operamasks-ui和其它js框架性能对比
一、前言
前段时间我们团队推出了operamasks-ui ,得到了业界的一些关注,首先谢谢大家的关注,你们的关注就是我们团队的动力。
在推出一段时间之后也得到了一些反馈,有组件需求的反馈,有组件bug的反馈,还有性能方面的一些反馈,希望我们能给出一个性能对比报告,和各个其它js框架做一个横向的对比,让选择的时候能心中有数。
针对以上问题我们的测试人员和开发人员先选择了omTree和其它框架对比,做了一系列的测试数据,这里要声明的是我们不是要证明我们的组件有多强,只是想真实的对比一下,是好货拿出来溜溜嘛,同时也发现自己的不足,继续改进组件。
测试的前提:组件功能一致、数据和数据源一致。
二、名词解释
Render Time :用户在页面上看到第一个内容的时间。当开始渲染时用户是可以在浏览器中看见内容的,而有内容的时候 document.body.offsetHeight 应该是大于 0 的,因此根据这一特点使用 timer 来检查。(网上资料显示 FireFox 可以通过在 window 上注册“ MozAfterPaint ”事件来计算浏览器开始渲染的时间,但是实际测试时发现 FireFox7.0 根本监控不到“ MozAfterPaint ”事件,因此也根据 document.body.offsetHeight 大于 0 进行测试)
Dom Ready :文档解析完成的时间,目前对于文档解析具体包括哪些操作没有具体的答案,但文档解析至少应该包括以下操作: HTML 文档分析以及 DOM 树的创建、外链脚本的加载、外链脚本的执行以及内联脚本的执行,但不包括图片、 iframe 等其它资源的加载。
Page Load : window.onload 事件触发的时间。与 DOM Ready 时间相比, Page Load 的时间往往要更靠后一些,因为 Page Load 不仅仅是 HTML 文档解析完毕还包括了所有资源加载所需要的时间,例如图片资源的加载、 iframe 的加载等。
Show Time :组件内容展现时间,即 tree 完全展现的时间。
CPU 监控 :通过 ProcessExplorer 监控访问案例时浏览器的 CUP 占用率。
三、概述
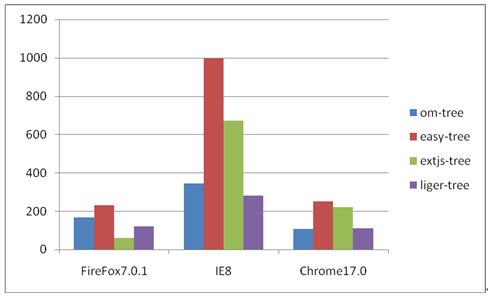
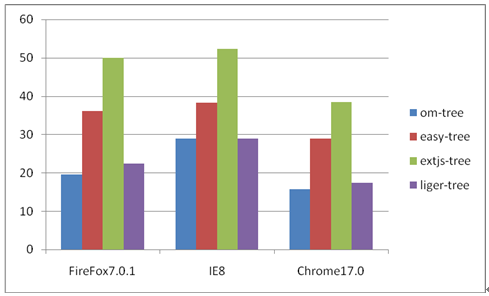
本次测试主要是对 operamask-ui 与 easyui 、 extjsui 、 ligerui 几个产品进行前端性能对比测试,被测组件为 tree , tree 展示 10 个父节点,每个父节点下又包含 10 层子节点,在展示数据相同的情况下,比较 operamask-ui 与其他几个主流 ui 框架产品的页面加载时间、组件展示时间、 CPU 占用率等。
四、测试环境
被测对象:测试 Operamask-ui (以下检查 om-ui ), easy-ui , extjs-ui , liger-ui 的 tree 组件,分别在 firefox 、 IE 、 chrome 三种浏览器下的 render 、 domready 、 pageload 、组件内容完全展现的时间以及 CUP 利用率。
硬件配置: Pentium® Dual-Core CPU E5300 @2.60GHz 2.60GHz , 3.24GB 内存
| 软件名称 |
版本 |
| FireFox |
7.0.1 |
| IE |
IE8 |
| Chrome |
17.0 |
| ProcessExplorer |
14.12 |
五、测试案例
1、被测组件案例
按照各个 ui 框架构造 tree 组件的方式,分别建立 tree 测试组件,测试页面中仅放置一个被测 tree , tree 展现格式为 10*10 ( 10 个父节点,每个父节点中迭代 10 层子节点)。
2、监控参数案例
(1) Render Time
var time_to_page_start = new Date()*1,bodyHeights = [];
(function(){
function handleRender(){
window.pmc_start_render_time = new Date()*1 - time_to_page_start;
var h = document.createElement('h3');
h.innerHTML='Time To Start Render:'+window.pmc_start_render_time + ' ms';
document.body.appendChild(h);
}
if(document.body && document.body.offsetHeight > 0 ){
handleRender();
return;
}
if(document.body){
bodyHeights.push(document.body.offsetHeight);
}
setTimeout(arguments.callee,30);
})();
说明:首先记录开始时间 time_to_page_start ,监控 document.body.offsetHeight ,当大于 0 时,表明用户能看到页面上的内容的时间,用次时间减去开始时间,则为渲染时间。
(2) Dom Ready
Dom Ready 为页面内所有 dom 节点加载完成的时间。 FireFox 中增加了一个 DOMContentLoaded 方法,该方法是在页面的 DOM 内容加载完成后即触发,而无需等待其他资源的加载。 Webkit 引擎从版本 525 ( Webkit nightly 1/2008:525+ )开始也引入了该事件, Opera 中也包含该方法。 IE 不支持该方法,但是在 IE 下, dom 的某些方法只有在 dom 解析完成后才能调用, doScroll 就是这样一种方法,因此我们通过监控 doScroll 来监控 IE 中的 Dom Ready 时间。 Webkit 引擎低版本通过监控 readyState 来判断 dom 是否加载完毕。 JS 脚本如下:
var time_to_page_start = new Date()*1;
(function(){
function domreadyTime(){
window.pmc_start_render_time = new Date()*1 - time_to_page_start;
var h = document.createElement('h3');
h.innerHTML = 'Time To Dom Ready: ' + window.pmc_start_render_time + ' ms';
document.body.appendChild(h);
}
this.conf = {enableMozDOMReady:true};
var isReady = false;
function doReady(){
if( isReady ) return;
isReady = true;
domreadyTime();
}
if( /MSIE/.test(navigator.userAgent) ){
(function(){
if ( isReady ) return;
try {
document.documentElement.doScroll("left");
} catch( error ) {
setTimeout( arguments.callee, 0 );
return;
}
doReady();
})();
window.attachEvent('onload',doReady);
}
else if (/Chrome/.test(navigator.userAgent)){
(function(){
if( isReady ) return;
if (/loaded|complete/.test(document.readyState))
doReady();
else
setTimeout( arguments.callee, 0 );
})();
window.addEventListener('load',doReady,false);
}
else{
if( /Firefox/.test(navigator.userAgent) || this.conf.enableMozDOMReady)
document.addEventListener( "DOMContentLoaded", function(){
document.removeEventListener( "DOMContentLoaded", arguments.callee, false );
doReady();
}, false );
window.addEventListener('load',doReady,false);
}
})();
(3) Page Load
Page Load 时间指的就是 window.onload 事件触发的时间。与 DOM Ready 时间相比, Page Load 的时间往往要更靠后一些,因为 Page Load 不仅仅是 HTML 文档解析完毕还包括了所有资源加载所需要的时间,例如图片资源的加载、 iframe 的加载等。 JS 脚本如下:
var time_to_page_start = new Date()*1;
(function(){
function pageLoad(){
window.pmc_start_render_time = new Date()*1 - time_to_page_start;
var h2 = document.createElement('h3');
h2.innerHTML = 'Time To Page Load: ' + window.pmc_start_render_time + ' ms';
document.body.appendChild(h2);
}
//判断浏览器是否能够识别window.addEventListener,假如可以,则执行以下代码
if(typeof window.addEventListener!="undefined"){
window.addEventListener('load',function(){
window.removeEventListener('load', arguments.callee, false);
pageLoad();
},false);
}
//某些浏览器无法识别window.addEventListener,只能识别document.addEventListener,因此要增加这一步判断
else if(typeof document.addEventListener!="undefined"){
document.addEventListener("onload",function(){
document.removeEventListener('onload', arguments.callee, false);
pageLoad();
},false);
}
//前面两种都无法识别,则判定是否可以识别window.attachEvent (IE)
else if(typeof window.attachEvent!="undefined"){
window.attachEvent("onload",function(){
pageLoad();
});
}
//前三种都无法识别,则用这最后一种:老式链式事件处理方式
else{
var oldfn = window.onload;
if(typeof window.onload!="function"){
window.onload = function(){
pageLoad();
}
}
else{
window.onload = function(){
oldfn();
pageLoad();
}
}
})();
(4) Show Time
在我们的测试案例中,令 grid 组件读取 500 条数据, tree 组件展示 10 个节点,每个节点中包含 10 层子节点(即子节点中又包含 1 个子节点,如此循环 10 层), Show Time 用于监控组件在页面中所有数据完全展现出来的时间,通过在页面中查找 grid 组件的最后一条数据来判断该组件内容是否完全展现,通过在页面中查找 tree 组件的最后一个节点来判断该组件内容是否完全展现。 JS 脚本如下:
var time_to_page_start = new Date()*1;
/*<