- Python 基础-循环
赔罪
Python系统学习pythonwindows服务器
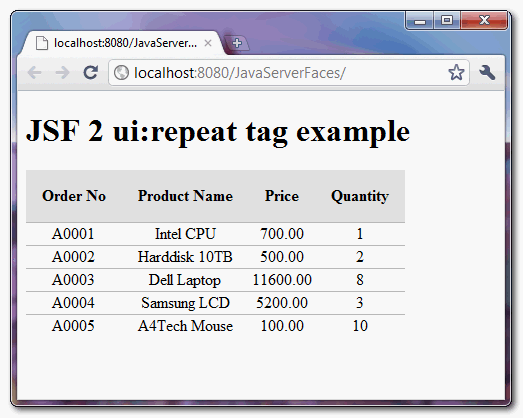
目录简介breakcontinue小结简介要计算1+2+3,我们可以直接写表达式:>>>1+2+36要计算1+2+3+...+10,勉强也能写出来。但是,要计算1+2+3+...+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。Python的循环有两种,一种是for...in循环,依次把list或tuple中的每个元素迭代出来,看例子:names=[
- c语言笔试题总结
o0o0o0D
笔试题c语言
1、局部变量能否和全局变量重名?答:能,局部会屏蔽全局。要用全局变量,需要使用"::";局部变量可以与全局变量同名,在函数内引用这个变量时,会用到同名的局部变量,而不会用到全局变量。对于有些编译器而言,在同一个函数内可以定义多个同名的局部变量,比如在两个循环体内都定义一个同名的局部变量,而那个局部变量的作用域就在那个循环体内。2、如何引用一个已经定义过的全局变量?答:extern可以用引用头文件的
- Python 小练习 —— 循环法和对数法计算利息
奶香臭豆腐
python开发语言学习
Python小练习——循环法和对数法计算利息需求循环法算利息对数法算利息需求本金principal=10000利息intrest=0.0325目标2*principal多长时间可以本金翻倍(即本金达到目标值)循环法算利息代码如下:importmathprincipal=10000INTEREST=0.0325TARGET=2*principal#20000#循环法year=0whileprinci
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- 【深度学习pytorch-93】Transformer 相比 RNN 的优势
华东算法王
DL-pytorch深度学习pytorchtransformer
Transformer相比RNN的优势Transformer和RNN(循环神经网络)都是自然语言处理(NLP)领域的重要架构,但它们的工作原理和应用方式有很大不同。Transformer由于其独特的结构和机制,在多个方面优于RNN。以下是Transformer相比RNN的主要优势:1.并行计算能力RNN的局限性RNN是按顺序处理输入的,即每个时间步的输出都依赖于前一个时间步的输出。这意味着,在训练
- 遍历HashMap,有6种方式,你学会了没?
程序员猫哥
pythonjava开发语言
在Java中,有多种方式可以遍历HashMap,下面为你详细介绍几种常见的遍历方法。1,使用keySet()遍历键,再通过键获取值创建一个HashMap对象,并向其中添加一些键值对。使用map.keySet()方法获取HashMap中所有键的集合。通过for-each循环遍历这个键的集合。在循环体中,使用map.get(key)方法根据当前键获取对应的值,并将键和值打印输出。packagecom.
- 从代码到专利:如何用自注意力机制实现高效序列转换?——深度解析Google的Transformer架构
CodePatentMaster
transformer深度学习人工智能AIGC架构
本文将从五个方面【技术问题、技术手段、技术效果、代码实现逻辑和工程落地建议】解读以下专利。US201816021971A,ATTENTION-BASEDSEQUENCETRANSDUCTIONNEURALNETWORKS一、技术问题:为什么需要自注意力机制?在传统的序列转换任务(如机器翻译、语音识别等)中,循环神经网络(RNN)和卷积神经网络(CNN)是常用的模型架构。然而,这些模型存在以下问题:
- 合作伙伴中心Partner Center中添加了Copilot预览版
xueyunshengling
微软合作伙伴计划合作伙伴中心copilotCopilot预览版
目录一、引言二、Copilot功能概述2.1Copilot简介2.2Copilot的核心功能2.3Copilot的访问和使用三、Copilot的使用方法3.1Copilot功能区域3.2Copilot使用示例3.2.1编写有效提示3.2.2使用反馈循环四、负责任的人工智能4.1Copilot结果的可靠性4.2意外或冒犯性内容的处理4.3Copilot数据收集五、总结一、引言合作伙伴中心(预览版)中
- 【数智化案例展】北京城市规划设计研究院——发力城市商圈数字化监测与评估...
数据猿
大数据机器学习人工智能数据分析toa
极海案例本项目案例由极海递并参与“数据猿行业盘点季大型主题策划活动——《2022中国企业数智化转型升级创新服务企业》榜单/奖项”评选。数据智能产业创新服务媒体——聚焦数智·改变商业商圈是商业高度集聚的产物,是商业发展的重要载体,是城市综合竞争力的重要组成,亦是城市形象的窗口和标志。在全球经济放缓、国际局势不稳,贸易保护主义抬头,国际外循环受阻受限的当下,刺激国内消费市场、释放国内消费潜力,
- Java(JavaEE)学习线路图
太阳上的雨天
JAVAJAVA
Java学习线路图Java教程Java教程Java简介Java开发环境配置Java基础语法Java对象和类Java基本数据类型Java变量类型Java修饰符Java运算符Java循环结构Java分支结构JavaNumber类JavaCharacter类JavaString类JavaStringBuffer和StringBuilder类Java数组Java日期和时间Java正则表达式Java方法Ja
- 代码随想录2.18-2.19
我会非常幸运
代码随想录跟练记录算法c++力扣数据结构开发语言
动态规划动态规划题目类型:基础(包括斐波那契类)背包打家劫舍股票子序列动规五部曲:(1)dp数组以及下表的含义(2)递推公式(3)dp数组如何初始化(4)遍历顺序:背包类尤其重要,两层for循环,先遍历背包再遍历物体(5)打印dp数组:看看dp数组是否正确509.斐波那契数70.爬楼梯分析之后发现就是斐波那契数的问题。这道题难点在于递推公式拓展:如果一步可以走m个台阶,如何做爬楼梯拓展就是一步一个
- 【网络安全 | 开发】全网最详细Go笔记(3w字总结)
秋说
go网络安全
写在前面鉴于全网Go语言知识点的总结分散难懂、良莠不齐,为了避免初学者少走弯路,更好更快地掌握Go知识,博主特地对其总结分享。文章目录写在前面Go语言概念语言特色Go语言用途Go语言环境安装Go语言基础组成GO语言基础语法Go标记行分隔符字符串连接空格格式化字符串Go语言数据类型Go语言变量局部变量和全局变量Go语言常量Go语言运算符Go语言条件语句Go语言循环语句Go语言函数Go语言数组Go语言
- Python基础知识9
ylfhpy
Python基础python开发语言爬虫
1.列表推导式核心概念列表推导式(ListComprehension)是Python中基于现有可迭代对象快速生成新列表的语法结构,具有以下特点:简洁性:用单行代码替代多行循环,极大地简化了代码的编写。例如,要生成一个包含1到10的平方数的列表,使用普通循环需要多行代码,而列表推导式只需一行[x**2forxinrange(1,11)],代码量大幅减少,编程效率显著提高。高效性:执行速度通常快于普通
- c语言visit函数作用,Visit
海纳大容
c语言visit函数作用
7-1球队“食物链”(30分)某国的足球联赛中有N支参赛球队,编号从1至N。联赛采用主客场双循环赛制,参赛球队两两之间在双方主场各赛一场。联赛战罢,结果已经尘埃落定。此时,联赛主席突发奇想,希望从中找出一条包含所有球队的“食物链”,来说明联赛的精彩程度。“食物链”为一个12021-05-022021-05-0223:57:29C++友元函数友元的三种实现1.全局函数做友元2.类做友元3.成员函数做
- 利用sql循环语句实现基本的数据累加和阶乘
Dream it possible!
sql
求1+2+3+…+100的和:declare@iint,@sumint;//declare声明变量set@i=0;//set实现赋值,并且只能为一个变量赋值set@sum=0;while@i<=100//在使用时须写@begin//begin~end实现分块set@sum+=@i;//在对变量赋值时需用setset@i+=1;endprint‘1+2+3+…+100=’+str(@sum);//输
- SWAT-MODFLOW地表水-地下水耦合建模
岁月如歌,青春不败
水文水资源SWAT模型MODFLOW模型水文模型水文水资源土地利用cmip6气候变化
一:耦合模型原理与层次结构1.1流域水循环与SWAT模型1.2地下水模拟与MODFLOW模型1.3SWAT-MODFLOW地表-地下耦合模型1.4QSWATMOD插件与功能1.5模型实现所需软件平台二:QGIS软件2.1QGIS平台2.2QGIS安装2.3QGIS界面认识2.4QGIS常见数据格式2.5QGIS建立工程三:基于QSWATMOD的SWAT-MODFLOW模拟3.1QSWATMOD下载
- Day07-(哈希表,双指针的使用,难度逐层升高)
xaiocQ
散列表数据结构java算法leetcode
一、454.四数相加II-力扣(LeetCode)a、暴力解法四个for循环嵌套!!!时间复杂度O(n^4),不推荐哈。b、分部循环将nums1和nums2凑一组,再将nums3和nums4凑一组,两两for循环得出一组数字,存入map容器(为什么要用map容器:算出的第一组数字里不仅需要记录数字的数值还要记录该数字的个数用以计算最后组合的个数)classSolution{publicintfou
- Vue3 循环语句
wjs2024
开发语言
Vue3循环语句引言在Web开发中,循环语句是处理数据集合的常用手段。Vue3作为当下流行的前端框架,提供了丰富的循环语句,以帮助我们更高效地处理数据。本文将详细介绍Vue3中的循环语句,包括其使用方法、优缺点以及在实际项目中的应用。一、Vue3中的循环语句Vue3提供了三种循环语句,分别是v-for、v-if和v-else-if。下面将逐一介绍。1.1v-forv-for是Vue3中最常用的循环
- 力扣 买卖股票的最佳时机
孑么
力扣leetcode算法职场和发展贪心算法动态规划
贪心算法典型例题。题目做过股票交易的都知道,想获取最大利润,就得从最低点买入,最高点卖出。这题刚好可以用暴力,一个数组中找到最大的数跟最小的数,然后注意一下最小的数在最大的数前面即可。从一个数组中选两个数作比较,可以选用两个for循环。这题用dp同理,不过dp数组存状态是多余的。时间复杂度:O(n^2),空间复杂度:O(1)。publicclassSolution{publicintmaxProf
- 数据结构:双向循环链表( Double Circular Linked List)及其实现
y.Ghost
数据结构数据结构链表双向循环链表算法C语言deepseek
什么是双向循环链表?双向循环链表是一种更高级的链表结构,它就像一条双向环形跑道,每节车厢(节点)都有两个挂钩(指针),一个指向下一节车厢,另一个指向上一节车厢。双向循环链表中的每个节点都包含三部分:数据:存储实际的数据(比如数字、字符串等)。前驱指针:指向前一个节点的地址。后继指针:指向下一个节点的地址。双向循环链表的特点是:链表的最后一个节点的后继指针指向头节点,头节点的前驱指针指向最后一个节点
- 深入浅出:Go 语言的学习之路
软件架构师笔记
golanggolang学习开发语言
文章目录1.Go语言简介2.Go语言的安装与环境配置2.1安装Go2.2配置开发环境3.Go语言基础语法3.1变量与数据类型示例代码:定义变量3.2控制结构示例代码:条件语句示例代码:循环语句3.3函数与方法示例代码:定义函数示例代码:定义方法4.并发编程4.1Goroutines示例代码:使用Goroutines4.2Channels示例代码:使用Channels5.面向对象编程5.1结构体与方
- java代码走查_java代码开发完成后,代码走查规范
游凯超
java代码走查
代码走查注意事项:1、不变的值,尽量写个常量类2、尽量使用if{}else,不要一直if去判断3、减少循环调用方法查询数据库4、dao层尽量不要用逻辑,尽量在service里写业务逻辑5、金额使用Bigdecimal类型的,0.00这种格式靠右显示6、iframe的弹框,要放到js里,可以缓存,放到jsp里每次都需要加载。7、ajax对应success对应一个error异常,尽量用error,网络
- 《大模型应用开发极简入门》随记
hoypte
人工智能
术语:自然语言处理(NLP)人工智能(AI)大预言模型(LLM)机器学习(ML)深度学习(DL)内容LLM概述ML算法被称为人工神经网络DL是ML的一个分支最先开始简单语言模型吗,例如:n-gram模型(通过词频来根据前面的词预测句子里下一个词---可能生成不连贯的词),为了提升性能引入循环神经网络(RNN)和长短期记忆(LSTM)网络---处理大量数据效率还是不行。Transformer架构架构
- Java多线程基础八 两阶段终止设计模式(Two Phase Termination)
ScottePerk
多线程两阶段终止线程安全中断处理程序监控清理工作
两阶段终止设计模式是一种优雅的终止线程的方式。两阶段指的是一个线程发送终止另一个线程的请求,另一个线程接受到请求终止自身并做相应的处理。即两阶段指的是请求阶段和处理阶段。比如我们要写一个系统监控程序,监控程序有死循环,每2s监控一次系统状况,没有中断的话会一直监控下去,如果有中断,就退出程序,并做一些保存工作。publicclassSystemMonitor{privateThreadmonito
- flv实时监控视频
库库的写代码
js前端
文章目录前言一、安装二、引入三、使用前言开发大屏项目时,可能需要在大屏上展示一个监控画面,此时就可以用的flv.js来展示视频效果一、安装npminstallflv.js二、引入importflvjsfrom'flv.js';三、使用if(flvjs.isSupported()){constvideoElement=that.$refs.videoElement;that.player=flvjs
- 从 size_t 到面试官的微笑:我的 C++ 面试历险记
Vitalia
C/C++#面试经验c++面试C
面试复盘之前面试遇到一些很好玩的事情,也学到了很多知识,积累了很多经验。某中厂面试的虚拟表演的第三轮:有一道题我用了经典for循环,大概这样:vectorarr={0,1,2);for(inti=0;i=0;i--){//xxxxxxxx}然后就搞笑了,超时,循环退不出来了。我一拍脑门,size_t是无符号类型诶,赶紧改成int,然后美滋滋。面试官一脸冷漠看完全程,说:我不会C++,也不知道你说的
- 2012年下半年软件设计师上午题知识点及其详细解释(附真题及答案解析)
xiaohiiii
软件设计师服务器数据库运维软件工程计算机网络职场和发展
以下是2012年下半年软件设计师上午题的所有题目(从第1题到第75题)的总结,按顺序列出每道题目的考察知识点及其详细解释,供考生背诵记忆:1.控制器知识点:CPU的组成与功能解释:控制器负责指令的执行和异常事件的处理。它从内存中读取指令,解码并执行指令,同时处理中断和异常。控制器是CPU的核心部件之一。2.循环冗余校验码(CRC)知识点:数据校验解释:CRC是一种错误检测码,用于检测数据传输中的错
- 辨析表达式++*p和*p++:自增自减++/--运算符与取值运算符*的优先级问题
simple_whu
c/c++数据结构c语言
学习C语言时,老师一般都会向同学们讲到++/--自增、减运算符。回过头来我们要问,为什么设计了这样的运算符?答案是——(由于很多地方如循环都会用到自增、减操作)为了简洁。然而,某些动机不明的考题也就围绕着++和--展开了。一些表达式辨析*p++等价于*(p++),均返回自增前的*p,再完成p的自增。(*p)++返回自增前的\*p值,然后完成p所指变量的自增。*++p等价于*(++p),均先完成自增
- 华为云obs sdk 开发,在windows下使用ObsClient obs=new ObsClient(AK,SK,ENDPOINT);表现正常,同样的代码编译后放在linux中运行,报错
阳光正好2024
vue相关开发若依框架使用华为云
obssdk开发,在windows下使用ObsClientobs=newObsClient(AK,SK,ENDPOINT);表现正常,同样的代码编译后放在linux中运行,报错,内存溢出,有什么东西循环了。报错信息:转移文件耗时:114:23:22.836[http-nio-19999-exec-28]ERRORc.r.f.w.e.GlobalExceptionHandler-[handleExc
- WebSocket协议里客户端发送给服务器的数据会用4字节的掩码循环异或的分析
cdcdhj
nodejswebsocket服务器网络
首先,我需要回顾WebSocket协议中对掩码处理的具体要求。根据RFC6455,客户端发送到服务器的帧必须使用掩码,而服务器发送的帧不需要掩码。掩码是4字节的,应用于有效载荷数据,每个字节依次与掩码的对应字节异或,循环使用掩码。例如,第一个字节与掩码的第0个字节异或,第二个与第1个,第三个与第2个,第四个与第3个,第五个又回到第0个,依此类推。用户提供的unmask函数看起来是正确的,因为它确实
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class