Android TabActivity实现多页显示效果
TabActivity实现多页显示效果
作者 :Legend
QQ : 158067568
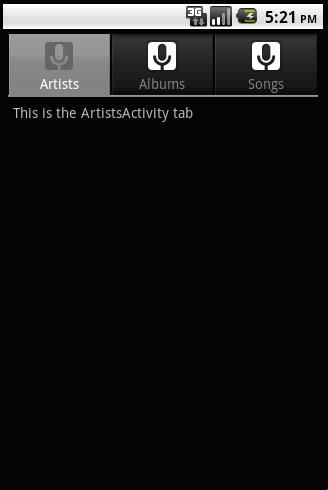
由于手机屏幕有限,所以我们要尽量充分利用屏幕资源。在我们的应用程序中通常有多个Activity,而且会经常切换显示,这样我们就可以用TabActivity来显示。其效果如图1所示。
本文就来研究TabActivity。根据帮助文档的解释,该控件用于包含并且运行多可内嵌的Activity或者View。首先讲解TabActivity的使用。
TabActivity的使用
如图1所示,远程音乐列表和本地音乐列表为两个不同的按钮,在TabActivity中他是一个TabWidget而下面的两个列表都是在各自的Activity中设置,然后在将每一个Activity添加到TabActivity的FrameLayout中。也就是说在TabActivity的布局文件中必须包含TabWidget和FrameLayout两种控件。
这里值得一提的是,必须为TabActivity的布局文件的根节点设置为:TabHost。可以参考main.xml代码
main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
这里要说明一下,TabWidget为图一中的按钮控件,FrameLayout为要显示的内容。内容可以是如下两种方式来填充:
q 使用一个Activity中的两个不同的View。
q 使用完全不相关的两个Activity。
在图1中,我使用的是后者,两个完全不同的Activity。下面就来一起编写一个TabActivity的例子。
1.首先创建TabActivityDemo项目。
2.然后依次创建ArtistsActivity, AlbumsActivity, 和 SongsActivity。然后为每一例子添加一个TextView用于区分不同的Activity,如下面代码所示:
public class ArtistsActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
}
3.我们有了不同的显示内容,就要为每一个按钮设置不同的图标。每一组都需要两张图片用于区分是否是被选中状态。通常的设计原则是使用灰色的图片作为选中图片,白色的作为未选中的图片。可以使用图2中两幅图片。
![]()
![]()
图2 示例图片
将要使用的图片保存到res/drawable目录中,然后创建一个名为ic_tab_artists.xml的文件在drawable文件夹中。文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true" />
<!-- When not selected, use white-->
<item android:drawable="@drawable/ic_tab_artists_white" />
</selector>
4.修改我们的main.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
TabHost将根据用户的选择,自动的切换FramLayout与TabWidget的显示内容。
5.接下来修改我们的主Activity,让其继承TabActivity。
6.然后使用为我们的主Activity添加OnCreate()方法如下所示:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_albums))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_songs))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
通常我们需要先得到TabHost,可以使用方法getTabHost()得到。
为TabActivity每添加一项内容,都要通过TabHost对象得到一个TabHost.TabSpec对象,该类可以定义每一个tab的内容的属性,比如tabTidget的标题或者显示图标等。通过TabHost的newTabSpec()可以得到该对象。
可以使用setIndicator(CharSequence, Drawable)方法设置图标。使用setContent(Intent)设置内容。最后一定要将使用setContent(Intent)将这个TabHost.TabSpec对象添加到TabHost中。
在最后,可以使用setCurrentTab(int)来设置默认的显示页。
值得一提的是,TabWidget总是TabActivity的孩子结点。用于与用户交互。
7.看看我们的成果吧