- MinerU API 服务Docker一键部署(附源码)
码农垦荒笔记
docker容器运维
一、关于MinerU一站式、开源、高质量的数据提取工具,支持多种功能,如提取PDF、word、markdown等格式的内容。1.主要功能删除页眉、页脚、脚注、页码等元素,保持语义连贯对多栏输出符合人类阅读顺序的文本保留原文档的结构,包括标题、段落、列表等提取图像、图片标题、表格、表格标题自动识别文档中的公式并将公式转换成latex自动识别文档中的表格并将表格转换成latex乱码PDF自动检测并启用
- 【学习】《算法图解》第十三章学习笔记:接下来如何做
程序员
前言《算法图解》的最后一章"接下来如何做"(WheretoGofromHere)是作者对读者进一步学习算法和编程的指引。在前面的章节中,我们已经学习了许多基础而重要的算法,从二分查找、快速排序到广度优先搜索、迪杰斯特拉算法,再到动态规划、K近邻算法等。现在,是时候思考如何继续深入学习,拓展我们的算法知识体系了。本笔记将总结第十三章的核心内容,并补充一些个人的学习建议和资源推荐。一、后续学习的算法和
- 【学习笔记】微信小程序代码构成(附图)
一、微信小程序有四种类型文件:1.JSON配置文件(.json后缀)2.WXML模板文件(.wxml后缀)3.WXSS样式文件(.wxss后缀)4.JS脚本逻辑文件(.js后缀)二、JSON配置:1.JSON配置:JSON是一种数据格式,用来静态配置。app.json小程序配置project.config.json工具配置page.json页面配置语法:JSON文件都是被包裹在一个大括号中{},通
- R语言学习笔记之十
摘要:仅用于记录R语言学习过程:内容提要:描述性统计;t检验;数据转换;方差分析;卡方检验;回归分析与模型诊断;生存分析;COX回归写在正文前的话,关于基础知识,此篇为终结篇,笔记来自医学方的课程,仅用于学习R的过程。正文:描述性统计n如何去生成table1用table()函数,快速汇总频数u生成四格表:table(行名,列名)>table(tips$sex,tips$smoker)NoYesFe
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
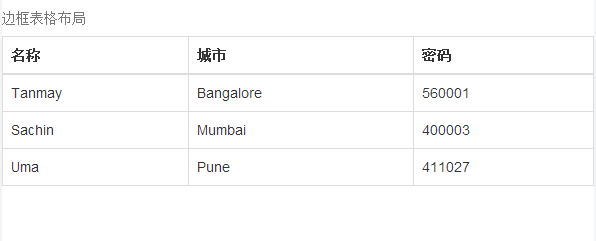
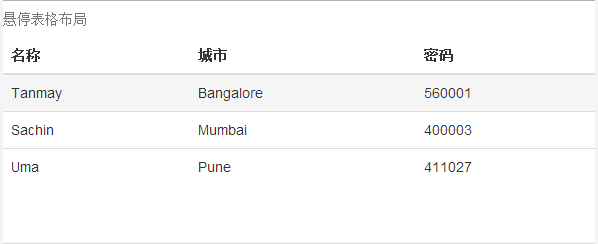
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- Java 导出PDF 1、内容可以插入自定义表格 2、内容插入图片
赵八斤
java
JavaPDF导出工具:自定义表格与图片插入下面我将实现一个JavaPDF导出工具,支持插入自定义表格和图片的功能。这个解决方案使用iText7库,提供了一个直观的用户界面,可以预览生成的PDF内容。importjavax.swing.*;importjavax.swing.table.DefaultTableModel;importjava.awt.*;importjava.awt.event.
- 为什么stm32串口发送数据没有反应_学习笔记之STM32 USART串口应用
weixin_39851008
图片通过串口发送
一、USART简介通用同步异步收发器(USART)提供了一种灵活的方法与使用工业标准NRZ异步串行数据格式的外部设备之间进行全双工数据交换。USART利用分数波特率发生器提供宽范围的波特率选择。(文章下方有USART串口视频资料)STM32的串口资源相当丰富的,功能也相当强劲。STM32F103ZET6最多可提供5路串口,有分数波特率发生器,支持同步单向通信和半双工单线通信,支持LIN(局部互连网
- 小学期前端三件套学习(更新中)
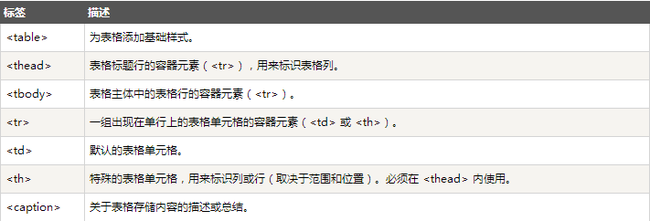
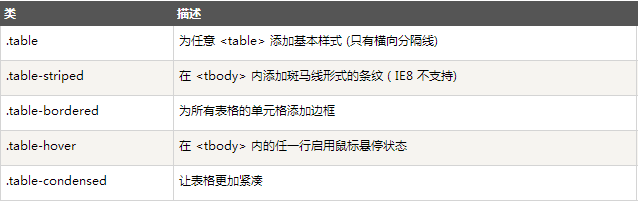
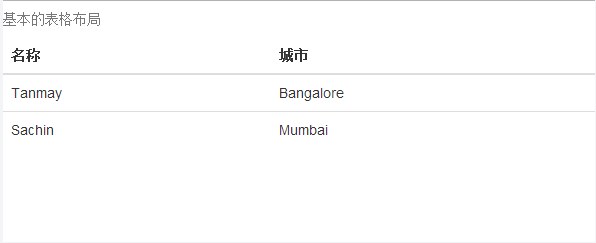
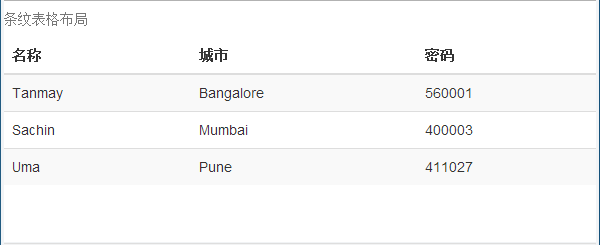
第一阶段HTML基础结构页面标题页面内容常用内容标签文本类标签•~:标题(h1每个页面建议只用一次)•:段落•:行内文本容器•:加粗强调•:斜体强调媒体类标签•:图片(alt属性必须写)•:音频•:视频下拉框请选择选项1选项2选项3国家:--请选择--中国美国列表标签项目第一项超链接与锚点外部链接跳转到章节邮件链接表格![[Pastedimage20250628100803.png]]源码.tab
- GNN多任务预测模型实现(二):将EXCEL数据转换为图数据
走的远一些
神经网络知识分享知识备份人工智能深度学习
目录一.引言二.加载和检查数据三.提取特征和标签四.标准化特征五.构建节点索引六.构建边及其特征七.总结八.结语一.引言在图神经网络(GraphNeuralNetworks,GNNs)的多任务学习场景中,数据预处理是至关重要的一步。尤其是当我们的数据存储在表格格式(如Excel文件)中时,如何有效地将其转换为图数据格式,是搭建GNN模型的基础。二.加载和检查数据第一步是加载数据并检查其格式。我们通
- java练习代码大全及详解
咻电联盟18336067661
java开发语言
Java练习代码大全及详解1.整体流程首先,让我们通过以下表格展示整个实现“Java练习代码大全及详解”的流程:步骤内容1创建一个Java项目2添加练习代码文件3编写练习代码4编译代码5运行代码6进行详细解释2.具体步骤及代码解释步骤1:创建一个Java项目首先,打开你的集成开发环境(IDE),如Eclipse或IntelliJIDEA,然后创建一个新的Java项目。步骤2:添加练习代码文件在项目
- 匹配一切 学习笔记2025
AI算法网奇
python宝典计算机视觉人工智能
目录匹配一切MASAdemo:图像匹配roma匹配一切MASAMatchingAnythingBySegmentingAnything[CVPR24Highlight]git地址:https://github.com/siyuanliii/masaMethodBaseNovelmodelTETAAssocATETAAssocAOVTrack(CVPR23)35.536.927.833.6-<
- java 读取word 表格,实战 | JAVA读取WORD,包含表格。
吃货组长
java读取word表格
业务需求我们有这样一个需求,需要抽取出WORD文档中的内容,然后组装成特定的json格式发送给第三方引擎接口,输入协议如下:{"tables":[{"cells":[{"col":1,"row_span":1,"row":1,"col_span":1,"content":"车辆名称"}],"id":0,"row_num":2}],"paragraps":[{"para_id":1,"content
- 在开发板I.MX6U上进行QT开发
路溪非溪
qt数据库系统架构
本文主要参考正点原子的QT开发手册,仅作为个人学习笔记使用。请用正点原子I.MX6U开发板进行实验,注意是用出厂系统,包括出厂内核(zImagemodules)、设备树(dtb)出厂文件系统!重要的事情得说三遍!本篇使用的是正点原子I.MX6U出厂系统进行实验!本篇使用的是正点原子I.MX6U出厂系统进行实验!本篇使用的是正点原子I.MX6U出厂系统进行实验!为什么强调是要使用默认的出厂系统?因为
- Python-Docx库 | Word与Python的完美结合
今天给大家分享Python处理Word的第三方库:Python-Docx。什么是Python-Docx?Python-Docx是用于创建和更新MicrosoftWord(.docx)文件的Python库。日常需要经常处理Word文档,用Python的免费第三方包:Python-Docx处理docx十分方便。而且这个包和pandas包结合使用,可以在word插入excel表格,节省了很多复制、粘贴、
- 【python】批量读取Word文档中的特定表格并保存为Excel文件
七十二旹
pythonpythonwordexcel
批量读取Word文档中的特定表格并保存为Excel文件在工作中,我们常常需要从多个Word文档中提取数据,然后将这些数据汇总到一个Excel文件中进行分析。下面,我将分享一个Python脚本,它可以从多个Word文档中读取特定的表格数据,并将这些数据保存到一个Excel文件中。代码实现我们首先导入所需的库:importosimportreimportpandasaspdfromdocximport
- 什么是栗子表格?——一款为教育与办公场景而生的智能表格提取工具
流形填表
自动化wordexcelai
“我们不需要更多的AI,而是更聪明地完成琐碎工作的工具。”在日常工作中,尤其是教育、培训、行政管理等领域,几乎每个人都面对过这样一个重复任务:拿到几十份Word文档;每份里面都有表格;我们需要把这些表格中的信息整理成Excel,便于后续统计、导入或上传平台……这本应该是自动化完成的事,但现实中却依然靠人工复制粘贴、手动校对、字段比对,效率低不说,出错率还高。我们开发的工具「栗子表格」,就是为了解决
- Python3-word文档操作(四):利用python给word文档加入表格
liranke
Python学习笔记pythonpythondocxpython表格python创建文档python创建表格
1简介:本篇继续python操作word之旅:利用python给word文档加入表格。上几篇中,学习了是用python进行简单的word文档的创建,word文档的内容获取,以及内容修改,具体参考如下链接:传送门:Python3-word文档操作(一):利用python创建word文档,并且设置标题和正文的内容,设置字体样式Python3-word文档操作(二):利用python获取word文档的内
- Python咒语大全(学习笔记与使用指南)
桑迪Sandy.Q
Pythonpython开发语言
目录字符串格式限制,%xd(整数),%x.yf(小数点浮点数)f“内容{变量}快速格式化案例1:股价预测INPUT语句案例2:INPUT登陆界面语句布尔类型函数基础运用案例3:比较运算符的运用IF语句基本格式案例4:IF语句+INPUT语句练习案例5:IFELSE语句案例6:IFELIFELSE语句案例7:猜数字小游戏案例8:IFELSE嵌套规则案例9:IFELSE嵌套(符合工龄的员工可享受旅游)
- spring boot中使用easyexcel简单实现导出功能
导入依赖com.alibabaeasyexcel3.1.1建立excel表格所需数据类(载入excel表的数据)ExcelProperty可定义列名,位置等属性@Data@ExcelIgnoreUnannotatedpublicclassOrderListResp{/***用户id*/@ApiModelProperty("用户id")//value代表列名,index为表格列序号,此代表列名为用户
- 极客时间-《搞定音频技术》-学习笔记
Mark White
音视频学习笔记
极客时间-《搞定音频技术》-学习笔记语音基础知识https://www.zhangzhenhu.com/audio/feature.html序章-0作者说这个语音技术啊,未来肯定前景大好啊,大家都来学习,然后给出了课程的脑图音频基础什么是声音声音的三要素是指响度、音调和音色,它们都是声音的主观属性,用来描述声音的特征。响度指声音的强弱,音调指声音的高低,音色指声音的质量或特征。响度(Loudnes
- 如何高效记录并整理编程学习笔记?
FrostedLotus·霜莲
数据挖掘
如何高效记录并整理编程学习笔记?在编程学习的海洋中,高效的笔记记录和整理方法就像一张珍贵的航海图,能够帮助我们在浩瀚的知识中找到方向。如何建立一个既能快速记录又易于回顾的笔记系统?如何在繁忙的学习中保持笔记的条理性?让我们一起探讨如何打造属于自己的编程学习“知识宝库”!方向一:笔记工具选择选择合适的笔记工具是高效记录编程学习笔记的第一步。不同的工具有其独特的优势,适合不同的学习风格和需求。以下是一
- 学习笔记-JVM GC
绝不秃头的L君
学习笔记jvmjvm.gc
1.GC分类PartialGC并不会收集整个堆空间,仅仅包括新生代和老年代,不包含永久代(元空间)。YoungGC:只收集YoungGen的垃圾收集过程。OldGC:只收集OldGen的垃圾收集过程。(只有CMS的并发收集是这个模式)MixedGC:收集整个YoungGen以及部分OldGen的垃圾收集过程。(只有G1有这个模式)FullGC收集整个堆,包括YoungGen、OldGen以及Per
- 【学习笔记】jvm
liu1251303815
学习笔记jvm
1、jvm基础1.1什么是jvm?jvm是一种规范。jvm是一种什么样的规范?具体实现:hotspot2classFileFormat3:类加载-初始化3.1、loading加载class文件到内存中3.1.1引起类加载的情况new对象时调用静态属性,静态方法时。(访问staticfinal变量除外staticfinal修饰的是基本数据类型,或者字符串类型时,会替换为常量。比如有一个类A{stat
- 强化学习【chapter0】-学习路线图
明朝百晓生
算法人工智能机器学习
前言:主要总结一下西湖大学赵老师的课程【强化学习的数学原理】课程:从零开始到透彻理解(完结)_哔哩哔哩_bilibili1️⃣基础阶段(Ch1-Ch7):掌握表格型算法,理解TD误差与贝尔曼方程2️⃣进阶阶段(Ch8-Ch9):动手实现DQN/策略梯度,熟悉PyTorch/TensorFlow3️⃣前沿阶段(Ch10:阅读论文(OpenAISpinningUp/RLlib文档)Chapter1:基
- 【Python】解析pdf文件中的表格并导出为doc或excel (分析思路+测试代码)
发现你走远了
优质教程pythonpdf办公自动化
目录效果预览依赖pdf素材获取思路分析main方法内部逻辑注意事项pdf内的表格转为excel基本例程pdf内的表格转为docx基本例程总结欢迎关注『Python』系列,持续更新中欢迎关注『Python』系列,持续更新中效果预览转为excel转为docx依赖python3.8.10测试成功cffi==1.17
- 机器学习笔记:MATLAB实践
techDM
机器学习笔记matlabMatlab
在机器学习领域,MATLAB是一种功能强大且广泛使用的工具,它提供了许多内置函数和工具箱,方便开发者进行各种机器学习任务。本文将介绍一些常见的机器学习任务,并提供相应的MATLAB源代码示例。数据预处理在进行机器学习之前,通常需要对原始数据进行预处理。这包括数据清洗、特征选择、特征缩放和数据划分等步骤。%导入数据data=readmatrix('data.csv');%数据清洗cleaned_da
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- Excel文件解析:操作系统与应用程序的分工
你一身傲骨怎能输
游戏工具链excel
文章摘要本文介绍了操作系统和应用程序在Excel文件处理中的分工。操作系统仅负责文件存储管理和类型识别,不解析内容;而应用程序则负责解析Excel文件的具体格式。对于.xlsx文件,应用程序会先解压zip包,再解析其中的XML文件(如workbook.xml)重建表格数据。文章以C#的ExcelDataReader库为例,展示了从文件打开到数据读取的具体流程。总结指出:操作系统管文件存取,应用程序
- 游戏配置表导出工具深度解析
你一身傲骨怎能输
游戏工具链游戏
文章摘要TableExportTool是一个用于表格数据导出的工具,主要包含表格读取、数据解析、导出和代码生成四大模块。它支持读取Excel/CSV文件,解析字段和类型后转换为JSON、二进制、Lua等多种格式,并自动生成C#、Lua等数据结构代码。工具还提供Unity集成功能,支持一键导出、Asset生成和热更新。核心流程包括读取表头、类型校验、数据组装和导出,通过NPOI/EPPlus实现表格
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag