Ext 学习之旅 简单学习快乐学习之tree菜单优化和页面加载讲解
上一节中有写bug没有解决,这一节中将解决掉它,第一次写可能不够详细,有问题qq邮寄给我:380837242@qq.com,
先上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<link type="text/css" rel="stylesheet" href="../shared/examples.css" />
<script type="text/javascript" src="../shared/examples.js"></script>
<title>index</title>
</head>
<body>
<script type="text/javascript">
var tab = new Ext.TabPanel({
id:'centerPage',
region:'center',
deferredRender:false,
activeTab:0,
title:"中央面板",
resizeTabs:true, // turn on tab resizing
minTabWidth: 115,
tabWidth:135,
enableTabScroll:true
});
Ext.onReady(function(){
new Ext.Viewport({
enableTabScroll:true,
layout:"border",
items:[
{
id:'topPage',
region:"north",
//html: '<h1 class="x-panel-header">Page Title</h1>',
//autoHeight: true,
//border: false,
//split: true,
//margins: '0 0 0 0',
collapsible: true,
collapseMode: 'mini',
height:50,
title:"顶部面板"
},{
id:'bottomPage',
region:"south",
collapsible: true,
html: 'Information goes here',
collapseMode: 'mini',
//split: true,
height: 50,
title:"底部面板"
},tab,{
id:'leftPage',
region:"west",
collapsible: true,
collapseMode: 'mini',
//split: true,
width:200,
title:"左边面板",
layout: 'accordion',
bodyStyle: {
'background-color': '#eee'
},
// defaults: {
// border: false
// },
items: [
{title: 'Item 1',border:false,html: '<div id="tree1" style="overflow:auto;width:100%;height:100%"></div>'},
{title: 'Item 2',border:false,html: '<div id="tree2" style="overflow:auto;width:100%;height:100%"></div>'},
{title: 'Item 3',border:false,html: '<div id="tree3" style="overflow:auto;width:100%;height:100%"></div>'}
]
},{
id:'rightPage',
region:"east",
width:100,
collapsible: true,
collapseMode: 'mini',
//split: true,
title:"右边面板"
}
]
});
var root2=new Ext.tree.TreeNode({
id:"root2",
text:"树的根"
});
var c1=new Ext.tree.TreeNode({
id:'c1',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'源码网',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.codefans.net"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c2=new Ext.tree.TreeNode({
id:'c2',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'博客园',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.cnblogs.com/"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c3=new Ext.tree.TreeNode({
id:'c3',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'JavaEye',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.iteye.com"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c4=new Ext.tree.TreeNode({
id:'c4',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'网易',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.163.com"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c5=new Ext.tree.TreeNode({
id:'c5',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'新浪',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.sina.com.cn"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c6=new Ext.tree.TreeNode({
id:'c6',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'百度',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="http://www.baidu.com"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
var c7=new Ext.tree.TreeNode({
id:'c7',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'AddTable',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
title: 'New Tab ' + (++index),
iconCls: 'tabs',
html: 'Tab Body ' + (index) + '<br/><br/>'
+ Ext.example.bogusMarkup,
closable:true
});
}
tab.setActiveTab(n);
}
}
});
var c8=new Ext.tree.TreeNode({
id:'c8',
icon:'../../resources/images/yourtheme/menu/group-checked.gif',
text:'upload',
listeners:{
'click':function(node, event) {
event.stopEvent();
var n = tab.getComponent(node.id);
if (!n) { //判断是否已经打开该面板
n = tab.add({
'id':node.id,
'title':node.text,
closable:true, //通过html载入目标页
html:'<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="upload.html"></iframe>'
});
}
tab.setActiveTab(n);
}
}
});
//c1.appendChild(c2);
// c1.appendChild(c22);
root2.appendChild(c1);
root2.appendChild(c2);
root2.appendChild(c3);
root2.appendChild(c4);
root2.appendChild(c5);
root2.appendChild(c6);
root2.appendChild(c7);
root2.appendChild(c8);
//root2.appendChild(c3)
var tree2=new Ext.tree.TreePanel({
renderTo:"tree1",
root:root2, //对应 根节点
animate:true,
enableDD:false,
border:false,
rootVisible:false,
lines:false,
containerScroll: true
});
var index = 0;
while(index < 7){
addTab();
}
function addTab(){
tab.add({
title: 'New Tab ' + (++index),
iconCls: 'tabs',
html: 'Tab Body ' + (index) + '<br/><br/>'
+ Ext.example.bogusMarkup,
closable:true
}).show();
}
new Ext.Button({
text: 'Add Tab',
width:198,
handler: addTab
//iconCls:'new-tab'
}).render(document.body, 'tree2');
/*dialog = new Ext.ux.UploadDialog.Dialog({
url: 'upload-dialog-request.php',
reset_on_hide: false,
allow_close_on_upload: true,
upload_autostart: true
});
dialog.show('tree3');*/
function getDes(){
alert(123);
}
new Ext.Button({
text: 'upload',
width:198,
handler: getDes
//iconCls:'new-tab'
}).render(document.body, 'tree3');
});
</script>
</body>
</html>
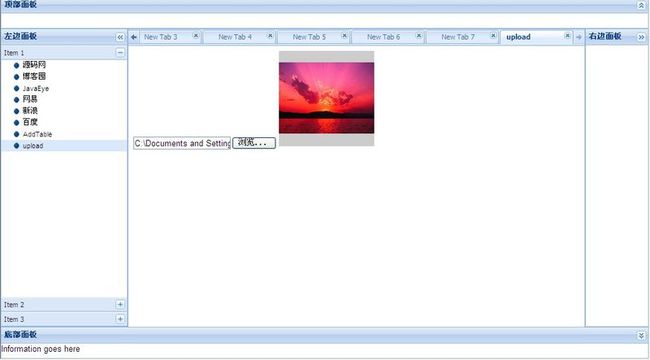
把文件的路径后移了两个目录就可以直接显示数的菜单了,之前是图片照成的,我把代码注释一下讲解。
但我觉得代码没有什么要说的,看一下就懂,我把上传文件的页面给加载进来,有不懂得直接发邮件给我,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Firefox3,IE6,IE7,IE8上传图片预览</title>
<style type="text/css">
#preview_wrapper{
display:inline-block;
width:150px;
height:150px;
background-color:#CCC;
}
#preview_fake{ /* 该对象用于在IE下显示预览图片 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
#preview_size_fake{ /* 该对象只用来在IE下获得图片的原始尺寸,无其它用途 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);
visibility:hidden;
}
#preview{ /* 该对象用于在FF下显示预览图片 */
width:150px;
height:150px;
}
</style>
<script type="text/javascript">
function onUploadImgChange(sender){
if( !sender.value.match( /.jpg|.gif|.png|.bmp/i ) ){
alert('图片格式无效!');
return false;
}
var objPreview = document.getElementById( 'preview' );
var objPreviewFake = document.getElementById( 'preview_fake' );
var objPreviewSizeFake = document.getElementById( 'preview_size_fake' );
if( sender.files && sender.files[0] ){
objPreview.style.display = 'block';
objPreview.style.width = 'auto';
objPreview.style.height = 'auto';
// Firefox 因安全性问题已无法直接通过 input[file].value 获取完整的文件路径
objPreview.src = sender.files[0].getAsDataURL();
}else if( objPreviewFake.filters ){
// IE7,IE8 在设置本地图片地址为 img.src 时出现莫名其妙的后果
//(相同环境有时能显示,有时不显示),因此只能用滤镜来解决
// IE7, IE8因安全性问题已无法直接通过 input[file].value 获取完整的文件路径
sender.select();
var imgSrc = document.selection.createRange().text;
objPreviewFake.filters.item(
'DXImageTransform.Microsoft.AlphaImageLoader').src = imgSrc;
objPreviewSizeFake.filters.item(
'DXImageTransform.Microsoft.AlphaImageLoader').src = imgSrc;
autoSizePreview( objPreviewFake,
objPreviewSizeFake.offsetWidth, objPreviewSizeFake.offsetHeight );
objPreview.style.display = 'none';
}
}
function onPreviewLoad(sender){
autoSizePreview( sender, sender.offsetWidth, sender.offsetHeight );
}
function autoSizePreview( objPre, originalWidth, originalHeight ){
var zoomParam = clacImgZoomParam( 150, 150, originalWidth, originalHeight );
objPre.style.width = zoomParam.width + 'px';
objPre.style.height = zoomParam.height + 'px';
objPre.style.marginTop = zoomParam.top + 'px';
objPre.style.marginLeft = zoomParam.left + 'px';
}
function clacImgZoomParam( maxWidth, maxHeight, width, height ){
var param = { width:width, height:height, top:0, left:0 };
if( width>maxWidth || height>maxHeight ){
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if( rateWidth > rateHeight ){
param.width = maxWidth;
param.height = height / rateWidth;
}else{
param.width = width / rateHeight;
param.height = maxHeight;
}
}
param.left = (maxWidth - param.width) / 2;
param.top = (maxHeight - param.height) / 2;
return param;
}
</script>
</head>
<body>
<input id="upload_img" type="file" onchange="onUploadImgChange(this)"/>
<div id="preview_wrapper">
<div id="preview_fake">
<img id="preview" onload="onPreviewLoad(this)"/>
</div>
</div>
<br/>
<br/>
<img id="preview_size_fake"/>
</body>
</html>