flex+java入门
Flex+java入门
Flex与java交互有三种方法,我较为习惯先建web项目再加入flex。我的开发环境是MyEclipse6.0.1(含Flex插件)+Tomcat+Blazeds+joto(这里只是用来测试,感觉这个有点过时了,可以使用LCDS)。Blazeds与joto以及相关截图在附件中,需要的可以下载。
具体操作:
1.先将joto中lib目录下的jar文件拷到tomcat的common/lib目录下,再将blazeds.war放到tomcat的webapps目录中,运行服务器,会生成blazeds目录,里面有两个文件夹META-INF和WEB-INF。
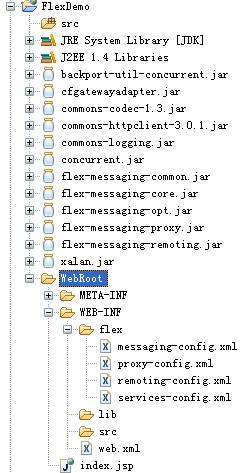
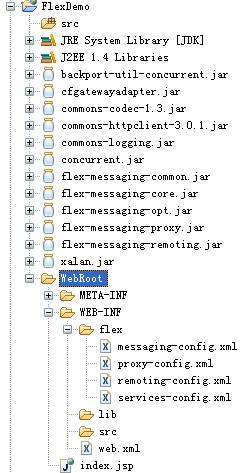
2.在MyEclipse中新建一个web项目FlexDemo,直接用toncat中blazeds中的META-INF和WEB-INF文件夹覆盖WebRoot下的两个文件夹,此时项目的结构如下图:

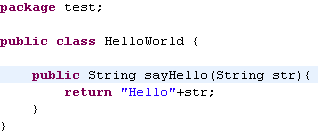
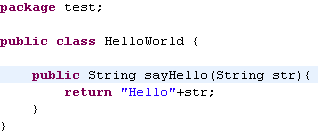
3.在src目录下新建一个java类用于测试


4.部署FlexDemo,启动Tomcat服务器
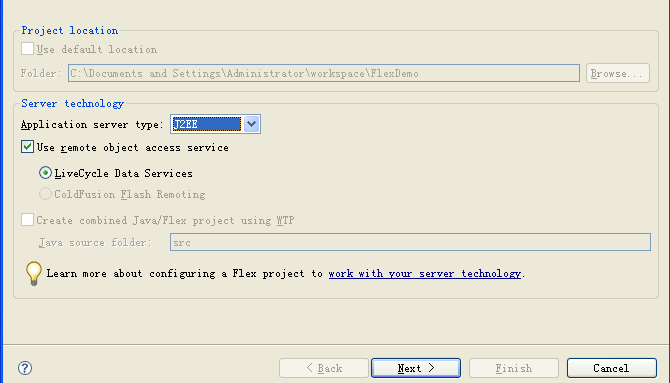
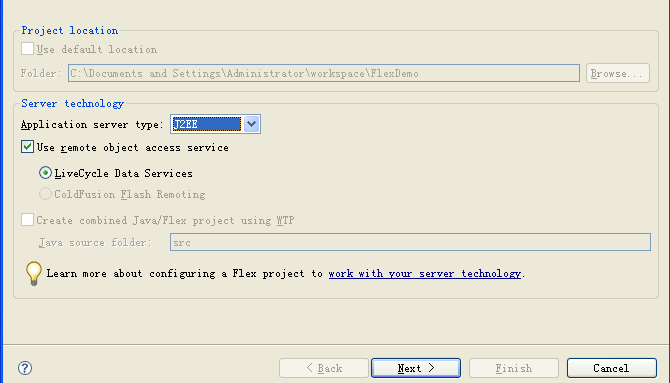
5.右击FlexDemo程序,选择Flex Project Nature-->Add Flex Project Nature出现如下界面:

注意:Application server type:选择J2EE
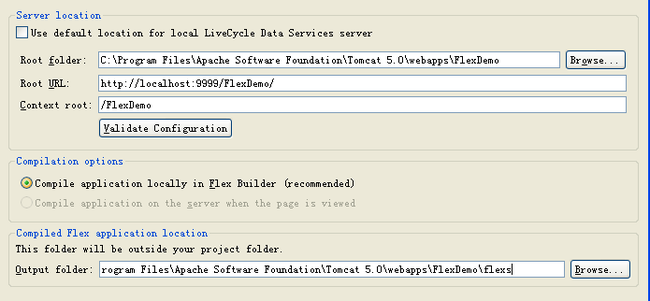
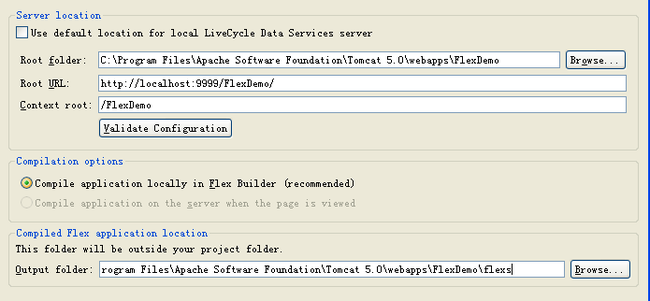
6.点击Next:

注意:Root folder :选择FlexDemo程序在你的Tomcat服务器下的位置
Root URL :FlexDemo的URL,我的Tomcat的端口号是9999
Context root :一定要是“/web项目名称”,即/FlexDemo
Output folder :flex文件的位置
7.点击Finish :项目结构变为如下所示:

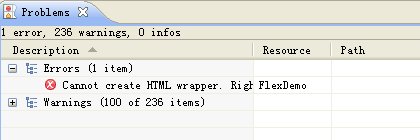
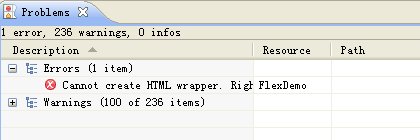
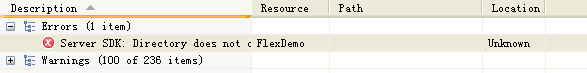
会项目名称上会出现一个红色的“x”,是由于未能成功创建html-tamplates文件夹,该文件夹存放flex生成的html等文件,解决方法是:Window-->Show View-->Problems:

右击“Cannot create HTML wrapper”Recreate HTML Temapltes,会发现红色”x”消失。
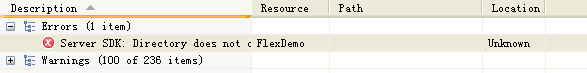
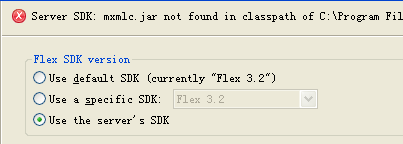
注意:如果此时仍然有红色“x”,如下图:

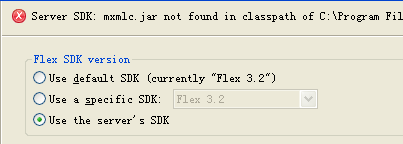
解决方法是:右击FlexDemoPropertiesFlex Compiler,选择Flex SDK Version为第一个,如下图:

选择第一个即可
8.打开WEB-INF/flex/remoting-config.xml文件,加入

注意source是上面创建的HelloWorld类的完整路径
9.编辑FlexDemo.mxml:
init 方法中的remote.destination="test";其中“test”是WEB-INF/flex/remoting-config.xml文件中加入的destination的id,
remote.sayHello.addEventListener(ResultEvent.RESULT,doHelloWorld);sayHello对应java类中中的sayHello方法。 同样testFlex方法中的remote.sayHello(txtSay.text);中的sayHello也对应java类中的sayHello方法。
10.重新部署,重启服务器,浏览器输入http://localhost:9999/FlexDemo/flexs/FlexDemo.html
测试成功

Flex与java交互有三种方法,我较为习惯先建web项目再加入flex。我的开发环境是MyEclipse6.0.1(含Flex插件)+Tomcat+Blazeds+joto(这里只是用来测试,感觉这个有点过时了,可以使用LCDS)。Blazeds与joto以及相关截图在附件中,需要的可以下载。
具体操作:
1.先将joto中lib目录下的jar文件拷到tomcat的common/lib目录下,再将blazeds.war放到tomcat的webapps目录中,运行服务器,会生成blazeds目录,里面有两个文件夹META-INF和WEB-INF。
2.在MyEclipse中新建一个web项目FlexDemo,直接用toncat中blazeds中的META-INF和WEB-INF文件夹覆盖WebRoot下的两个文件夹,此时项目的结构如下图:

3.在src目录下新建一个java类用于测试


4.部署FlexDemo,启动Tomcat服务器
5.右击FlexDemo程序,选择Flex Project Nature-->Add Flex Project Nature出现如下界面:

注意:Application server type:选择J2EE
6.点击Next:

注意:Root folder :选择FlexDemo程序在你的Tomcat服务器下的位置
Root URL :FlexDemo的URL,我的Tomcat的端口号是9999
Context root :一定要是“/web项目名称”,即/FlexDemo
Output folder :flex文件的位置
7.点击Finish :项目结构变为如下所示:

会项目名称上会出现一个红色的“x”,是由于未能成功创建html-tamplates文件夹,该文件夹存放flex生成的html等文件,解决方法是:Window-->Show View-->Problems:

右击“Cannot create HTML wrapper”Recreate HTML Temapltes,会发现红色”x”消失。
注意:如果此时仍然有红色“x”,如下图:

解决方法是:右击FlexDemoPropertiesFlex Compiler,选择Flex SDK Version为第一个,如下图:

选择第一个即可
8.打开WEB-INF/flex/remoting-config.xml文件,加入

注意source是上面创建的HelloWorld类的完整路径
9.编辑FlexDemo.mxml:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
import mx.rpc.remoting.mxml.RemoteObject;
private var remote:RemoteObject = new RemoteObject();
public function init():void{
remote.destination="test";
remote.sayHello.addEventListener(ResultEvent.RESULT,doHelloWorld);
}
public function doHelloWorld(event:ResultEvent):void{
resultTxt.text = event.result.toString();
}
public function testFlex():void{
remote.sayHello(txtSay.text);
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="测试" click="testFlex()" fontSize="16"/>
<mx:TextInput x="84" y="10" width="266" id="txtSay" fontSize="16"/>
<mx:Label id="resultTxt" x="412" y="12" fontSize="16"/>
</mx:Application>
init 方法中的remote.destination="test";其中“test”是WEB-INF/flex/remoting-config.xml文件中加入的destination的id,
remote.sayHello.addEventListener(ResultEvent.RESULT,doHelloWorld);sayHello对应java类中中的sayHello方法。 同样testFlex方法中的remote.sayHello(txtSay.text);中的sayHello也对应java类中的sayHello方法。
10.重新部署,重启服务器,浏览器输入http://localhost:9999/FlexDemo/flexs/FlexDemo.html
测试成功