1、Mmenu:这个jQuery插件能够为移动网站创造出灵活的、类似App的滑动菜单。
2、Fabric textures:这5个布料纹理的背景可以以JPG的格式免费下载。
3、Fitgrd:这是一个轻量级的、看起来很酷的响应式网格资源。
4、Horizontal menu:这是一个水平的滑出式菜单,还带有一个基于网格的子菜单。
5、Upload form:这是一个微型的Ajax上传表单。
6、Minimalistic(免费供个人使用):Minimalistic是一个小型的WordPress主题,带有很好用的绘画技巧模板。
:这个移动App UI工具包可供PSD格式下载。
8、Flat icon set:几乎没有人会嫌平面图标集太多用不完吧,这里有很多,随你选。
9、Flatilicious icons:毫不掩饰的说,这里的icon数量是最多的,最多的,最多的。
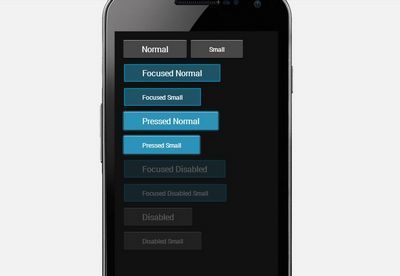
10、Fries:在这里,可以使用HTML、CSS和JavaScript来创建Android类型的UI。
11、Linecons:这里包含48个完全可伸缩矢量图标。
12、Windows:这是一个jQuery插件,用在全屏滚动窗口上。
13、Slider:这是一个很有用的、免费的滑块,带有流畅的滑动背景。
14、Transit
:超级顺当的CSS转换效果,还可以随意的切换为jQuery。
15、FastCache:很明显,这曾经是最快的PHP对象缓存系统。
16、Beag:这是一套高效实用的移动App UI组件。
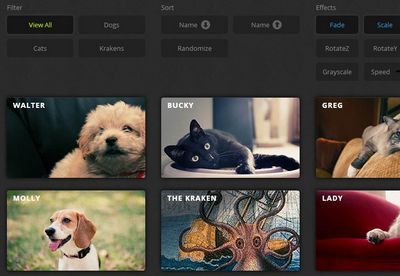
17、Mixitup:这是一个CSS3和jQuery过滤器,另外也是一个分类插件。
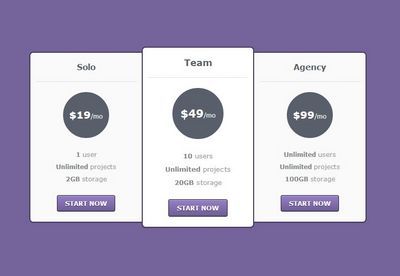
18、Pricing table:它是一个为设计师和开发者准备的定价表。
19、Cesium:这是一款JavaScript类库,用于在Web浏览器上创建3D地球。
20、Bootstrap magic:使用这一资源就可以创建你自己的Twitter Bootstrap主题。
21、Map icons designer:这些都是Google地图上的图标,适用于各种地图App。
22、Transparent UI kit:这是一个在PSD里的分层UI工具包。
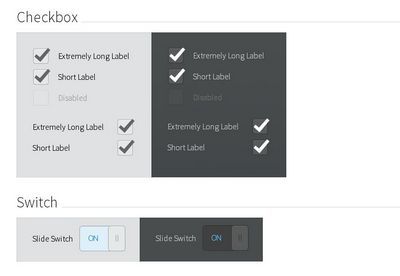
23、Topcoat:这是一个CSS工具包用于创建轻便的Web Apps。
24、Controls settings:一个较为实用的PSD平面控制面板。
25、CSS modal:这是一个用纯CSS语言创建的模拟动态下的建设者。
26、Sassaparilla:这是利用一个较快的方式来启动响应式设计项目的资源。
27、Beach UI:这是一种PSD形式的微型UI工具包。
28、Retina-ready menu:这是一个响应式的触摸屏菜单,带有供不同浏览器使用的三种布局。
29、Flexisel:这是一个响应式的旋转木马jQuery插件。
30、W2UI library:作为连接jQuery插件的组件,它的主要设计目的是用在前段技术上的。
31、Dark Accordion:这是一个以PSD文件形式具有现代风格的导航菜单。
32、Skel.js
:一个用于创建响应式站点的前端框架。
33、Magnific Popup:它是一个响应式的jQuery光箱特效插件。
34、Nice Less buttons:这是一个用CSS语言制作的按钮组集。
35、Multipurpose website template:多用途的、设计精美的PSD。
36、Two.js:这是一个2D绘图API。
37、Flat UI login form:这是一个流行的登录和注册表单格式。
38、Ecommerce flat:这是一个PSD格式的、扁平的商业电子UI工具包。
39、Brand identity:它是一个分层的PSD,用于呈现出商标和标识设计。
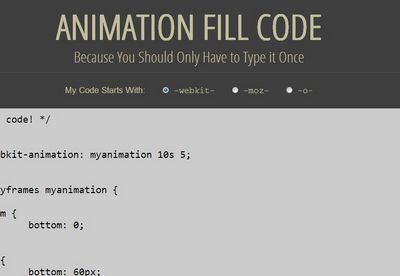
40、Animation fill code:这是一个为CSS关键帧动画添加必要代码的App。
41、Countable.js:这个脚本可以添加实时段落,文字和字符数到一个html元素。
42、Github Archiveroom:可以在3D形式下探索Github档案文件。
43、iPhone 5 flat:这是一个扁平结构的iPone 5实物模型。
44、HoverMenu:这是个较为简单的可访问菜单,在你网页的任何地方都可以使用。
45、SLY:这是一个JavaScript类库,只可以向一个方向滚动。
46、Flatstrap:这是一个引导程序的外表形式,使用了扁平设计技术。
47、Packery:一个用于解决装箱布局的JavaScript插件。
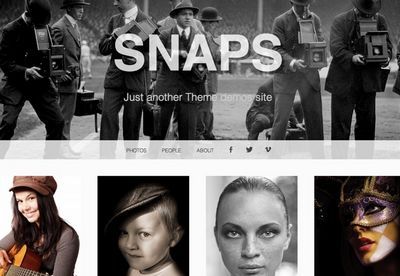
48、Snaps theme:一个用于WordPress的免费组合主题。
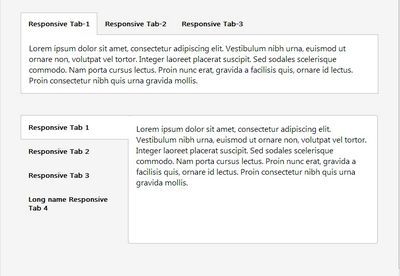
49、Easy responsive tabs:这是一个用来优化水平或垂直标签的jQuery插件。
:这是一个扁平式的社交工具提示按钮。
51、Knockout:使用Knockout可以简化动态的JavaScript UI运行MVVM图案的过程。
52、Magazine mockup:这是一个PSD模板,是展示工程项目的理想选择。
53、Weather icons:PSD格式的气象图标组合,相当有实用性。
54、Flat icons set:这是另外一个图标组集,以.png文件的格式传输。
55、Social media icon set:免费的社交媒体图标组集。
56、Simple icons:这也是一个免费的图标组集。
57、Icon hover effects:圆形图标悬浮效果,可以和CSS转换。
58、Percentage bars:使用CSS技术构建的扁平化风格的百分比滚动条。
59、Twitter UI:这是一个用CSS和HTML构建的Twitter用户UI。
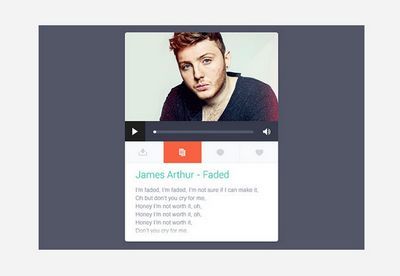
60、Music widget:这是一个带有一些简单动画的扁平窗口音乐播放器。
文章作者Juan Pablo Sarmiento