Spring3 MVC 教程 (Mybatis+ExtJS基本权限管理)
Spring3 MVC 教程 (Mybatis+ExtJS基本权限管理)
说明:
其他:
附件为maven构建的工程,需要lib的可以去网盘下载,里面也有base_power.pdm文件,可以自己转为mysql的脚本。
建库语句在war包里面的readme文件夹下面
7z的分卷压缩老是搞不好,只好贴网盘地址了
http://dl.dbank.com/c0bakwliui
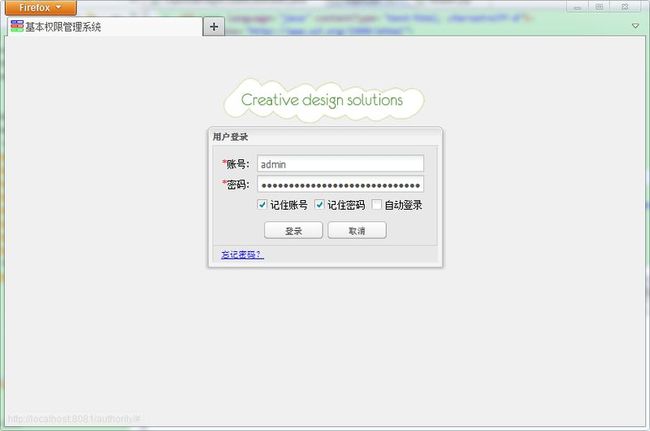
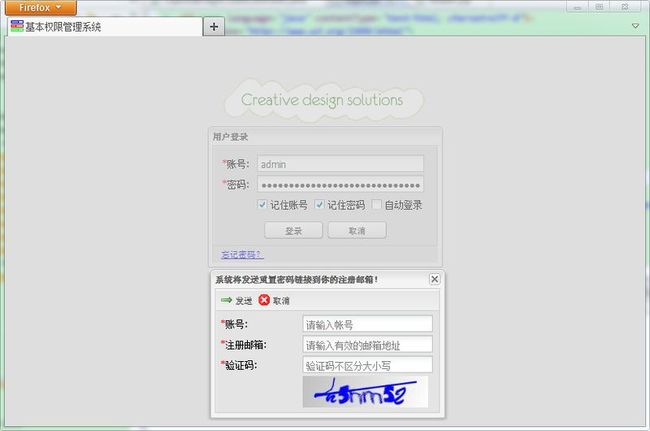
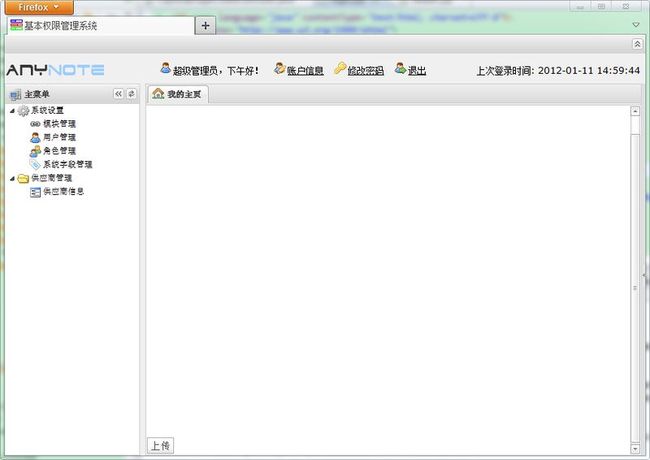
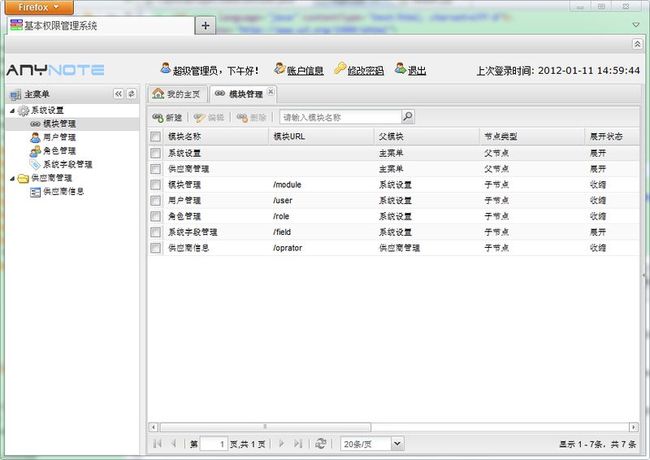
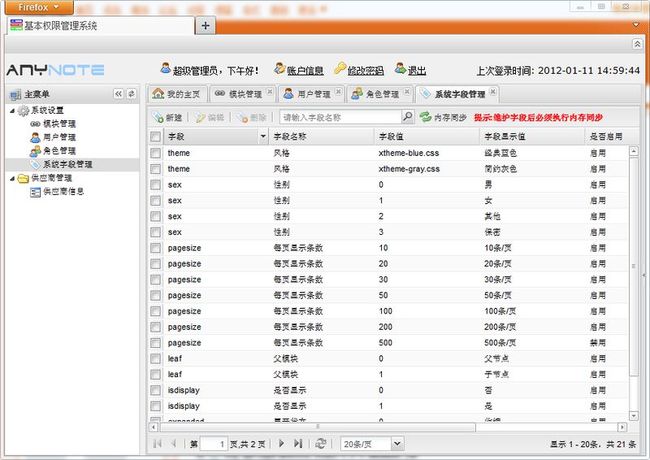
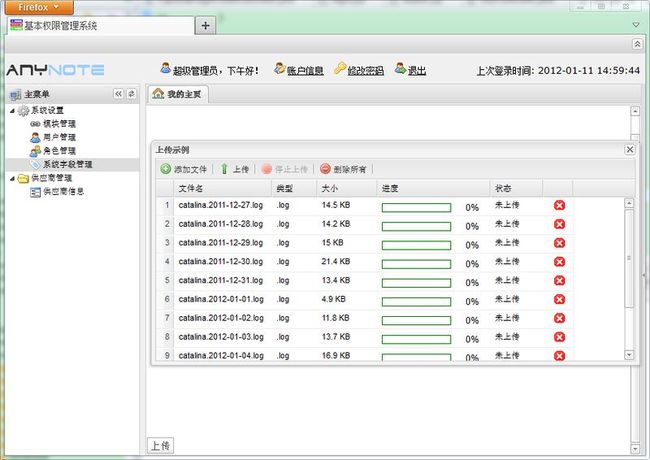
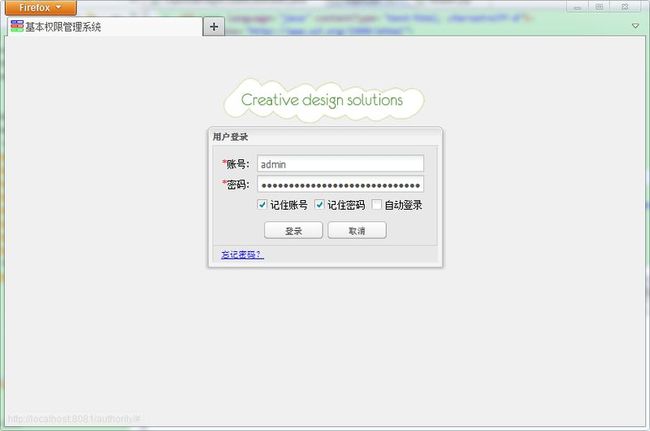
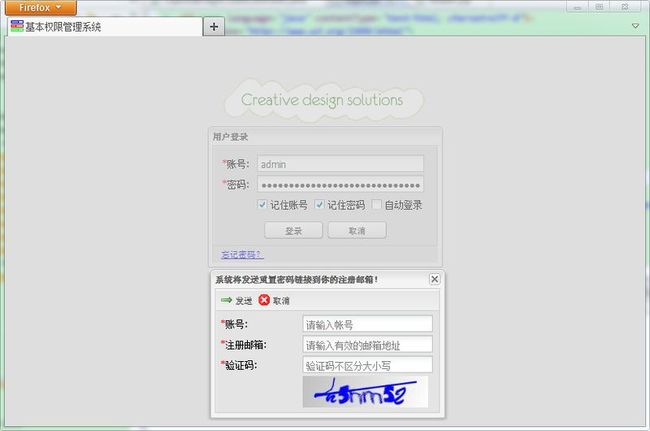
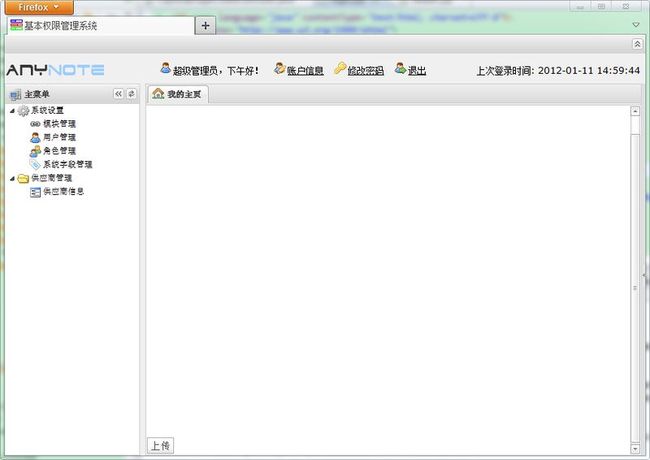
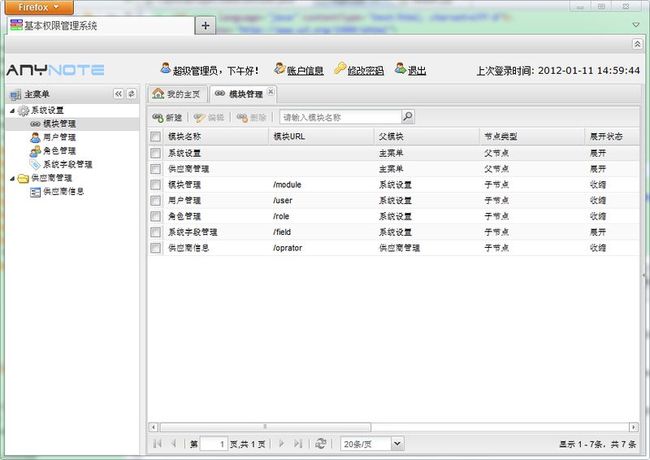
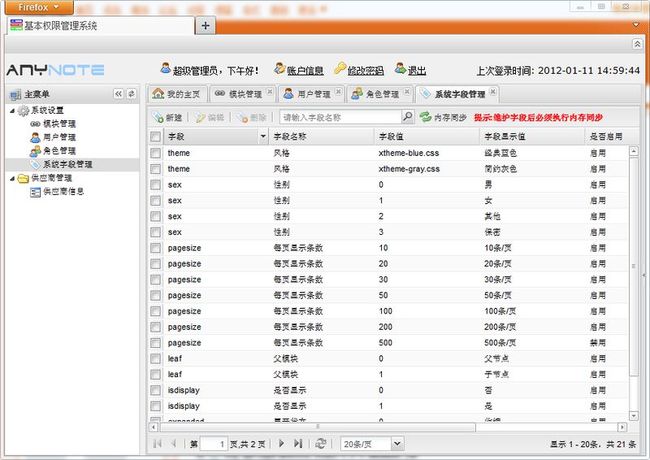
代码不多贴了,上图片吧。







说明:
- 验证码:采用开源的https://code.google.com/p/kaptcha/,代码自己修改了部分。
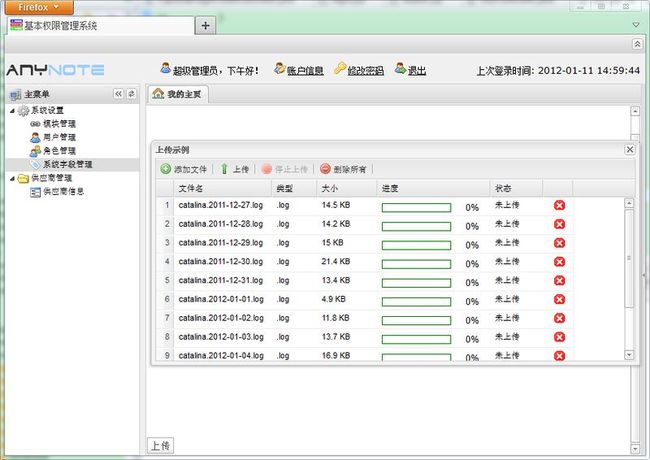
- 上传文件:swfupload,参考论坛里面的另外一个帖子。
- ext的tab非iframe模式,只加载一次ExtJS,速度还可以~自己命名jsp里面的变量的时候注意变量ID不要重复 参加下面部分js代码
- 框架采用了mybatis+spring3MVC,应该说是学习springmvc的好例子。代码都有详细注释。
- js的加载采用了yepnope,是一个基于条件的异步资源(JS和CSS)加载工具
- mybatis的配置文件的生成采用了自己修改的mybatis的工具。mybatis-generator 修改版
其他:
附件为maven构建的工程,需要lib的可以去网盘下载,里面也有base_power.pdm文件,可以自己转为mysql的脚本。
建库语句在war包里面的readme文件夹下面
7z的分卷压缩老是搞不好,只好贴网盘地址了
http://dl.dbank.com/c0bakwliui
// tab主面板
index.tabPanel = new Ext.TabPanel({
id: 'mainTabPanel',
region: 'center',
activeTab: 0,
deferredRender: false,
enableTabScroll: true,
// bodyStyle:'height:100%',
defaults: {
layout: 'fit',
autoScroll: true
},
plugins: new Ext.ux.TabCloseMenu({
closeTabText: '关闭标签页',
closeOtherTabsText: '关闭其他标签页',
closeAllTabsText: '关闭所有标签页'
}),
items: [{
id: 'home',
title: '我的主页',
iconCls: 'home',
closable: false,
autoScroll: true,
autoLoad: {
url: index.welcome,
scripts: true,
nocache: true
}
}],
listeners: {
'bodyresize': function (panel, neww, newh) {
// 自动调整tab下面的panel的大小
var tab = panel.getActiveTab();
var centerpanel = Ext.getCmp(tab.id + "_div_panel");
if (centerpanel) {
centerpanel.setHeight(newh - 2);
centerpanel.setWidth(neww - 2);
}
}
}
});
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ include file="/WEB-INF/views/commons/taglibs.jsp"%>
<div id="changePwdDiv" style="width: 100%; height: 100%;">
<div id="changePwdToolBarDiv"></div>
<div id="changePwdFormDiv"></div>
</div>
<script type="text/javascript">
$(document).ready(function() {
//yepnope("${ctx}/resources/js/user/changepwd.js");
Ext.ns("Ext.Authority.changepassword"); // 自定义一个命名空间
changepwd = Ext.Authority.changepassword; // 定义命名空间的别名
changepwd = {
changeurl : ctx + "/user/changepwd"
};
// 编辑用户Form
changepwd.changePwdFormPanel = new Ext.form.FormPanel({
renderTo : 'changePwdFormDiv',
border : false,
defaults : {
xtype : "textfield",
labelWidth : 50
},
bodyStyle : 'padding:5px;background-color:transparent;',
items : [ {// 原密码
id : 'old_password',
name : 'old_password',
inputType : "password",
fieldLabel : '原密码',
anchor : '99%',
allowBlank : false,
maxLength : 32
}, { // 新密码
id : 'new_password',
name : 'new_password',
inputType : "password",
fieldLabel : '新密码',
anchor : '99%',
allowBlank : false,
maxLength : 32
}, {// 确认密码
id : 'compare_password',
name : 'compare_password',
inputType : "password",
fieldLabel : '确认密码',
vtype : "password",// 自定义的验证类型
vtypeText : "两次输入的密码不一致!",
confirmTo : "new_password",// 要比较的另外一个的组件的id
anchor : '99%',
allowBlank : false,
maxLength : 32
}, {// 账户ID
xtype : 'hidden',
name : 'userId',
value : '${user.userId}'
} ]
});
// 工具栏
changepwd.changePwdToolbar = new Ext.Toolbar({
renderTo : 'changePwdToolBarDiv',
items : [ new Ext.Button({
text : '保存',
iconCls : 'save',
handler : function() {
var form = changepwd.changePwdFormPanel.getForm();
if (form.isValid()) {
var values = form.getValues();
// 发送请求
Share.AjaxRequest({
url : changepwd.changeurl,
params : {
oldPassword : Ext.MD5(values.old_password),
newPassword : Ext.MD5(values.new_password),
comparePassword : Ext.MD5(values.compare_password),
userId : values.userId
},
callback : function(json) {
// 重新登录
Share.getWin().location = ctx;
},
falseFun : function(json) {//失败后想做的个性化操作函数
if (json.msg.indexOf('原密码不正确!请重新输入') > -1) {
$("#old_password").focus().val('');
return;
}
if (json.msg.indexOf('两次输入的新密码不一致') > -1) {
$("#new_password").val('');
$("#compare_password").val('').focus();
return;
}
if (json.msg.indexOf('请输入正确的帐号和其注册邮箱') > -1) {
return;
}
}
});
}
}
}), new Ext.Button({
text : '取消',
iconCls : 'cancel',
handler : function() {
header.changePwdWindow.close();
}
}) ]
});
var events = "beforecopy beforepaste beforedrag contextmenu selectstart drag paste copy cut dragenter";
$("#old_password").bind(events, function(e) {
if (e && e.preventDefault)
e.preventDefault();
else
window.event.returnValue = false;
return false;
});
$("#new_password").bind(events, function(e) {
return false;
});
$("#compare_password").bind(events, function(e) {
return false;
});
});
</script>
代码不多贴了,上图片吧。