在Android中,可以使用Webview控件来浏览网页。通过使用该控件,我们可以自制一个简单的浏览器,运行效果如图1所示。
图1 运行效果
1.WebView
在使用WebView控件时,首先需要在xml布局文件中定义一个WebView控件,定义的方法如下:
1 <WebView 2 android:id="@+id/webView" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" />
WebView中提供了很多方法,例如,我们可以使用canGoBack()方法判断是否能够从该网页返回上一个打开的网页;使用getTitle()和getUrl()方法获得当前网页的标题和URL路径;使用loadUrl(String url)方法加载所要打开的网页等等。如下的代码通过使用loadUrl()方法在WebView控件中打开了百度主页。
1 private WebView mWebView; 2 mWebView = (WebView)this.findViewById(R.id.webView); 3 mWebView.loadUrl("http://www.baidu.com/");
2.WebSettings
WebSettings用来设置WebView的属性和状态。WebSettings和WebView存在于同一个生命周期中,可以使用如下的方法获得WebSettings对象。
WebSettings webSettings = mWebView.getSettings();
在创建WebView时,系统会对WebView进行一些默认设置,当我们通过以上的方法得到WebSettings对象后,便可以从WebSettings对象中取出WebView的默认属性和状态了,当然了,我们也可以通过WebSettings对象对WebView的默认属性和状态进行设置。
WebSettings提供的一些常用的设置WebView的属性和状态的方法如下:
(1)setAllowFileAccess(boolean allow); //设置启用或禁止访问文件数据
(2)setBuiltInZoomControls(boolean enabled); //设置是否支持缩放
(3)setDefaultFontSize(int size); //设置默认的字体大小
(4)setJavaScriptEnabled(boolean flag); //设置是否支持JavaScript
(5)setSupportZoom(boolean support); //设置是否支持变焦
3.WebViewClient
WebViewClient主要用来辅助WebView处理各种通知、请求等事件。我们可以通过WebView的setWebViewClient()方法,为WebView对象指定一个WebViewClient,具体的实现方法如下所示:
1 MyWebViewClient myWebViewClient = new MyWebViewClient(); 2 mWebView.setWebViewClient(myWebViewClient); 3 4 /* 5 * Class : MyWebViewClient,用于辅助WebView,处理各种通知、请求等事件 6 * Author : 博客园-依旧淡然 7 */ 8 private class MyWebViewClient extends WebViewClient { 9 10 //重写父类方法,让新打开的网页在当前的WebView中显示 11 public boolean shouldOverrideUrlLoading(WebView view, String url) { 12 view.loadUrl(url); 13 return true; 14 } 15 16 }
可以看到,在如上的代码中,我们通过在子类MyWebViewClient中重写父类WebViewClient的shouldOverrideUrlLoading()方法,实现了让新打开的网页在当前的WebView中进行显示,而不是调用Android系统自带的浏览器进行访问。
在WebViewClient中同样提供了很多的方法,比如以下一些:
(1)doUpdateVisitedHistory(WebView view, String url, boolean isReload); //更新历史记录
(2)onFormResubmission(WebView view, Message dontResend, Message resend); //重新请求网页数据
(3)onLoadResource(WebView view, String url); //加载指定网址提供的资源
(4)onPageFinished(WebView view, String url); //网页加载完毕
(5)onPageStarted(WebView view, String url, Bitmap favicon); //网页开始加载
(6)onReceivedError(WebView view, int errorCode, String description, String failingUrl); //报告错误信息
4.WebChromeClient
WebChromeClient主要用来辅助WebView处理Javascript的对话框、网站图标、网站标题以及网页加载进度等。
同样地,我们可以通过WebView的setWebChromeClient()方法,为WebView对象指定一个WebChromeClient。
在WebChromeClient中,当网页的加载进度发生变化时,onProgressChanged(WebView view, int newProgress)方法会被调用;当网页的图标发生改变时,onReceivedIcon(WebView view, Bitmap icon)方法会被调用;当网页的标题发生改变时,onReceivedTitle(WebView view, String title)方法会被调用。利用这些方法,我们便可以很容易的获得网页的加载进度、网页的标题和图标等信息了,正如下面的代码所示:
1 MyWebChromeClient myWebChromeClient = new MyWebChromeClient(); 2 mWebView.setWebChromeClient(myWebChromeClient); 3 4 /* 5 * Class : 用于辅助WebView,处理JavaScript的对话框、网站图标、网站标题、加载进度等 6 * Author : 博客园-依旧淡然 7 */ 8 private class MyWebChromeClient extends WebChromeClient { 9 10 //获得网页的加载进度,显示在右上角的TextView控件中 11 public void onProgressChanged(WebView view, int newProgress) { 12 if(newProgress < 100) { 13 String progress = newProgress + "%"; 14 mTextView_progress.setText(progress); 15 } else { 16 mTextView_progress.setText(" "); 17 } 18 } 19 20 //获得网页的标题,作为应用程序的标题进行显示 21 public void onReceivedTitle(WebView view, String title) { 22 MainActivity.this.setTitle(title); 23 } 24 25 }
5.WebView与Javascript
在WebView中不仅可以运行HTML代码,更重要的是,WebView可以与Javascript互相调用。也就是说,在Javascript中可以获取WebView的内容,与此同时,在WebView中也可以调用Javascript里面的方法。
下面就来说说如何在WebView中调用Javascript里面的方法。
这里,我使用了百度地图的API接口(一份内嵌了Javascript的HTML文档),在该接口中提供如下的Javascript方法:
1 /*********************************/ 2 /* 查找地点 */ 3 /*********************************/ 4 var city = new BMap.LocalSearch(map,{renderOptions:{map:map,autoViewport:true}}); 5 6 function findPlace(place) 7 { 8 city.search(place); 9 }
我们要做的就是在WebView中调用findPlace()方法,完成地点的查找。在WebView中调用Javascript里面的方法是通过代码WebView.loadUrl(“javascript:方法名()”)来实现的。如下的代码,从EditText控件中获得用户想要查找的地名,然后调用了Javascript中的findPlace()方法,进行查找。
1 /* 2 * Function : 点击事件处理 3 * Author : 博客园-依旧淡然 4 */ 5 public void onClick(View view) { 6 switch(view.getId()) { 7 case R.id.imagebutton_search: //查找地名 8 String str = mEditText_input.getText().toString(); 9 String url = "javascript:findPlace('" + str + "')"; 10 mWebView.loadUrl(url); 11 break; 12 } 13 }
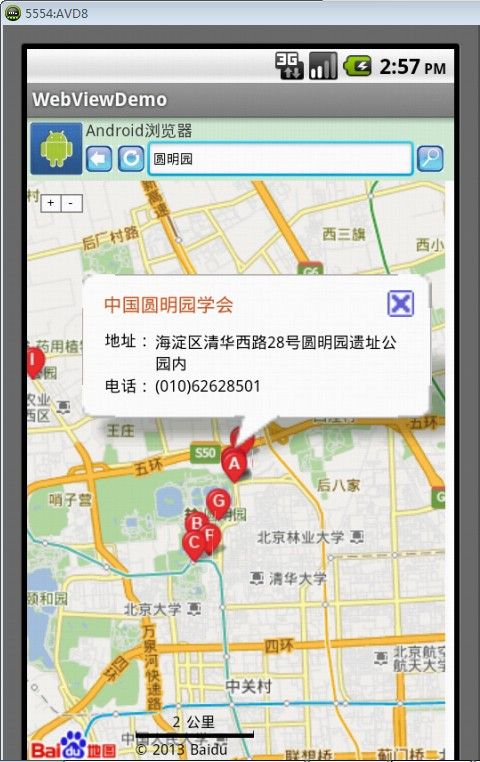
比如,我们对“圆明园”进行查找,可以看到如图2所示的查找结果。
图2 查找“圆明园”