ASP.NET实例——漂亮的自适应宽度的导航条(仿Discuz!)
PHP比较成熟的开放的源代码比较多,比方说PrestaShop,比方说Discuz!......
虽然语言不同,但基本原理是一样的,有时间的话读一读,对学习ASP.NET应该是非常有好处的(唉,什么时候ASP.NET也能有这么多成熟的,流行的开放源代码呢?)。
这个导航条是动态的,主要是要用后台代码判断点击选择的是哪个菜单项,然后修改,进而设置当前选择菜单项的样式。
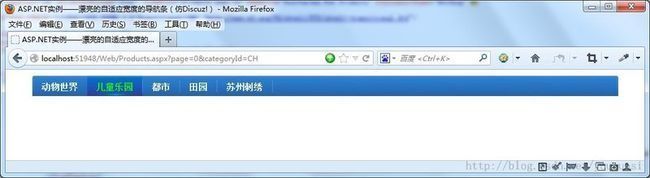
【效果】
【素材】
素材1:导航条背景
素材2:菜单项链接、鼠标悬浮及当前选项样式背景
【前台界面】
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Products.aspx.cs" Inherits="WestGarden.Web.Products" StylesheetTheme="NetShop" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET实例——漂亮的自适应宽度的导航条(仿Discuz!)</title>
</head>
<body>
<div id="hd">
<div class="wp">
<form id="form1" runat="server">
<div id="nv">
<asp:Repeater ID="repCategories" runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server" ID="lnkCategory" NavigateUrl='<%# string.Format("~/Products.aspx?page=0&categoryId={0}", Eval("CategoryId")) %>' Text='<%# Eval("Name") %>' />
<asp:HiddenField runat="server" ID="hidCategoryId" Value='<%# Eval("CategoryId") %>' />
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</div>
</div>
</body>
</html>
【后台代码】
using System;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace WestGarden.Web
{
public partial class Products : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string connString = "Server=.\\SQLEXPRESS;Database=NetShop;Trusted_Connection=SSPI;";
string cmdText = "SELECT * FROM Category";
SqlConnection conn = new SqlConnection();
conn.ConnectionString = connString;
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandType = CommandType.Text;
cmd.CommandText = cmdText;
conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
repCategories.DataSource = dr;
repCategories.DataBind();
dr.Close();
conn.Close();
string categoryId = Request.QueryString["categoryId"];
if (!string.IsNullOrEmpty(categoryId))
SelectCategory(categoryId);
}
private void SelectCategory(string categoryId)
{
foreach (RepeaterItem item in repCategories.Items)
{
HiddenField hidCategoryId = (HiddenField)item.FindControl("hidCategoryId");
if (hidCategoryId.Value.ToLower() == categoryId.ToLower())
{
HyperLink lnkCategory = (HyperLink)item.FindControl("lnkCategory");
if(string.IsNullOrEmpty(lnkCategory.CssClass))
lnkCategory.CssClass = lnkCategory.CssClass + "a";
else
lnkCategory.CssClass = lnkCategory.CssClass + " a";
break;
}
}
}
}
}
【CSS样式】
body { font: 12px/1.5 Tahoma,Helvetica,'SimSun',sans-serif; color: #444444; }
a { color: #333333; text-decoration: none; }
a:hover { text-decoration: underline; }
.wp { margin: 0px auto; width: 960px; }
#hd { border-bottom: 0px solid #C2D5E3; }
#hd .wp { padding: 10px 0px 0px; }
#nv { overflow: hidden; height: 33px; background: url(Images/nv.png) no-repeat scroll 0px 0px #2B7ACD; }
#nv li { float: left; padding-right: 1px; height: 33px; line-height: 33px; background: url(Images/nv_a.png) no-repeat 100% 0; font-weight: 700; font-size: 14px; }
.ie_all #nv li { line-height: 36px; }
.ie6 #nv li { line-height: 33px; }
#nv li a { float: left; padding: 0 15px; height: 33px; }
#nv li a { color: #FFFFFF; }
#nv li a.a { margin-left: -1px; background: url(Images/nv_a.png) no-repeat scroll 50% -33px rgb(0, 90, 180); }
#nv li a.a { color: #00FF00; }
#nv li a:hover { background: url(Images/nv_a.png) no-repeat 50% -66px; }
【说明】
1、实例所使用的样式表,基本都是Discuz中的,其中的样式命名基本没做改动。
2、前台界面主要使用了Repeater控件,HyperLink和HiddenField控件如果不用的话,可以直接用<a>和<span>标签代替,把数据绑上就可以了。
3、实例的关键是这个HiddenField控件(也可以设置属性不显示的<span>标签),里面存放了分类项的ID,后台代码主要是根据这个ID来判断该菜单项是不是当前选项。
4、后台代码12--31行是从数据库NetShop中获取分类表Category中的分类项名字和ID,这些代码,如果采用结构化编程会很简捷。
5、后台代码34-36行是获取链接地址,从地址中取出菜单项ID(categoryId),然后调用函数SelectCategory()。
6、函数SelectCategory()的主要功能是根据从地址中获取的菜单ID,查找对应项在Repeater的位置,然后,修改该项的class。
7、素材的几个背景图片是做在一起的,在CSS中,主要是通过背景起始位置来控制链接、鼠标悬浮及当前选项的背景。
8、自适应宽度的关键在于,设置菜单项背景时,起始水平位置是50%,这样,只要菜单项的宽度不超过背景图片的宽度,也就是160px,都不会有什么问题。
【源代码下载】