Flex的一点入门经验(1)--和BlazeDs的通信
最近公司项目要用到flex,所以进行了一段时间的学习.记录下从零开始的全过程.
安装了tomcat7在D:\work\tomcat-7.0.39,下载了blazeds的二进制版本.我下载的是Nightly Builds,因为Release Builds下载会报错.
解压blazeds-bin-4.0.1.18170.zip,得到了两个文件blazeds.war和blazeds-spring.war,将
blazeds.war copy到D:\work\tomcat-7.0.39\webapps,解压后改名为student
在eclipse里新建一个java工程barServer,用链接的方式把D:\work\tomcat-7.0.39\webapps\student文件夹链接到工程里,更改输出路径,把class文件生成到D:\work\tomcat-7.0.39\webapps\student\WEB-INF\classes里.
在barServer工程里建立了个简单的实体类Student,只有id和name两个属性,建立StudentDao在static的List中对Student增删查改,建立了个StudentService类作为remoteObject
在D:\work\tomcat-7.0.39\webapps\student\WEB-INF\flex里的remoting-config.xml文件里添加
就已经搭建好server环境了
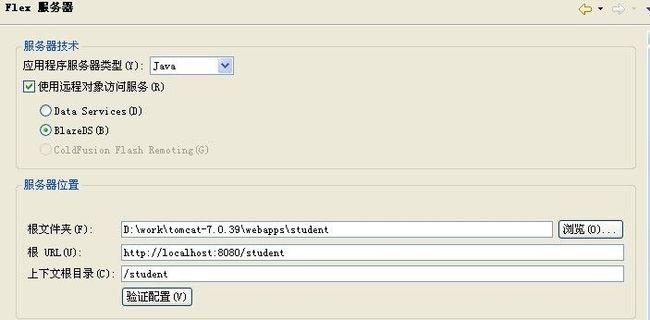
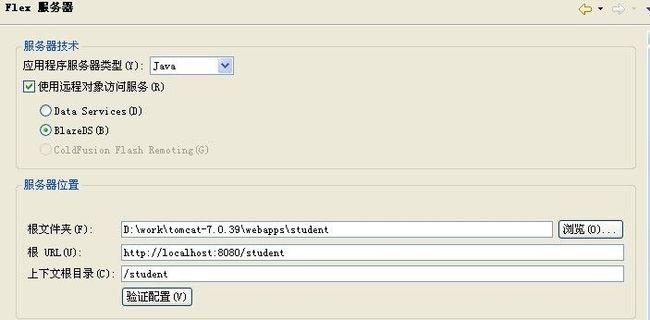
现在开始弄flex client端.Flex Builder新建一个flex工程,记得flex服务器那页要选对

在mxml中代码如下
RemoteObject的destination要和remoting-config.xml里的保持一致.
效果如图

安装了tomcat7在D:\work\tomcat-7.0.39,下载了blazeds的二进制版本.我下载的是Nightly Builds,因为Release Builds下载会报错.
解压blazeds-bin-4.0.1.18170.zip,得到了两个文件blazeds.war和blazeds-spring.war,将
blazeds.war copy到D:\work\tomcat-7.0.39\webapps,解压后改名为student
在eclipse里新建一个java工程barServer,用链接的方式把D:\work\tomcat-7.0.39\webapps\student文件夹链接到工程里,更改输出路径,把class文件生成到D:\work\tomcat-7.0.39\webapps\student\WEB-INF\classes里.
在barServer工程里建立了个简单的实体类Student,只有id和name两个属性,建立StudentDao在static的List中对Student增删查改,建立了个StudentService类作为remoteObject
package com.crap.service;
import java.util.List;
import com.crap.dao.StudentDao;
import com.crap.model.Student;
public class StudentService {
private StudentDao studentDao = new StudentDao();
public void createStudent(Student s) {
studentDao.createStudent(s);
}
public void deleteStudentById(Integer id) {
studentDao.deleteStudentById(id);
}
public Student getStudentById(Integer id) {
return studentDao.getStudentById(id);
}
public void updateStudent(Student newOne) {
studentDao.updateStudent(newOne);
}
public List<Student> findStudentList() {
return this.studentDao.findStudentList();
}
}
在D:\work\tomcat-7.0.39\webapps\student\WEB-INF\flex里的remoting-config.xml文件里添加
<destination id="student"> <properties> <source>com.crap.service.StudentService</source> </properties> </destination>
就已经搭建好server环境了
现在开始弄flex client端.Flex Builder新建一个flex工程,记得flex服务器那页要选对

在mxml中代码如下
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="studentRO" destination="student">
<s:method name="findStudentList" result="studentList=event.result as ArrayCollection"/>
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
private var studentList:ArrayCollection;
]]>
</fx:Script>
<s:VGroup >
<s:Button label="刷新" click="studentRO.findStudentList()"/>
<s:DataGrid id="studentDG" width="100%" dataProvider="{studentList}">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="id" headerText="ID"/>
<s:GridColumn dataField="name" headerText="姓名"/>
</s:ArrayList>
</s:columns>
</s:DataGrid>
</s:VGroup>
</s:Application>
RemoteObject的destination要和remoting-config.xml里的保持一致.
效果如图
