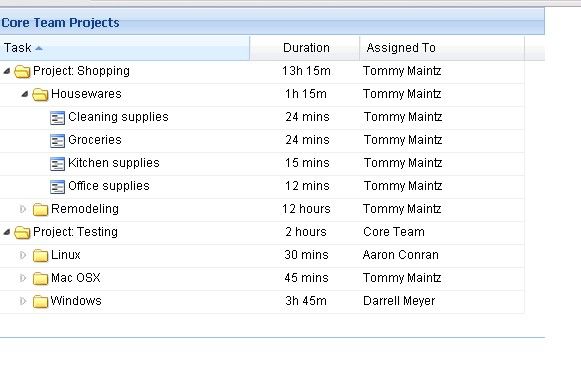
先给大家看看效果:

html中引入如下: <link rel="stylesheet" type="text/css" href="static/extjs/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="static/extjs/ux/treegrid.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="static/extjs/css/icon.css" /> <script type="text/javascript" src="static/extjs/js/ext-base.js"></script> <script type="text/javascript" src="static/extjs/js/ext-all.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGridSorter.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGridColumnResizer.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGridNodeUI.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGridLoader.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGridColumns.js"></script> <script type="text/javascript" src="static/extjs/ux/TreeGrid.js"></script>
<script type="text/javascript" >
var data=[{
task:'Project: Shopping',
duration:13.25,
user:'Tommy Maintz',
iconCls:'task-folder',
expanded: true,
children:[{
task:'Housewares',
duration:1.25,
user:'Tommy Maintz',
iconCls:'task-folder',
children:[{
task:'Kitchen supplies',
duration:0.25,
user:'Tommy Maintz',
leaf:true,
iconCls:'task'
},{
task:'Groceries',
duration:.4,
user:'Tommy Maintz',
leaf:true,
iconCls:'task'
},{
task:'Cleaning supplies',
duration:.4,
user:'Tommy Maintz',
leaf:true,
iconCls:'task'
},{
task: 'Office supplies',
duration: .2,
user: 'Tommy Maintz',
leaf: true,
iconCls: 'task'
}]
}, {
task:'Remodeling',
duration:12,
user:'Tommy Maintz',
iconCls:'task-folder',
expanded: true,
children:[{
task:'Retile kitchen',
duration:6.5,
user:'Tommy Maintz',
leaf:true,
iconCls:'task'
},{
task:'Paint bedroom',
duration: 2.75,
user:'Tommy Maintz',
iconCls:'task-folder',
children: [{
task: 'Ceiling',
duration: 1.25,
user: 'Tommy Maintz',
iconCls: 'task',
leaf: true
}, {
task: 'Walls',
duration: 1.5,
user: 'Tommy Maintz',
iconCls: 'task',
leaf: true
}]
},{
task:'Decorate living room',
duration:2.75,
user:'Tommy Maintz',
leaf:true,
iconCls:'task'
},{
task: 'Fix lights',
duration: .75,
user: 'Tommy Maintz',
leaf: true,
iconCls: 'task'
}, {
task: 'Reattach screen door',
duration: 2,
user: 'Tommy Maintz',
leaf: true,
iconCls: 'task'
}]
}]
},{
task:'Project: Testing',
duration:2,
user:'Core Team',
iconCls:'task-folder',
children:[{
task: 'Mac OSX',
duration: 0.75,
user: 'Tommy Maintz',
iconCls: 'task-folder',
children: [{
task: 'FireFox',
duration: 0.25,
user: 'Tommy Maintz',
iconCls: 'task',
leaf: true
}, {
task: 'Safari',
duration: 0.25,
user: 'Tommy Maintz',
iconCls: 'task',
leaf: true
}, {
task: 'Chrome',
duration: 0.25,
user: 'Tommy Maintz',
iconCls: 'task',
leaf: true
}]
},{
task: 'Windows',
duration: 3.75,
user: 'Darrell Meyer',
iconCls: 'task-folder',
children: [{
task: 'FireFox',
duration: 0.25,
user: 'Darrell Meyer',
iconCls: 'task',
leaf: true
}, {
task: 'Safari',
duration: 0.25,
user: 'Darrell Meyer',
iconCls: 'task',
leaf: true
}, {
task: 'Chrome',
duration: 0.25,
user: 'Darrell Meyer',
iconCls: 'task',
leaf: true
},{
task: 'Internet Exploder',
duration: 3,
user: 'Darrell Meyer',
iconCls: 'task',
leaf: true
}]
},{
task: 'Linux',
duration: 0.5,
user: 'Aaron Conran',
iconCls: 'task',
children: [{
task: 'FireFox',
duration: 0.25,
user: 'Aaron Conran',
iconCls: 'task',
leaf: true
}, {
task: 'Chrome',
duration: 0.25,
user: 'Aaron Conran',
iconCls: 'task',
leaf: true
}]
}]
}];
Ext.onReady(function() {
Ext.QuickTips.init();
var tree = new Ext.ux.tree.TreeGrid({
title: 'Core Team Projects',
width: 500,
height: 300,
renderTo: Ext.getBody(),
enableDD: true,
columns:[{
header: 'Task',
dataIndex: 'task',
width: 230
},{
header: 'Duration',
width: 100,
dataIndex: 'duration',
align: 'center',
sortType: 'asFloat',
tpl: new Ext.XTemplate('{duration:this.formatHours}', {
formatHours: function(v) {
if(v < 1) {
return Math.round(v * 60) + ' mins';
} else if (Math.floor(v) !== v) {
var min = v - Math.floor(v);
return Math.floor(v) + 'h ' + Math.round(min * 60) + 'm';
} else {
return v + ' hour' + (v === 1 ? '' : 's');
}
}
})
},{
header: 'Assigned To',
width: 150,
dataIndex: 'user'
}]
});
var root = new Ext.tree.TreeNode({
text: '根节点',
expanded: true
});
tree.setRootNode(root);
var nodes = {};
nodes.children =data;/*TreeGrid的json数据[{……},{……}]*/
appendChild(root, nodes);
});
function appendChild(node, o) {
if (o.children != null && o.children.length > 0) {
for (var a = 0; a < o.children.length; a++) {
var n = new Ext.tree.TreeNode({
task:o.children[a].task,
duration:o.children[a].duration,
user:o.children[a].user,
iconCls:o.children[a].iconCls
});
node.appendChild(n);
appendChild(n, o.children[a]);
}
}
}
</script>
这样就能跑起来了。我把例子传到附件了。可以直接跑