jQuery MiniUI 开发教程 TreeGrid 懒加载(二)
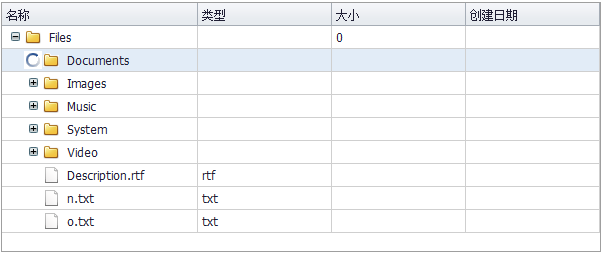
TreeGrid:懒加载

参考示例: TreeGrid:懒加载
创建代码
<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">名称</div>
<div field="type" width="100">类型</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">大小</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">创建日期</div>
</div>
</div>
服务端返回数据
[{
id: "form",
text: "Form",
......
isLeaf: false, //是否叶子节点:+和-号
expanded: false //节点处于收缩状态
},
......
]
其中,isLeft 说明此节点是否有下一级节点。expanded 表示此节点处于折叠状态。
懒加载事件
当用户点击"+"图标时,会自动加载下一级节点,此时会把当前节点id传递到后台,也可以拦截加载事件,增加额外属性:
function onBeforeTreeLoad(e) {
var tree = e.sender; //树控件
var node = e.node; //当前节点
var params = e.params; //参数对象
//可以传递自定义的属性
params.myField = "123"; //后台:request对象获取"myField"
}
服务端处理
服务端通过request获取"id"属性后,加载此节点的下一级节点数组,并通过JSON返回。
String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//获取下一级节点
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判断节点,是否有子节点。如果有,则处理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);

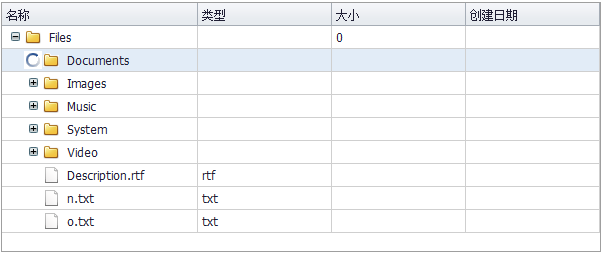
参考示例: TreeGrid:懒加载
创建代码
<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">名称</div>
<div field="type" width="100">类型</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">大小</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">创建日期</div>
</div>
</div>
服务端返回数据
[{
id: "form",
text: "Form",
......
isLeaf: false, //是否叶子节点:+和-号
expanded: false //节点处于收缩状态
},
......
]
其中,isLeft 说明此节点是否有下一级节点。expanded 表示此节点处于折叠状态。
懒加载事件
当用户点击"+"图标时,会自动加载下一级节点,此时会把当前节点id传递到后台,也可以拦截加载事件,增加额外属性:
function onBeforeTreeLoad(e) {
var tree = e.sender; //树控件
var node = e.node; //当前节点
var params = e.params; //参数对象
//可以传递自定义的属性
params.myField = "123"; //后台:request对象获取"myField"
}
服务端处理
服务端通过request获取"id"属性后,加载此节点的下一级节点数组,并通过JSON返回。
String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//获取下一级节点
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判断节点,是否有子节点。如果有,则处理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);