用Word制作在线帮助
第一章 常见形式
在软件项目交付时,通常会提交《用户手册》,以指导用户如何使用系统。借软件系统的便利,直接包含在软件中是个直接而且好用的主意。
1.1.Chm
在桌面软件方面,微软的chm是使用广泛的格式。Visual studio的早期版本就包含了用于制作chm帮助文件的小工具——HTML Help WorkShop。
Chm格式帮助具备以下特点:
n 链接:充分利用html超链接特点,允许在页面内和页面之间建立链接。
n 关键词索引:同时也提供了组织树状的索引词的方式,这些索引词可以导向页面或者页面书签。
n 打包:能够将相关html文件、图片、以及索引信息打包到一个chm文件
n 全文检索:对打包文本内容能够进行全文检索并显示结果列表。列表能够导向到内容页面。
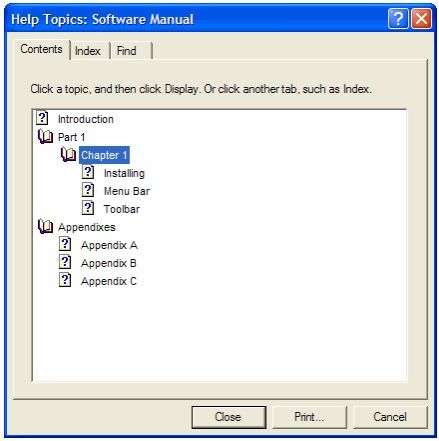
下图为典型的chm帮助的对话框形态:
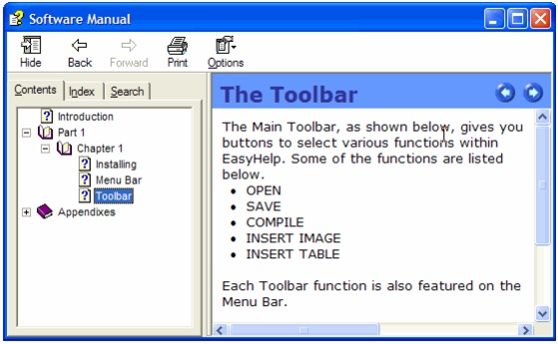
下图为html形态:
1.2.eclipse help system
eclipse真是包罗万象阿,如果你喜欢用java开发,几乎可以用它搞定相关的一切:项目前期用户需求及系统设计的UML、编码调试、当然也包括后期的帮助文档制作。
Eclipse 帮助系统提供了与chm类似的功能,不同的是,由于它出现的晚,因此有充分的条件扬弃chm。曾经时髦的xml用来组织索引词。它的优势在于最后完成的帮助文件可以是纯Web血统的。直接通过浏览器在线浏览。
第二章 更简便的方法
Chm和eclipse help都足够好用了,但是通用的工具的问题也在于它们太通用,因此应用在一些简单需求的场合就显得太“重”了。
这篇文章的目的是推荐一种更容易的方法——直接利用Microsoft Word生成帮助文件,适用于以下场合
2.1.前提
n 手头已经有或者需要编写doc格式的《用户手册》——似乎大多数项目都满足。
n 系统本身并不复杂,一个页面足以说清楚。
n 也不需要全文检索或者索引词。
2.2.原理
Microsoft Word的以下功能使其可以作为帮助文件制作工具。
n 提供了自动生成和更新文件目录的功能
n 能够将文档(包括内嵌的图片)导出为html格式。
查看其导出的html文件,可以知道其实从目录定位利用了html的“书签”。——即DOM元素的“name”属性。Name的值是随机生成的。
随机生成的name给系统定位到相关内容造成了麻烦,但是分析html格式之后,编写一段简单的javascript就可以解决这个问题。
<script type="text/javascript">
//递归查找与检索词匹配的目录链接
function findTxtNode(rt,txt){
if(rt.innerHTML==txt){
return rt;
}
if(!rt.hasChildNodes())
return null;
var nt = null;
var len = rt.childNodes.length;
for(var i=0; i<len; i++){
var ct = rt.childNodes[i];
if(findTxtNode(ct,txt)!=null){
nt = ct;
break;
}
}
return nt;
}
function focus_kw(){
//获取检索词
var para = decodeURIComponent(window.location.search);
var pos_kw = para.indexOf("kw=")
if(pos_kw == -1)
return false;
var kw = para.substring(pos_kw+3);
//遍历<a>寻找检索词
var nt = null;
var eas = document.getElementsByTagName("a");
for(var i=0; i<eas.length; i++){
var ct = eas[i];
if(findTxtNode(ct,kw)!=null){
var pos = ct.href.indexOf("#");
if(pos!=-1){
nt = ct.href;
break;
}
}
}
if(nt==null)
return false;
//定位到该目录链接的目标书签
window.location = nt;
}
focus_kw();
</script>
2.3.过程
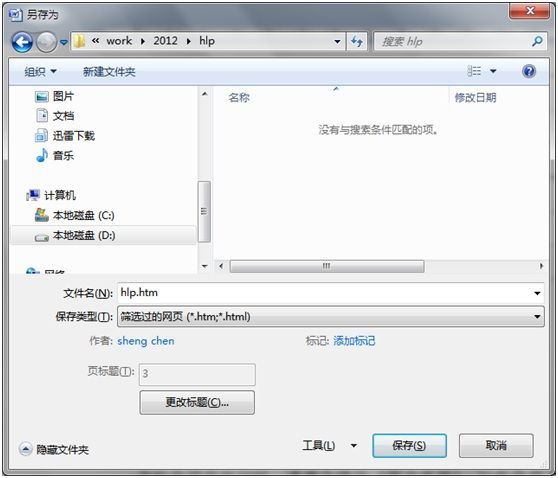
将用户手册另存为html:
在文件结尾:添加以上javascript代码:
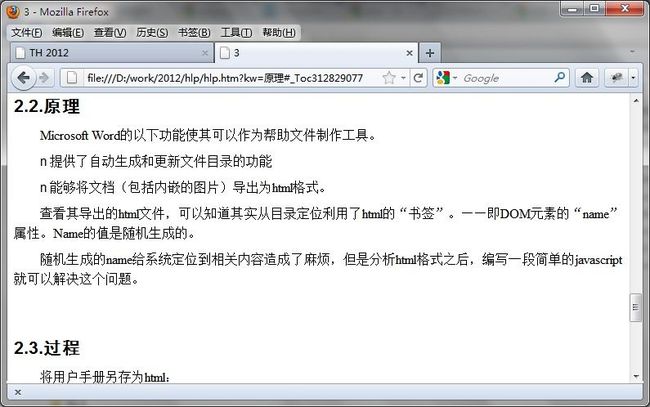
用浏览器访问页面file:///D:/work/2012/hlp/hlp.htm?kw=原理,效果如图: