- html加载界面发送ajax请求
足球数据分析
htmlajax前端
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- a标签无法下载.txt.png.jpg.pdf等文件解决方案
冬懂懂动
pdf前端javascript
对于浏览器无法识别的文件,可以通过a标签+download属性达到点击下载的效果对于浏览器可以识别的文件,如果txt,图片文件等,点击a标签默认会直接打开文件即使配置download属性也无效对于直接打开文件的情况,这里附上我自己的解决办法,可以实现让浏览器不打开文件,直接下载constdownloadFile=(url='',fileName='下载的文件')=>{//使用xhr下载文件cons
- python中selenium中使用ajax_使用selenium和python捕获AJAX响应
weixin_39946534
我曾经截获了一些使用selenium向页面注入javascript的ajax调用.历史的不好的一面是,硒有时可能是,说“脆弱”.因此,无论如何我在进行注射时都会遇到硒异常.无论如何,我的想法是拦截XHR调用,并将其响应设置为我创建的一个新的dom元素,我可以从selenium操作.在拦截的条件下,你甚至可以使用发出请求的url来拦截你真正想要的那个(self._url)也许这有帮助.browser
- uniapp 微信小程序 分享海报的实现
前端不加班
前端javascriptuniapp微信小程序海报
主页面保存-->-->微信好友-->朋友圈-->保存图片-->-->importposterfrom"@/components/poster/index";import{saveImageToPhotosAlbum}from'@/utils/poster.js';exportdefault{components:{poster},data(){return{code:'',canvasImages
- xhr、ajax、axois、fetch的区别
迷途小码农零零发
前端知识库ajax前端javascript
一、XMLHttpRequest(XHR)、AJAX、Axios和FetchAPI都是用于在不重新加载整个页面的情况下与服务器进行通信的技术和库。它们在处理超时、终止请求、进度反馈等机制上有一些显著的差异。以下是它们的详细比较:1.XMLHttpRequest(XHR)XMLHttpRequest是一种浏览器内置的对象,用于与服务器进行交互。它可以发送和接收各种格式的数据,包括JSON、XML、H
- 爬虫第5课-从QQ音乐上爬取周杰伦前5页歌词
Algh206
爬虫精进python
第一步:分析问题,明确目标需求就是把关卡内的代码稍作修改,将周杰伦前五页歌曲的歌词都爬取下来,结果就是全部展示打印出来。第二步:写代码Network-XHR-client_search-Headers-QueryStringParameters,观察里面参数的变化怕你没记住,可以再又偷偷看一下哦,关卡内需要修改的代码:importrequestsurl='https://c.y.qq.com/ba
- ajax和fetch哪个好,axios和ajax,fetch的区别
weixin_39547596
ajax和fetch哪个好
1,传统Ajax指的是XMLHttpRequest(XHR),最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。JQueryajax是对原生XHR的封装,除此以外还增添了对JSONP的支持。经过多年的更新维护,真的已经是非常的方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有:1.本身是针对MVC的编程,
- axios jquery.ajax fetch 区别
大大大石頭
JavaScriptajaxfetchaxios
最近项目在用axios,好像出现好久了,才开始学习。这三个都是发起http请求的东西,都算是对原生XHR的封装。从XHR->Jqueryajax()->fetch->axios现在来分别看一下这三个东西Jqueryajax它是对原生XHR的封装,支持JsonP,是MVC编程的一种请求方式,已经逐渐的不适应前端的MVVM框架的潮流了。而且,在项目中使用的时候,要使用ajax,就得把jquery都引进
- Jquery ajax 、axios、Fetch 区别
Ideaing~
1.Jqueryajax$.ajax({type:'POST',url:url,data:data,success:function(){},error:function(){}})Jqueryajax是对原生XHR的封装,此外还增添了对Jsonp的支持。缺点:针对MVC,不适合MVVMJquery整个项目太大,就只为引入ajax引入jquery很不合理2axiosaxios是Promise实现对
- Javascript Ajax总结——XMLHttpRequest对象
aoju2573
javascriptphpViewUI
Ajax技术能向服务器异步请求额外的数据,会带来更好的用户体验。Ajax技术核心:XMLHttpRequest对象(简称XHR)。XHR为向服务器发送请求和解析服务器响应提供了流畅的接口。1、创建XMLHttpRequest对象创建XMLHttpRequest对象:1varxhr=newXMLHttpRequest();注:IE7+、Firefox、Opera、Chrome和Safari支持原生X
- http request-03-Ajax 的替代方案 axios.js 入门介绍
老马啸西风
java
http请求系列httprequest-01-XMLHttpRequestXHR简单介绍httprequest-01-XMLHttpRequestXHR标准Ajax详解-01-AJAX(AsynchronousJavaScriptandXML)入门介绍AjaxXHR的替代方案-fetchAjaxXHR的替代方案-fetch标准httprequest-03-Ajax的替代方案axios.js入门介绍
- http request-02-Ajax XHR 的替代方案-fetch 标准
老马啸西风
java
http请求系列httprequest-01-XMLHttpRequestXHR简单介绍httprequest-01-XMLHttpRequestXHR标准Ajax详解-01-AJAX(AsynchronousJavaScriptandXML)入门介绍AjaxXHR的替代方案-fetchAjaxXHR的替代方案-fetch标准Ajax的替代方案-axios.jshttp请求-04-promise对
- 用XMLHttpRequest发送和接收JSON数据
潭池先生
jsonXMLHttpRequest前端
百度的AI回答了一个案例:varxhr=newXMLHttpRequest();varurl="your_endpoint_url";//替换为你的API端点vardata=JSON.stringify({key1:"value1",key2:"value2"});xhr.open("POST",url,true);xhr.setRequestHeader("Content-Type","appl
- Regular Paper, Short Paper, Demo Paper 和Poster的区别
艾思科蓝-何老师【H8053】
计算机方向的国际学术会议人工智能软件工程算法深度学习机器学习大数据信息科学
RegularPaper,ShortPaper,DemoPaper和Poster是常见的四种会议论文的类别。期刊并没有ShortPaper,DemoPaper,或者Poster。总的来说,并没有一种规则来界定这四种论文类别。但是,大致上,RegularPaper或者ResearchPaper属于一种较完整的研究型论文。长度一般为8-12页。有时,较短一点的RegularPaper,可能只有6页。一
- Vue-Ajax核心知识整理
是小蟹呀^
Vuevue.jsajaxjavascript
在Vue框架中可以有很多方式实现ajax,其中有xhr、jQuery、fetch、axios、vue-resource,其中Vue的作者尤雨溪推荐使用axios,所以在使用Vue框架时,尽量还是使用axios但是当我们使用ajax时,经常会遇到跨域的问题,比如你本地的端口号是8080,而服务器的端口号是5050,当你向服务器请求数据时,就会存在跨域的问题。跨域也有很多的解决方案:【1】cors方法
- 初识Ajax——jQuer中的ajax以及图书管理案例
不会编码的QQ
ajaxjavascript服务器
Ajax的前提背景客户端与服务器客户端:获取资源的电脑服务器:存放对外提供资源的电脑URL地址中文名称:统一资源定位符。作用:标识互联网上每个资源存放的唯一位置组成:1、通信协议2、服务器名称3、存放位置(资源在服务器上的具体位置)分析网页的打开过程1、客户端请求服务器(XMLHttpRequest)实例获取数据请求varXHRobj=newXMLHttpRequest()2、服务器处理请求3、服
- Ajax,
lvpflv
ajax前端javascript
Ajax、varxhr=newXMLHttpRequest();//创建XMLHttpRequest对象xhr.open("GET","http://example.com/api/data",true);//打开与服务器的连接xhr.onreadystatechange=function(){//当状态改变时执行函数if(xhr.readyState===4&&xhr.status===200)
- * ../../../assets/image/xxxx.png in ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v...
小雨喜欢大晴天
报错:*../../../assets/image/xxxx.pngin./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-abcdes","hasScoped":true,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","im
- 基于 axios 实现取消重复请求
酷酷的凯先生
Axios是一个基于Promise的HTTP客户端,同时支持浏览器和Node.js环境。它是一个优秀的HTTP客户端,被广泛地应用在大量的Web项目中。#如何取消请求对于浏览器环境来说,Axios底层是利用XMLHttpRequest对象来发起HTTP请求。如果要取消请求的话,我们可以通过调用XMLHttpRequest对象上的abort方法来取消请求:letxhr=newXMLHttpReque
- python爬虫学习day2—百度翻译
2401_82964032
爬虫学习python百度
##第零步安装requests库以及了解AJAX请求##第一步打开百度翻译网址,随便输入一个英文单词,我们可以发现网页进行了局部刷新,而非整体性的,因此我们可以猜测,这是一个AJAX请求。##第二步F12打开控制台,点击网络(network),因为我们已经猜测这是一个AJAX请求,因此我们选择XHR(实现网页得局部刷新)或者叫Fetch/XHR。然后输入一个英文单词,例如write。我们挨个点击,
- python爬虫学习day3—KFC肯德基餐厅信息查询
2401_82964032
爬虫学习beautifulsoup
##第零步安装requests库以及了解AJAX请求##第一步打开肯德基餐厅信息查询(kfc.com.cn)随便输入一个地址后发现页面没有整体刷新,并且点击下一页页面也仍然是局部刷新,因此判断是AJAX请求。##第二步F12打开控制台,点击网络(network),选择XHR(实现网页得局部刷新)或者叫Fetch/XHR。选择一个地址后,我们可以得到点击后我们可以得到:其url为https://ww
- 如何使用Ajax发送HTTP请求
命令执行
深度学习前端框架服务器开发语言
使用Ajax发送HTTP请求的步骤如下:1.创建Ajax对象:使用XMLHTTPRequest构造函数创建Ajax对象。一般使用标准化的XMLHTTPRequest对象来创建Ajax对象,如下所示:```javascriptvarxhr=newXMLHttpRequest();```2.设置请求参数:使用open()方法设置请求的方法(GET或POST)、URL和是否异步。例如,发送GET请求到U
- 12.使用Promise封装Ajax
叫我阿东就行
前端面试JS手写篇ajaxandroid前端
步骤都差不多,只是新创建了一个Promise对象,成功时调用resolve函数,失败时调用reject函数,然后再将这个promise返回出去functionajax(options){letpromise=newPromise(function(resolve,reject){//创建xhr对象constxhr=newXMLHttpRequest();//初始化参数的内容options=opti
- 谷歌network不显示请求接口信息
风轻_
前端
1、点击Filter,选择ALL或者XHR2、查看是否是urls信息栏是否是ALL全部的信息,或是勾选了XHR异步的,勾选了XHR就把同步的url信息都过滤了,如果当前页面没有异步请求,那么是看不到url信息的3、查看是否是勾选了阻止cookie,不知道怎么勾上了,之前没遇到这种问题,所有压根没注意是它的问题,如果勾选了,去掉这个勾选即可
- 某网站返回数据加密的还原
我是李玉峰
js逆向python爬虫
逆向的网站:aHR0cHM6Ly93d3cucWltaW5ncGlhbi5jbi9maW5vc2RhL3Byb2plY3QvcGludmVzdG1lbnQ=需要抓取的数据如下:1.观察请求打开控制台,输入网址并回车。在DOC模块下返回的html源码中,没有找到我们需要的数据,返回的数据大概率是通过ajax返回的。在XHR模块下发现以下两个接口:并且这两个接口返回的数据都是加密后的数据,如下:由此分
- visual studio code could not establish connection to *: XHR failed
夏梦星晨
vscodeide编辑器
vscode远程连接服务器时,输入密码,又重新提示输入密码,就这样循环了好几次,然后会报上述的错误。由于我是window系统,我用cmd,然后ssh*/你的IP地址/*发现可以远程到服务器上,但是通过Vscode就不可以,折腾了俩个多小时,终于找到解决方案啦!1)删除.ssh文件下的known_hosts2)在Vscode里面的工具栏help-about找到如下的commit:3)在远程服务器用户
- ajax,axios,fetch区别
Free_syx
首先,ajax是一种技术,实现网页部分数据的刷新,那么ajax是怎么实现的呢?先看一下基础版的ajax封装:varxml=newXMLHttpRequest()xml.open('get',url,false)xml.onreadystatechange=function(){if(xhr.readyState==4){if(xhr.status==200||xhr.status==304){co
- 域-ajax跨域问题|springboot解决跨域|nginx搭建api网关
橘子味的阳光
杂文跨域浏览器springboot
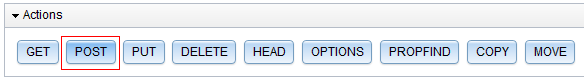
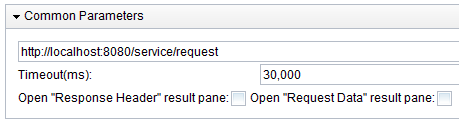
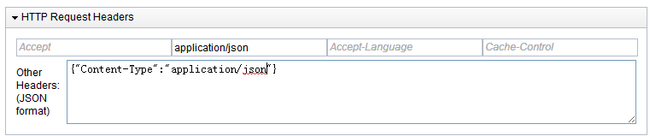
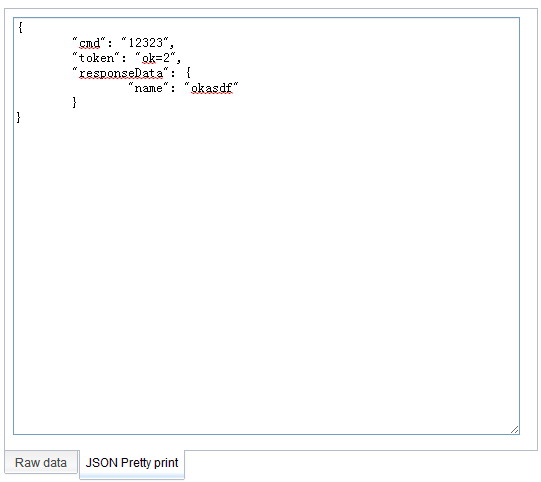
什么是跨域问题?浏览器出于安全考虑,限制了JS发起跨站请求,使用XHR对象发起请求必须遵循同源策略(SOP:SameOriginPolicy),跨站请求会被浏览器阻止,这对开发者来说是很痛苦的一件事,尤其是要开发前后端分离的应用时。前台调用后台接口,如果不是同一域内就是跨域问题(前端ajax访问请求域名,与浏览器内地址不相同)HTTP请求头#请求域Origin:”http://localhost:
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/