转眼间,大二的上半学期已经快过完了,虽然大二的课程有一点略忙,不过还是坚持学了一点java的~上次发的博客是一个java画图板的实现,不过实现的还是一些很简单的功能。比如说画一些很简单的图形,一条直线,一个矩形,一个立方体什么的。。。知道了这些,我们就可以利用递归和迭代来画一些更漂亮的图形。举个例子,大家都知道在画图板上画一个圆,可以用fillOval的方法,不过如何让我们画的圆看起来更像一个球呢,大家看
for(int i=0;i<256;i++){
g.setColor(new Color(0,0,255-i));
g.fillOval(200+i/2, 200+i/2, 255-i, 255-i);
try{
Thread.sleep(30);
}catch(InterruptedException e1){
}
}
大家看,这样子是不是更像球呢,其实方法很简单,就是利用颜色变化的深浅,然后分形在一个一个圆的画,不过每一次画的时候将圆的半径减少一点,这样看起来就很像一个球咯。
咳咳,接下来转入正题,首先大家来看一个由迭代方法实现的分形,具体的算法是这个样子x2=Math.sin(a*y1)-Math.cos(b*x1);y2=Math.sin(c*x1)-Math.cos(d*y1);a=-2;b=-2;c=-1.2;d=2;不过一开始画的时候,窗体上什么都没有,后来在大神的指导下才知道,原来x2,y2计算出来的结果是个负数,要将它们进行适当的放大,具体方法如下:
for(int i=0;i<100000;i++){
//随机颜色?
g.setColor(new Color(0,0,random.nextInt(256)));
//绘制分形的方法,利用迭代绘制分形
x2=Math.sin(a*y1)-Math.cos(b*x1);
y2=Math.sin(c*x1)-Math.cos(d*y1);
int srcX=(int) (100*x2+200);
int srcY=(int) (100*y2+200);
g.drawLine(srcX, srcY, srcX, srcY); x1=x2;
y1=y2;
}
虽然说这个分形是画了出来,不过感觉颜色的效果很不理想,要是能做出向霓虹灯一样的效果就完美了,可惜我不知道。。。大家知道的话可以私聊我啊
接下来再是递归实现分形的实现大家首先来看这个例子,首先是递归实现分形的最简单的例子,废话不多说,大家看代码
public void draw1(double x1,double y1,double x2,double y2,int n){
if(n<=0){
return;
}
g.drawLine((int)x1, (int)y1, (int)x2, (int)y2);
//得到新的点的坐标
double xx1 = x1;
double xx2 = x1+(x2-x1)/3;
double xx3 = x1 + 2*(x2 - x1)/3 ;
double xx4 = x2;
double yy1 = y1 + 20;
double yy2 = y2 + 20;
double yy3 = y1 + 20;
double yy4= y2 + 20;
//递归调用
draw1(xx1,yy1,xx2,yy2,n -1);//绘制左边的直线
//递归调用
draw1(xx3,yy3,xx4,yy4,n -1);//绘制右边的直线
}
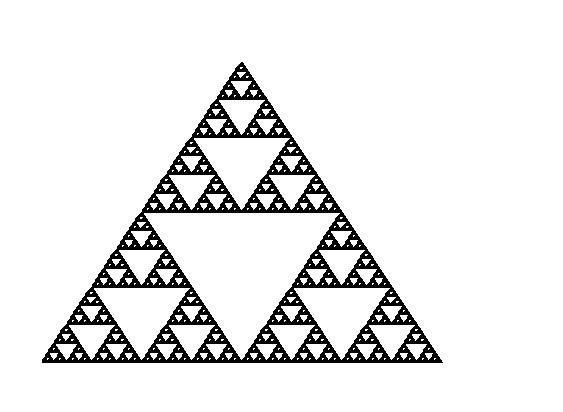
然后大家再看下个更高端的分形,好像是叫做谢尔宾斯基三角形:
public void draw3(int xa,int ya,int xb,int yb,int xc,int yc,int n){
if(n<=0){
return;
}
//计算下一步要画的点的坐标
int xxa=(xa+xb)/2;
int yya=(ya+yb)/2;
int xxb=(xb+xc)/2;
int yyb=(yb+yc)/2;
int xxc=(xc+xa)/2;
int yyc=(yc+ya)/2;
g.drawLine(xxa, yya, xxb, yyb);
g.drawLine(xxb, yyb, xxc, yyc);
g.drawLine(xxc, yyc, xxa, yya);
draw3(xa,ya,xxa,yya,xxc,yyc,n-1);
draw3(xb,yb,xxa,yya,xxb,yyb,n-1);
draw3(xc,yc,xxc,yyc,xxb,yyb,n-1);
}
要是在给这个三角形加上一些随机颜色,并且给他一个死循环,这样这个三角形看起来就像是一直在闪,简直酷毙了
最后一个就是科赫曲线,具体的算法就是:
以
L系统:
字符 : F
常数
: +, −
公理
: F++F++F
规则: F → F−F++F−F
F :向前
- :左转60°
+ :右转60°
虽然这些都只是一些很基础的分形,但是我们还可以画出一些更加漂亮的、更有创意的分形,不过具体的算法就需要我们自己慢慢的去研究啦~加油