杨亮:【性能优化领域】ESI初探
ESI的全称是Edge Side Includes,是一个基于XML的标记语言,目的是在HTTP中组装各种资源。
在实际环境中,一个动态生成的页面,当中可能只有少量的内容是频繁变化的或是个性化的,对于传统的Cache服务器来说,为了能够保证页面的时效性,却由于页面中这些少量的动态内容而无法将整个页面进行缓存。
ESI通过使用简单的标记语言来对那些可以缓存和不能缓存的网页中的内容片断进行描述,每个网页都被划分成不同的小部分分别赋予不同的缓存控制策略,使Cache服务器可以根据这些策略在将完整的网页发送给用户之前将不同的小部分动态地组合在一起。通过这种控制,可以有效地减少从服务器抓取整个页面的次数,而只用从原服务器中提取少量的不能缓存的片断,因此可以有效降低原服务器的负载,同时提高用户访问的响应时间。
前端页面渲染,管理缓存片段,包括获取,解析,注入,失效处理
页面标签方式定义缓存内容,在通过服务器软件直接与缓存服务服务器进行交互。
例子:
<html>
<body>
<h1>Welcome ESI!!</h1>
<p><esi:include src="test.vm.esi?id=100" max-age="45"/></p>
</body>
</html>
vm 模板中: esiTool.setTemplate('test.vm').addQueryData('id', 100) ,
jboss 输出时会转换成: <esi:include src="test.vm.esi?id=100" />
mod_esi 中:解析到esi 标签,拿到test.vm.esi?id=100 作为key,到缓存中查询,如果能查询到,直接输出内容。
如果没有查询到,访问 jboss,请求内容,请求到数据后,将数据写入缓存,并输出。
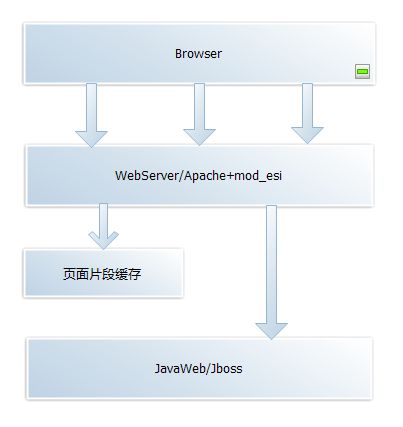
目前比较成熟的是apache+mod_esi
1、绑死了应用服务器软件,迁移到其他服务器平台成本比较高。
2、因为是依赖服务器插件,不好对现有功能进行扩展或优化
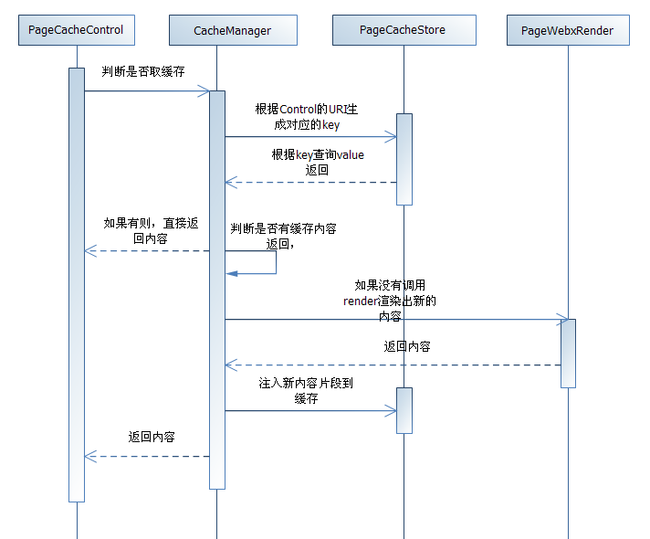
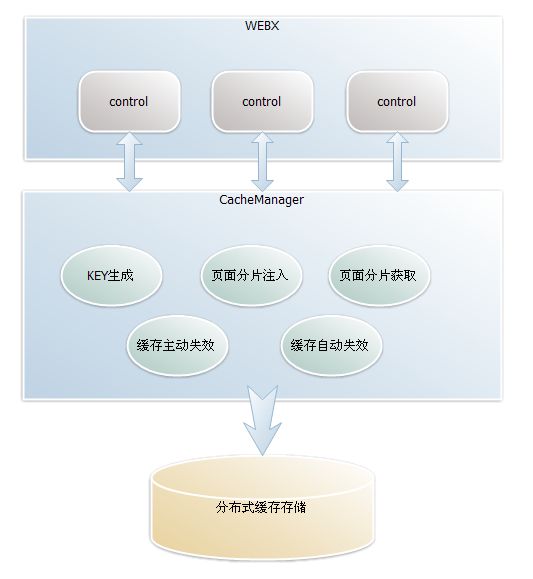
基于webx实现
参考淘宝成熟的ESI方案,借鉴ESI的原理,通过扩展WEBX,结合velocity的control来实现的

在vm文件中使用pageCachePullTool来调用缓存片段,实现对key的生成,获取缓存片段,及对失效缓存的处理。
$pageCache.setTemplate("example/exampleControl.vm").setParameter("parm1","value1").setParameter("parm2","value2")
1、侵入webx
存储缓存页面片段的地方,要求:高性能,高并发。
tair 是淘宝开发的一个分布式 key/value 存储引擎.支持基于内存MDB和文件FDB两种存储方式。
aranda是平台技术开发一个分布式文件系统,已使用到图片银行等应用中,但目前还没有实现缓存超时失效管理功能。
目前网站大量使用的缓存系统,功能全面,成熟可靠。推荐选择此方案!
1. 页面可分片
2. 页面分片内容共享率高,访问量高
3. 页面分片内容修改不频繁
旺铺的页面都是widget组装而成,每个widget都是由一个模板文件和多个DataFeeder组成,widget之间互相独立。
特别是侧边的几个widget在同一个旺铺中的很多页面都是共享的,非常适合对这些共享率高的widget使用ESI分片缓存。
从而减少每次页面需要实时生成的动态内容,减少整个页面的响应时间,同时降低了整个服务器的负载。