Javascript this指针
Javascript this指针
2011-04-06 12:03:49| 分类: javascript|字号 订阅
前言
Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象。Javascript 可以通过一定的设计模式来实现面向对象的编程,其中this “指针”就是实现面向对象的一个很重要的特性。但是this也是Javascript中一个非常容易理解错,进而用错的特性。特别是对于接触静态语言比较 久了的同志来说更是如此。
示例说明
我们先来看一个最简单的示例:
<script type="text/javascript"> var name = "Kevin Yang"; function sayHi(){ alert("你好,我的名字叫" + name); } sayHi(); script>
这段代码很简单,我们定义了一个全局字符串对象name和函数对象sayHi。运行会弹出一个打招呼的对话框,“你好,我的名字叫Kevin Yang”。
我们把这段代码稍微改一改:
<script type="text/javascript"> var name = "Kevin Yang"; function sayHi(){ alert("你好,我的名字叫" + this.name); } sayHi(); script>
这段代码和上段代码的区别就在于sayHi函数在使用name的时候加上了this.前缀。运行结果和上面一摸一样。这说明this.name引用的也还是全局的name对象。
开头我们不是说了,函数也是普通的对象,可以将其当作一个普通变量使用。我们再把上面的代码改一改:
<script type="text/javascript"> var name = "Kevin Yang"; function sayHi(){ alert("你好,我的名字叫" + this.name); } var person = {}; person.sayHello = sayHi; person.sayHello(); script>
这一次,我们又创建了一个全局对象person,并将sayHi函数对象赋给person对象的sayHello属性。运行结果如下:
这一次打招呼的内容就有点无厘头了,我们发现this.name已经变成undefined了。这说明,在sayHello函数内部执行时已经找不着this.name对象了。如果我们重新定义person对象,在其上面加上一个name属性又会怎么样呢?
var person = {name:"Marry"};
运行代码发现打招呼的“人”变了:
是不是看出点道道了呢?
判别this指针的指导性原则
在Javascript里面,this指针代表的是执行当前代码的对象的所有者。
在上面的示例中我们可以看到,第一次,我们定义了一个全局函数对象sayHi并执行了这个函数,函数内部使用了this关键字,那么执行this这 行代码的对象是sayHi(一切皆对象的体现),sayHi是被定义在全局作用域中。其实在Javascript中所谓的全局对象,无非是定义在 window这个根对象下的一个属性而已。因此,sayHi的所有者是window对象。也就是说,在全局作用域下,你可以通过直接使用name去引用这 个对象,你也可以通过window.name去引用同一个对象。因而this.name就可以翻译为window.name了。
再来看第二个this的示例。我们定义了一个person的对象,并定义了它的sayHello属性,使其指向sayHi全局对象。那么这个时候, 当我们运行person.sayHello的时候,this所在的代码所属对象就是sayHello了(其实准确来说,sayHi和sayHello是只 不过类似两个指针,指向的对象实际上是同一个),而sayHello对象的所有者就是person了。第一次,person里面没有name属性,因此弹 出的对话框就是this.name引用的就是undefined对象(Javascript中所有只声明而没有定义的变量全都指向undefined对象);而第二次我们在定义person的时候加了name属性了,那么this.name指向的自然就是我们定义的字符串了。
理解了上面所说的之后,我们将上面最后一段示例改造成面向对象式的代码。
<script type="text/javascript"> var name = "Kevin Yang"; function sayHi(){ alert("你好,我的名字叫" + this.name); } function Person(name){ this.name = name; } Person.prototype.sayHello = sayHi; var marry = new Person("Marry"); marry.sayHello(); var kevin = new Person("Kevin"); kevin.sayHello(); script>
在上面这段代码中,我们定义了一个Person的“类”(实际上还是一个对象),然后在这个类的原型(类原型相当于C++中的静态成员变量的概念)中定义了sayHello属性,使其指向全局的sayHi对象。运行代码我们可以看到,marry和kevin都成功的向我们打了声“招呼”。
在这段代码中有两点需要思考的,一个是new我们很熟悉,但是在这里new到底做了什么操作呢?另外一个是,这里执行sayHello的时候,this指针为什么能够正确的指向marry和kevin对象呢?
我们来把上面定义“类”和实例化类对象的操作重新“翻译”一下:
<script type="text/javascript"> var name = "Kevin Yang"; function sayHi(){ alert("你好,我的名字叫" + this.name); } function Person(name){ var this; this.name = name; return this; } Person.prototype.sayHello = sayHi; var marry = Person("Marry"); marry.sayHello(); var kevin = Person("Kevin"); kevin.sayHello(); script>
当然这段代码并不能正确执行,但是它可以帮助你更好的理解这个过程。
当我们使用new关键字实例化一个“类”对象的时候,Javascript引擎会在这个对象内部定义一个新的对象并将其存入this指针。所有此对 象内部用到this的代码实际上都是指向这个新的对象。如this.name = name,实际上是将参数中的name对象赋值给了这个新创建的对象。函数对象执行完之后Javascript引擎会将此对象返回给你,于是就有 marry变量得到的对象的name为“Marry”,而kevin变量得到的对象的name属性确实“Kevin”。
容易误用的情况
理解了this指针后,我们再来看看一些很容易误用this指针的情况。
示例1——内联式绑定Dom元素的事件处理函数
<script type="text/javascript"> function sayHi(){ alert("当前点击的元素是" + this.tagName); } script> <input id="btnTest" type="button" value="点击我" onclick="sayHi()">
在此例代码中,我们绑定了button的点击事件,期望在弹出的对话框中打印出点击元素的标签名。但运行结果却是:
也就是this指针并不是指向input元素。这是因为当使用内联式绑定Dom元素的事件处理函数时,实际上相当于执行了以下代码:
<script type="text/javascript"> document.getElementById("btnTest").onclick = function(){ sayHi(); } script>
在这种情况下sayHi函数对象的所有权并没有发生转移,还是属于window所有。用上面的指导原则一套我们就很好理解为什么this.tagName是undefined了。
那么如果我们要引用元素本身怎么办呢?
我们知道,onclick函数是属于btnTest元素的,那么在此函数内部,this指针正是指向此Dom对象,于是我们只需要把this作为参数传入sayHi即可。
<script type="text/javascript"> function sayHi(el){ alert("当前点击的元素是" + el.tagName); } script> <input id="btnTest" type="button" value="点击我" onclick="sayHi(this)">
等价代码如下:
<script type="text/javascript"> document.getElementById("btnTest").onclick = function(){ sayHi(this); } script>
示例2——临时变量导致的this指针丢失
<script type="text/javascript"> var Utility = { decode:function(str){ return unescape(str); }, getCookie:function(key){ // ... 省略提取cookie字符串的代码 var value = "i%27m%20a%20cookie"; return this.decode(value); } }; alert(Utility.getCookie("identity")) script>
我们在写稍微有点规模的Js库的时候,一般都会自己封装一个Utility的类,然后将一些常用的函数作为Utility类的属性,如客户端经常会 用到的getCookie函数和解码函数。如果每个函数都是彼此独立的,那么还好办,问题是,函数之间有时候会相互引用。例如上面的getCookie函 数,会对从document.cookie中提取到的字符串进行decode之后再返回。如果我们通过Utility.getCookie去调用的话,那 么没有问题,我们知道,getCookie内部的this指针指向的还是Utility对象,而Utility对象时包含decode属性的。代码可以成 功执行。
但是有个人不小心这样使用Utility对象呢?
<script type="text/javascript"> function showUserIdentity(){ // 保存getCookie函数到一个局部变量,因为下面会经常用到 var getCookie = Utility.getCookie; alert(getCookie("identity")); } showUserIdentity(); script>
这个时候运行代码会抛出异常“this.decode is not a function”。运用上面我们讲到的指导原则,很好理解,因为此时Utility.getCookie对象被赋给了临时变量getCookie,而临 时变量是属于window对象的——只不过外界不能直接引用,只对Javascript引擎可见——于是在getCookie函数内部的this指针指向 的就是window对象了,而window对象没有定义一个decode的函数对象,因此就会抛出这样的异常来。
这个问题是由于引入了临时变量导致的this指针的转移。解决此问题的办法有几个:
- 不引入临时变量,每次使用均使用Utility.getCookie进行调用
- getCookie函数内部使用Utility.decode显式引用decode对象而不通过this指针隐式引用(如果Utility是一个实例化的对象,也即是通过new生成的,那么此法不可用)
- 使用Funtion.apply或者Function.call函数指定this指针
前面两种都比较好理解,第三种需要提一下。正是因为this指针的指向很容易被转移丢失,因此Javascript提供了两个类似的函数apply和call来允许函数在调用时重新显式的指定this指针。
修正代码如下:
<script type="text/javascript"> function showUserIdentity(){ // 保存getCookie函数到一个局部变量,因为下面会经常用到 var getCookie = Utility.getCookie; alert(getCookie.call(Utility,"identity")); alert(getCookie.apply(Utility,["identity"])); } showUserIdentity(); script>
call和apply只有语法上的差异,没有功能上的差别。
示例3——函数传参时导致的this指针丢失
我们先来看一段问题代码:
<script type="text/javascript"> var person = { name:"Kevin Yang", sayHi:function(){ alert("你好,我是"+this.name); } } setTimeout(person.sayHi,5000); script>
这段代码期望在访客进入页面5秒钟之后向访客打声招呼。setTimeout函数接收一个函数作为参数,并在指定的触发时刻执行这个函数。可是,当我们等了5秒钟之后,弹出的对话框显示的this.name却是undefined。
其实这个问题和上一个示例中的问题是类似的,都是因为临时变量而导致的问题。当我们执行函数的时候,如果函数带有参数,那么这个时候Javascript引擎会创建一个临时变量,并将传入的参数复制(注意,Javascript里面都是值传递的,没有引用传递的概念)给此临时变量。也就是说,整个过程就跟上面我们定义了一个getCookie的临时变量,再将Utility.getCookie赋值给这个临时变量一样。只不过在这个示例中,容易忽视临时变量导致的bug。
函数对象传参
对于函数作为参数传递导致的this指针丢失的问题,目前很多框架都已经有方法解决了。
Prototype的解决方案——传参之前使用bind方法将函数封装起来,并返回封装后的对象
<script type="text/javascript"> var person = { name:"Kevin Yang", sayHi:function(){ alert("你好,我是"+this.name); } } var boundFunc = person.sayHi.bind(person,person.sayHi); setTimeout(boundFunc,5000); script>
bind方法的实现其实是用到了Javascript又一个高级特性——闭包。我们来看一下源代码:
function bind(){ if (arguments.length < 2 && arguments[0] === undefined) return this; var __method = this, args = $A(arguments), object = args.shift(); return function(){ return __method.apply(object, args.concat($A(arguments))); } }
首先将this指针存入函数内部临时变量,然后在返回的函数对象中引用此临时变量从而形成闭包。
微软的Ajax库提供的方案——构建委托对象
<script type="text/javascript"> var person = { name:"Kevin Yang", sayHi:function(){ alert("你好,我是"+this.name); } } var boundFunc = Function.createDelegate(person,person.sayHi); setTimeout(boundFunc,5000); script>
其实本质上和prototype的方式是一样的。
著名的Extjs库的解决方案采用的手法和微软是一样的。
------------------------------------------------------------------------------------------------------------
this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象。但是在javascript中,由于 javascript的动态性(解释执行,当然也有简单的预编译过程),this的指向在运行时才确定。这个特性在给我们带来迷惑的同时也带来了编程上的 自由和灵活,结合apply(call)方法,可以使JS变得异常强大。
2.变化的this
在JavaScript中,this通常 指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。当我们在页面中定义了函数 doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
2.1在几种常见场景中this的变化
函数示例
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}
1. (A)作为普通函数直接调用时,this指向window对象.
2. (B)作为控件事件触发时
1) inline event registration 内联事件注册 .将事件直接写在HTML代码中(<element
onclick=”doSomething()”>), 此时this指向 window对象 。
2) Traditional event registration 传统事件注册 (DHTML方式).
形如 element.onclick = doSomething; 此时this指向 element对象
3) <element onclick=”doSomething(this)”>作为参数传递可以指向element
3. (C)作为对象使用时this指向当前对象。形如:new doSomething();
4. (D)使用apply 或者call方法时,this指向所传递的对象。
形如:var obj={}; doSomething.apply(obj,new Array(”nothing”); //thisàobj
下面我来阐述如何在事件处理中来使用this,之后我会附加一些this相关的例子。
Owner
接下来文章中我们将要讨论的问题是:在函数doSomething()中this所指的是什么?
Javascript代码
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
在 JavaScript中,this通常指向的是我们正在执行的函数本身(译者注:用owner代表this所指向的内容),或者是,指向该函数所属的对 象。当我们在页面中定义了函数doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
这种“所有权”就是JavaScript中面向对象的一种方式。在Objects as associative arrays中可以查看一些更多的信息。 
如 果我们在没有任何更多准备情况下执行doSomething(),this关键字会指向window,并且该函数试图改变window的 style.color。因为window并没有style对象,这个函数将非常不幸的运行失败,并产生JavaScript错误。
Copying
因此如果我们想充分利用this,我们不得不注意使用this的函数应该被正确的HTML元素所拥有。换句话说,我们应该复制这个函数到我们的onclick属性。Traditional event registration会关心它。
Javascript代码
element.onclick = doSomething;
element.onclick = doSomething;
这个函数被完整复制到onclick属性(现在成为了函数)。因此如果这个event handler被执行,this将指向HTML元素,并且该元素的颜色得以改变。 
这种方法使得我们能够复制这个函数到多个event handler。每次this都将指向正确的HTML元素: 
这样你就可以最大限度使用this。每当执行该函数,this所指向的HTML元素都正确响应事件,这些HTML元素拥有doSomething()的一个拷贝。
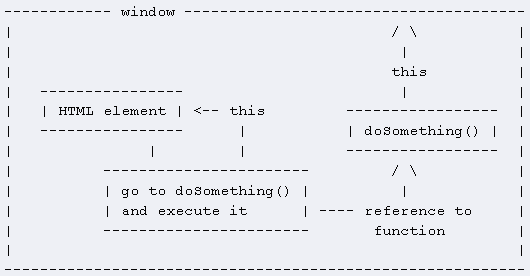
Referring
然而,如果你使用inline event registration(内联事件注册)
Javascript代码
<element onclick="doSomething()">
<element onclick="doSomething()">
你将不能拷贝该函数!反而这种差异是非常关键的。onclick属性并不包含实际的函数,仅仅是一个函数调用。
Javascript代码
doSomething();
doSomething();
因此,它将声明“转到doSomething()并且执行它”。当我们到达doSomething(),this关键字又重新指向了全局的window对象,函数返回错误信息。 
The difference
如果你想使用this来指向HTML元素响应的事件,你必须确保this关键字被写在onclick属性里。只有在这种情况下它才指向event handler所注册的HTML元素。
Javascript代码
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
你将得到
Javascript代码
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
正如你所见,this关键字被展现在onclick函数中,因此它指向HTML元素。
但是如果执行
Javascript代码
<element onclick="doSomething()">
alert(element.onclick)
<element onclick="doSomething()">
alert(element.onclick)
你将得到
Javascript代码
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
这仅仅是到doSomething()函数的一个引用。this关键字并没有出现在onclick函数中,因此它不指向HTML元素。
例子--拷贝
下面的例子中,this被写入onclick函数里:
Javascript代码
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
<element onclick="this.sytle.color = '#cc0000';">
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
<element onclick="this.sytle.color = '#cc0000';">
例子--引用
下述情况中,this指向window:
Javascript代码
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
<element onclick="doSomething()">
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
<element onclick="doSomething()">
注意attachEvent()的出现。Microsoft event registration model最主要的弊端是attachEvent()创建了一个指向函数的引用,而不是复制它。因此有时不可能知道哪个HTML正在处理该事件。
组合使用
当使用内联事件注册时,你可以将this发送到函数以至于可以正常使用:
Javascript代码
<element onclick="doSomething(this)">
function doSomething(obj) {
//this出现在event handler中并被发送到函数
//obj指向HTML元素,因此可以这样:
obj.style.color = '#cc0000';
}
-------------------------------------------------------------------------------------------------------
关于js中的this关键字的文章已经不少了,我看过几篇,我写这篇文章的目的是从实例中分析出this的工作原理,希望对大家有所帮助。
一、基本的:
function doSomething(){
alert(this.id);
}
alert(window.doSomething);//证明了doSomething是属于window的
doSomething();//undefined
window.onload = function(){
document.getElementById("div2").onclick = doSomething;//div2
document.getElementById("div3").onclick = function(){doSomething();}//undefined
}
1、对于doSomething这个函数:
function doSomething(){
alert(this.id);
}
这 个函数是全局函数,这种全局函数实际上是属于window的(可以通过window.doSomething来访问),如果直接调用,那么根据“this always refers to the “owner” of the function we're executing”,那么函数中的this就是window,但是window没有id属性,所以显示“undefined”;
2、在html元素中这样调用
<div id="div1" onclick="doSomething();">div1</div>
这时也会显示“undefined”,这就相当于如下代码:
document.getElementById("div1").onclick = function(){doSomething();}
当点击div1时,调用属于window的doSomething函数,所以也是显示“undefined”;
3、通过js来绑定事件,在div2载入过后:
document.getElementById("div2").onclick = doSomething;
当 点击div2时,显示“div2”,因为在给div2的onclick赋值,是将doSomething拷贝了一次,这时拷贝的这个函数是属于div2的 了,跟属于window的doSomething没有任何关系了。点击div2时,就会触发属于div2的doSomething,这里的this就是指 div2。
二、attachEvent和addEventListener
attachEvent是在ie中绑定事件的方法,会将相应函数拷贝到全局(即响应函数的owner为window),但是在DOM标准中,addEventListener绑定的事件时拷贝的响应函数的owner为事件所绑定的对象
function doSomething(){
alert(this.id);
alert(this == window);
}
window.onload = function(){
var div1 = document.getElementById("div1");
if(div1.attachEvent){
div1.attachEvent("onclick",doSomething);
document.body.appendChild(document.createTextNode("attachEvent"));
}else if(div1.addEventListener){
div1.addEventListener("click",doSomething,false);
document.body.appendChild(document.createTextNode("addEventListener"));
}else{
div.onclick = doSomething;
}
}
对于函数doSomething
function doSomething(){
alert(this.id);
alert(this == window);
}
1、使用attachEvent绑定到div1的click事件上,doSometing会被复制到window,这时doSomething里面的this指的是window,点击div1时会显示“undefined”和“true”
2、使用addEventListener绑定div1的click事件,这时将doSomething拷贝,这个拷贝过后的函数是属于div1的,所以点击div1时会显示“div1”和“false”
注:http://www.quirksmode.org/js/this.html里认为attachEvent只是使用了函数的引用,看如下代码:
var obj = new Object();
obj.color = "black";
obj.showColor = function(){
alert(this.color);
alert(this == window);
}
obj.showColor();
var div1 = document.getElementById("div1");
div1.attachEvent("onclick",obj.showColor);
此时点击div1的时候,会显示“undefined”和“true”,如果attachEvent仅仅是引用obj.showColor的话,那么this还是应该指的是obj,但是实际上这里this指的是window,所以我认为这里不是引用,而是拷贝到全局的。
三、关于对象冒充的继承方式
1、new与不new的区别
对于如下function
function ClassA(sColor){
this.color = sColor;
this.sayColor = function(){
alert(this.color);
}
}
这是一个类还是一个函数?随你而定!
如果你认为这是一个函数,那么我们可以这样来调用它:
ClassA("red");
“red”是传递的一个参数,ClassA中的this指的是当然就是指的window了,所以现在window有了color属性和sayColor方法,并且color有“red”这个值。
这是调用sayColor或者window.sayColor都可以显示“red”;
window.sayColor();
如果你认为这是一个类,那么我们应该这样使用它:
var obj = new ClassA("red");
new 这个关键词的出现让上面这一句代码增加了不少内容:首先,创建一个Object实例,然后,将ClassA中的this指向创建的这个Object中,最 后返回这个Object,所以返回的这个Object就赋值给了obj。所以我们可以说this指向的是obj,obj拥有了color属性和 sayColor方法,并且color属性值为“red”。
2、函数的owener
function showId(){
alert(this.id);
}
window.onload = function(){
var div1 = document.getElementById("div1");
div1.onclick = showId;
div1.show = showId;
div1.show();
var obj = new Object();
obj.id = "obj";
obj.show = showId;
obj.show();
}
我们可以将showId这个函数赋值给click事件,也可以赋值给任何一个对象的任何一个属性,这是也会拷贝showId这个方法的,所以我们在调用div1.show方法时,this是指向div1的,在调用obj.show时,this指向的是obj的。
3、对象冒充的原理
下面的代码是通过对象冒充方法实现的继承
function ClassA(sColor){
this.color = sColor;
this.sayColor = function(){
alert(this.color);
}
}
function ClassB(sColor,sName){
this.newMethod = ClassA;
this.newMethod(sColor);
delete this.newMethod;
this.name = sName;
this.sayName = function(){
alert(this.name);
}
}
var objB = new ClassB("color of objB","name of objB");
objB.sayColor();
objB是ClassB的一个实例,objB是如何拥有color属性和sayColor方法的呢?
首先从实例化的代码看起:
var objB = new ClassB("color of objB","name of objB");
这里ClassB是个类,ClassB中的this当然就是指的objB这个对象;
在ClassB中,前三行代码会用到ClassA,这时就把ClassA看作一个函数,而不是类。
我们如果直接调用ClassA这个函数,那么很显然,ClassA中的this指的就是window对象了,所以我们先将ClassA拷贝到objB的newMethod这个属性中(this.newMethod = ClassA),
然 后再调用this.newMethod,这是这个方法的owener明显的已经成了this,而ClassB中的this在当前指的是objB,所以此时 ClassA中(严格的说是newMethod中,因为这是拷贝过后的,跟ClassA已经是两个方法了)的this就是指的objB,这样在通过 newMethod的调用,就给objB赋值了color属性和sayColor方法。用call和apply方法来实现继承实际上也是一个原 理,call和apply可以看作是改变方法的owner的方法,而这里ClassB中的前三句代码也就是起这个作用的。
四、prototype1.6中的Class.create
prototype1.6中的Class.create方法大致如下:
var Class = {
create: function() {
//
function klass() {
this.initialize.apply(this, arguments);
}
//
for (var i = 0; i < properties.length; i++)
klass.addMethods(properties[i]);
//
return klass;
}
};
在使用的时候是这样的:
var Person = Class.create({
initialize:function(name){
this.name = name;
},
say:function(message){
alert(this.name + ":" + message);
}
});
var aPerson = new Person("name1");
aPerson.say("hello1");
Person 实际上是通过Class.create这个方法所返回的klass(klass是Class.create中的局部变量,是一个 function),Class.create所传递的参数(initialize方法和say方法)传递到create方法中的properties数 组中并且通过addMethods方法让klass的prototype拥有这些方法。那么最关键的地方也是最难以理解的地方是:klass中的this 究竟是指的是什么。仔细想一想就不难得到答案,Person实际上就是klass,而我们在实例化Person对象的时候,是用了new关键词的:
var aPerson = new Person("name1");
这就等价于
var aPerson = new klass("name1");
虽 然klass在外面不能被访问到,但是这样能很轻易的说明问题,klass是一个类而不是简单的一个函数(我们看作如此,因为用了new关键字),那么 klass中的this就指的是声明的实例,在这里就是aPerson,aPerson通过klass的prototype能够拥有initialize 方法和say方法,在new的过程中,也会执行klass中的代码,所以initialize在实例化的时候会执行,即构造函数。(在klass里两个 this都是指的aPerson,为什么还要通过apply调用一次呢?这主要是为了传递构造函数的参数,用apply方法可以将数目不定的多个参数通过 数组方便的传到initialize方法中去。)
五、再分析几个例子
从别的文章里看到的例子,我在这里分析一下:
1、运行如下代码
function OuterFoo(){
this.Name = 'Outer Name';
function InnerFoo(){
var Name = 'Inner Name';
alert(Name + ', ' + this.Name);
}
return InnerFoo;
}
OuterFoo()();
所显示的结果是“Inner Name, Outer Name”
OuterFoo是一个函数(而不是类),那么第一句
this.Name = 'Outer Name';
中的this指的是window对象,所以OuterFoo()过后window.Name = ‘Outer Name';
并 且将InnerFoo返回,此时InnerFoo同样是一个函数(不是类),执行InnerFoo的时候,this同样指window,所以 InnerFoo中的this.Name的值为”Outer Name”(window.Name充当了一个中转站的角色,让OuterFoo能够向InnerFoo传递“Outer Name”这个值),而Name的值即为局部变量”Inner Name”
2、运行如下代码
function JSClass(){
this.m_Text = 'division element';
this.m_Element = document.createElement('DIV');
this.m_Element.innerHTML = this.m_Text;
if(this.m_Element.attachEvent)
this.m_Element.attachEvent('onclick', this.ToString);
else if(this.m_Element.addEventListener)
this.m_Element.addEventListener('click', this.ToString,false);
else
this.m_Element.onclick = this.ToString;
}
JSClass.prototype.Render = function(){
document.body.appendChild(this.m_Element);
}
JSClass.prototype.ToString = function(){
alert(this.m_Text);
alert(this == window);
}
window.onload = function(){
var jc = new JSClass();
jc.Render();
jc.ToString();
}
点击“division element”会显示“undefined”,在ie下还要显示“true”,其他浏览器中还要显示“false”。
实 例声明和调用实例方法都没什么可说的,元素的click事件的绑定到了一个实例的方法,那么通过addEventListener绑定到的方法是拷贝过后 的,所以this指的是html元素,这个元素没有m_Text属性(m_Text属性是属于JSClass的实例的,即属于jc的),所以点击元素显示 undefined,attachEvent绑定的事件会将函数复制到全局,此时this指的是window对象,点击元素也会显示 “undefined”。只有在调用jc.ToString()方法是,this指的是jc这个对象,因为jc拥有m_Text,所以能够显示 “division element”。
六、总结
怎样在一个代码环境中快速的找到this所指的对象呢?我想要注意以下三个方面:
1、 要清楚的知道对于函数的每一步操作是拷贝还是引用(调用)
2、 要清楚的知道函数的拥有者(owner)是什么
3、 对于一个function,我们要搞清楚我们是把它当作函数使用还是在当作类使用
补充:
1.在实例和类上都可以直接定义函数
2.不能在实例上使用prototype定义函数,只能在类上使用prototype定义函数
3.类上直接定义的函数不能使用this访问对象的属性
4.在类的prototype上建立的函数可以用this,在类内部定义的函数可以使用this,在对象实例上建立的函数额可以this
window.alert=function (msg)
{
document.write(msg+"<br>");
}
function say()
{
this.f="props";
this.func3=function(){alert("f3,"+this.f);}
}
say.func1=function(){alert("func1,"+this.f);}; //Error,类上直接定义的函数,不能使用this
say.prototype.func2=function(){alert("func2,"+this.f);}
say.func1();
(new say()).func2();
say.func2(); //Error, 在用prototype定义的函数,必须实例化对象才能调用
say.func3(); //Error,在类上定义的函数,必须实例化才能调用
(new say()).func3();
var obj={
fld1:10,
func1:function(msg){alert(msg);},
func4:function(){alert(this.fld1);}
}
obj.prototype.func=function(){alert("func");}; //Error 实例对象上不能使用prototype定义对象
obj.func2=function(){alert("func2,"+this.fld1);}; //ok,实例上直接定义的函数可以使用this,访问对象的属性
alert(obj.fld1);
obj.func1("func1");
obj.func2();
obj.func4();