jquery.validator 和 jquery.form 控件使用的问题 .
如果使用jquery.validator 验证框架,那么form表单要放在table之外,不然会出现错误信息加载两次,并导致remote验证不能使用的情况,另外不能和jquery.form使用,不然会导致表单虽然不通过验证,但是依然提交的情况,如果一定要使用,则必须放在validator的submitHandler函数中执行ajaxSubmit操作。
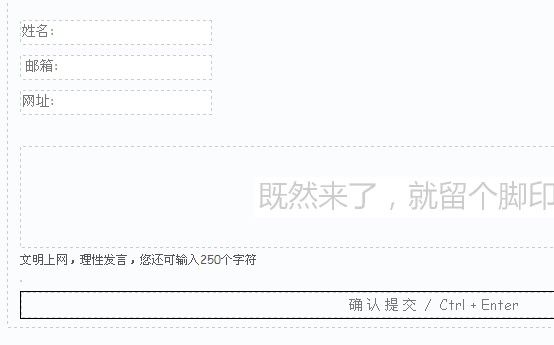
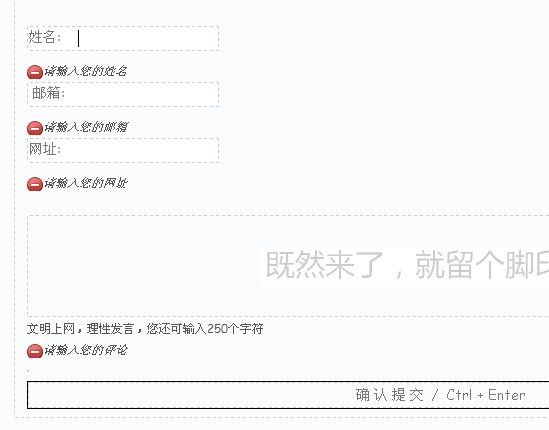
先上张验证表单的效果吧:
1、首页要在页面中引入js
<script src="/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/jquery.validate.js" type="text/javascript"></script>
<script src="/jquery.form.js" type="text/javascript"></script>
2、js核心代码
jQuery(document).ready(function() {
/*commentform是你页面中的form表单的id,例如:
<form id="commentform" action="#" method=post>
<DIV id=author_info> <P><INPUT id=author tabIndex=1 name="user"><LABEL for=author><SMALL>姓名:</SMALL> </LABEL> </P> <span id="a"></span> <P><INPUT id=email tabIndex=2 name="email"> <LABEL for=email><SMALL>邮箱:</SMALL> </LABEL></P> <span id="b"></span> <P><INPUT id=url tabIndex=3 name=url><LABEL for=url><SMALL>网址:</SMALL></LABEL></P> <span id="c"></span> </DIV> <BR><TEXTAREA id=comment onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};" onpropertychange="checklen(this)" name=content rows=14 cols=100 maxlength="250" ></TEXTAREA> <br>文明上网,理性发言,您还可输入<span id="tno"></span>个字符<p> <span id="d"></span><p>
</FORM>
*/
//开始验证规则 jQuery("#commentform").validate({ rules: { user: { required: true, maxlength: 10 }, email: { required: true, email: true }, url: { required: true, url: true }, content: "required" }, messages: { user: { required: '请输入姓名', maxlength: '用户名应小于10个字符' }, email: { required: '请输入邮箱', email: '请检查邮箱格式(例如:[email protected])' }, url: { required: '请输入您的网址', url: '请输入正确格式的网址(例如:http://www.baidu.com)' }, content: '请输入您的评论' },
//当点击提交按钮时执行submitHandler函数
submitHandler: function(form) { jQuery(commentform).ajaxSubmit({ url: "./xxx.do?method=save", data: jQuery('#commentform').formSerialize(), type: 'POST', beforeSubmit: function() { jQuery('#loading').show(); }, success: function(data) { if (data == "success") { jQuery('#loading').hide(); //此处可以用ajax方式得出刚刚的留言,显示到页面上 } else { alert("留言出错了"); } } }); //当验证没通过时不予以提交表单 return false; }, //当验证没通过时显示错误的样式 errorPlacement: function(error, element) { if (element.attr("name") == "user") { error.appendTo("#a"); } if (element.attr("name") == "email") { error.appendTo("#b"); } if (element.attr("name") == "url") { error.appendTo("#c"); } if (element.attr("name") == "content") { error.appendTo("#d"); } }, errorElement: "em",//可以用其他标签,记住把样式也对应修改 success: function(span) { span.text("正确").addClass("success");//加上自定义的success类,当验证通过时提示正确 } }); });
3、在页面中引入提示信息的样式(验证通过时提示输入正确,没通过时提示错误)
<style type="text/css">
em.error { background:url("/common/validation/images/unchecked.gif.png") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("/common/validation/images/checked.gif.png") no-repeat 0px 0px; padding-left: 16px; }
</style>
这样利用jquery validate 和jquery form 插件组合实现表单验证和无刷新提交的功能就实现了,是不是很简单呢?