Flex4.5--Layout
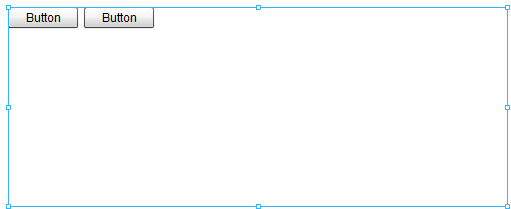
1 水平对齐容器HGroup
drag container-> HGroup to panel
drag two control-> button to container
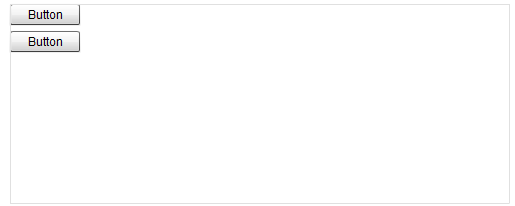
2 垂直对齐容器HGroup
drag container-> VGroup to panel
drag two control-> button to container
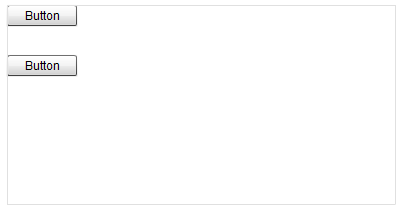
3 绝对对其方式(相当于调整x和y轴的值)
drag container-> Group to panel
drag two control-> button to container
set the X AND Y value for the buttons
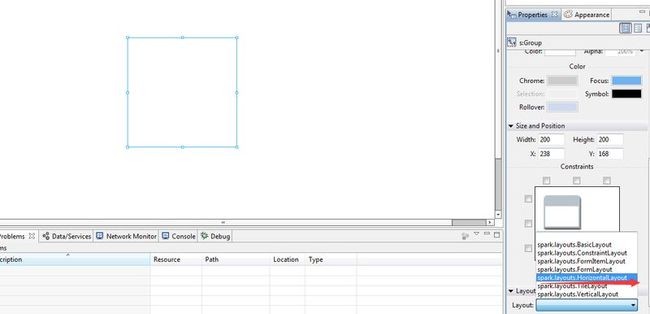
4 也可以直接在属性编辑器指定当前容器的布局方式
5 直接通过源代码模式添加布局
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:HorizontalLayout gap="20" verticalAlign="middle" horizontalAlign="center"/> </s:layout> <fx:Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx:Declarations> <s:Button label="Button"/> <s:Button label="Button"/> </s:Application>