,请查收!
听静静撩运营
我们在给一个网站做SEO优化的时候,通常都需要先做出一份网站优化的方案,根据方案再去针对网站进行细致的调整优化工作。这份方案的思路决定了你是否能把网站的优化做好,具体详情请大家继续往下看。一、行业品牌/调研我们在做一个网站的SEO优化方案前,首先我们要先了解你要做的这个行业以及品牌如何,了解目标行业自然要先查看行业趋势,如何查看行业趋势?可以参考百度指数这个工具。通过百度指数,你不仅能看到整个目标
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
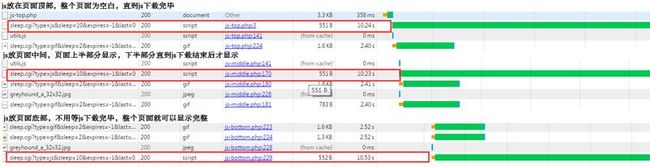
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的