jQuery MiniUI 开发教程 树形控件 树操作:自定义节点(九)
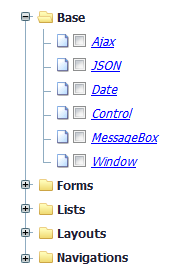
自定义节点

参考示例: 自定义节点
创建代码
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
ondrawnode="onDrawNode" showCheckBox="true"
>
</ul>
此时,我们监听了“drawnode”事件。
drawnode 事件
function onDrawNode(e) {
var tree = e.sender;
var node = e.node;
var hasChildren = tree.hasChildren(node);
//所有子节点加上超链接
if (hasChildren == false) {
e.nodeHtml = '[url=http://www.miniui.com/api/' + node.id + '.html]' + node.text + '[/url]';
}
//父节点高亮显示;子节点斜线、蓝色、下划线显示
if (hasChildren == true) {
e.nodeStyle = 'font-weight:bold;';
} else {
e.nodeStyle = "font-style:italic;"; //nodeStyle
e.nodeCls = "blueColor"; //nodeCls
}
//修改默认的父子节点图标
if (hasChildren == true) {
e.iconCls = "folder";
} else {
e.iconCls = "file";
}
//父节点的CheckBox全部隐藏
if (hasChildren == true) {
e.showCheckBox = false;
}
}
Note:
文本内容(nodeHtml):所有子节点加上超链接
节点样式(nodeStyle/nodeCls):父节点高亮显示;子节点斜线、蓝色、下划线显示
节点图片(iconCls):修改默认的父子节点图标
隐藏CheckBox(showCheckBox):父节点的CheckBox全部隐藏
开发者可以扩展节点判断条件,对文本、样式、图标、CheckBox等做任意自定义。

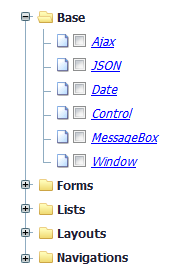
参考示例: 自定义节点
创建代码
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
ondrawnode="onDrawNode" showCheckBox="true"
>
</ul>
此时,我们监听了“drawnode”事件。
drawnode 事件
function onDrawNode(e) {
var tree = e.sender;
var node = e.node;
var hasChildren = tree.hasChildren(node);
//所有子节点加上超链接
if (hasChildren == false) {
e.nodeHtml = '[url=http://www.miniui.com/api/' + node.id + '.html]' + node.text + '[/url]';
}
//父节点高亮显示;子节点斜线、蓝色、下划线显示
if (hasChildren == true) {
e.nodeStyle = 'font-weight:bold;';
} else {
e.nodeStyle = "font-style:italic;"; //nodeStyle
e.nodeCls = "blueColor"; //nodeCls
}
//修改默认的父子节点图标
if (hasChildren == true) {
e.iconCls = "folder";
} else {
e.iconCls = "file";
}
//父节点的CheckBox全部隐藏
if (hasChildren == true) {
e.showCheckBox = false;
}
}
Note:
文本内容(nodeHtml):所有子节点加上超链接
节点样式(nodeStyle/nodeCls):父节点高亮显示;子节点斜线、蓝色、下划线显示
节点图片(iconCls):修改默认的父子节点图标
隐藏CheckBox(showCheckBox):父节点的CheckBox全部隐藏
开发者可以扩展节点判断条件,对文本、样式、图标、CheckBox等做任意自定义。