W3C_School在线教程chm版制作教程
W3C_School 在线教程chm 版制作教程
CoderDream
2010-12-22
1. 整站下载
1.1. 下载工具
- 软件名称:WebSeizer1.11.rar (建议下这个版本,后续的版本竟然没有在本地生成html 文件)
图1- 1 版本信息
- 下载地址:http://www.cnd8.com/down/5367.htm?no=1
1.2. 下载教程
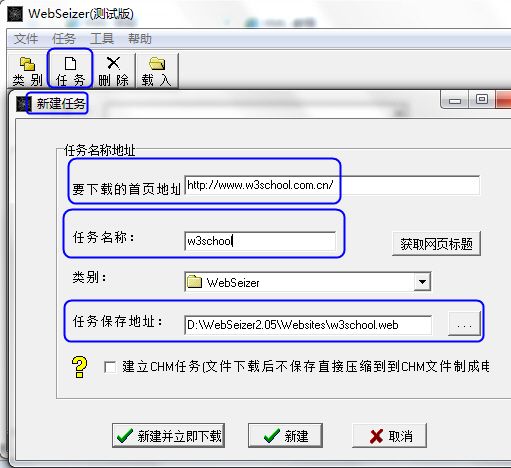
1) 新建任务
图1- 2 新建任务
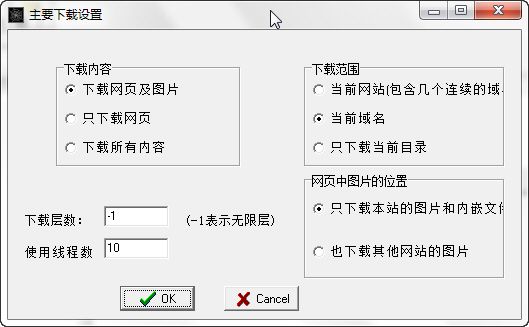
2) 点击【新建】按钮,进入【主要下载设置】按钮(保持默认即可):
图 1- 3 主要下载设置
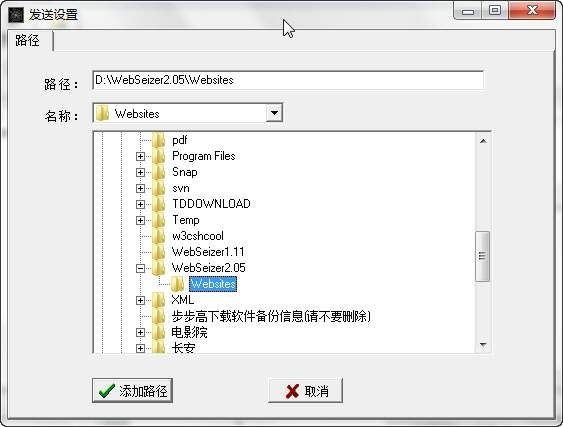
3) 定位下载文件存放的位置:
图 1- 4 发送路径设置
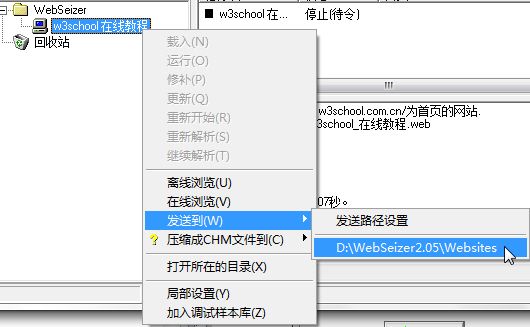
4) 设置【发送位置】:
图 1- 5 发送位置
5) 设置完毕:
图 1- 6 设置结果
6) 点击【运行】按钮,开始下载:
图 1- 7 运行任务
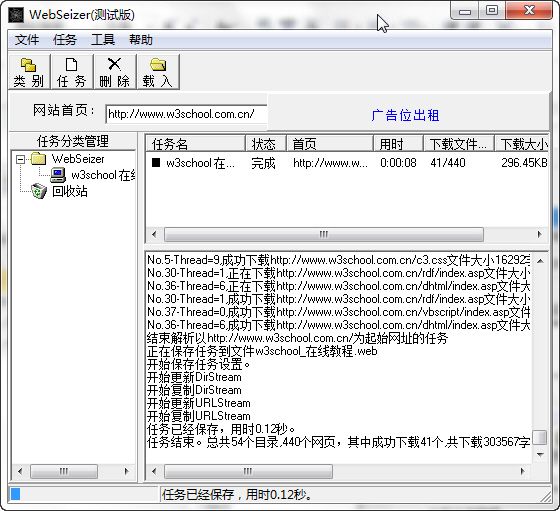
7) 下载完成:
图 1- 8 任务下载完成
2. 寻找缺失文件
2.1. WebSeizer 的 Bug
这个软件有个bug ,就是css 中调用的图片文件不会下载,这样会有很多图片不会显示。
保存前:
图 2- 1 网页保存前
保存后:
图 2- 2 网页保存后
2.2. 利用 Java 代码找到丢失文件的地址
public class CSSReaderTest {
@Test
public void readCSS() throws Exception {
// 有可能存在一个文件多次使用,所以这里使用Set
Set<String> set = new HashSet<String>();
String str = "";
BufferedReader file = new BufferedReader(new FileReader("c3.css"));
int i = 0;
while (null != (str = file.readLine())) {
// 文本结束的标志
if (!"0".equals(str)) {
// 不需要读取空行
if (!"".equals(str)) {
// System.out.println(str);
if (-1 != str.indexOf(".gif")) {
i++;
// System.out.println(i + ":" + str);
int beginIndex = str.indexOf("i/");
int endIndex = str.indexOf(".gif");
// System.out.println(beginIndex);
// System.out.println(endIndex);
// System.out.println(i + ":"
// + str.substring(beginIndex + 2, endIndex + 4));
set.add(str.substring(beginIndex + 2, endIndex + 4));
}
}
}
}
file.close();
printSet(set);
}
private void printSet(Set<String> set) {
int i = 0;
for (Iterator<String> iterator = set.iterator(); iterator.hasNext();) {
String str = iterator.next();
i++;
// System.out.println(i + ":\t" + "http://www.w3school.com.cn/i/" + str);
System.out.println("http://www.w3school.com.cn/i/" + str);
}
}
}
输出结果:
http://www.w3school.com.cn/i/site_head_index.gif http://www.w3school.com.cn/i/site_tools.gif http://www.w3school.com.cn/i/site_selected.gif http://www.w3school.com.cn/i/site_example.gif http://www.w3school.com.cn/i/site_holder.gif http://www.w3school.com.cn/i/site_table_bg.gif http://www.w3school.com.cn/i/site_ads.gif http://www.w3school.com.cn/i/site_reference.gif http://www.w3school.com.cn/i/site_prenext.gif http://www.w3school.com.cn/i/site_afterschool.gif http://www.w3school.com.cn/i/site_books.gif http://www.w3school.com.cn/i/site_nav.gif http://www.w3school.com.cn/i/site_search.gif http://www.w3school.com.cn/i/site_quiz.gif http://www.w3school.com.cn/i/site_head.gif http://www.w3school.com.cn/i/site_course.gif http://www.w3school.com.cn/i/site_wrapper.gif
利用下载工具将这些文件下载后放到i 文件夹下,然后修改c3.css 文件,将所有图片文件地址前面的斜线去掉:
修改前【url( / i/site_holder.gif)】,修改后【url(/i/site_holder.gif)】。
3. 制作 CHM
3.1. 制作工具
l 软件名称:EasyCHM V3.84.545 绿色特别修正版 By D4llower (360 报木马,破解之类的东西肯定会报,感觉没有什么问题)
l 下载地址:http://down.qiannao.com/space/file/yswangzi6606/share/2010/1/31/EasyCHM-0020V3.84.545-0020-7eff-8272-7279-522b-7248-0020By-0020D4llower.rar/.page
3.2. 制作过程
1) 新建工程:
点击工具栏的【新建】按钮,弹出【新工程目录】,点击【浏览】按钮,定位到网站下载的具体文件夹:
图 3- 1 新建工程并设置目录
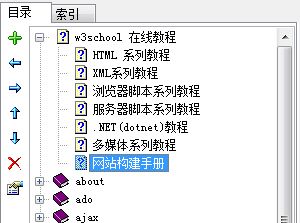
2) 调整页面层级:
通过上下左右四个方向箭头调整父子、兄弟关系。
图 3- 2 调整页面层级
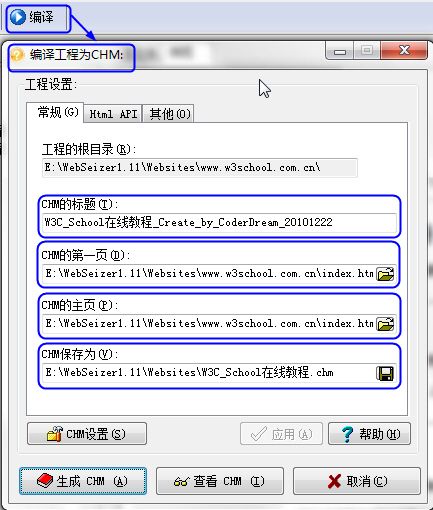
3) 编译设置
点击工具栏的【编译】按钮,在弹出窗口中设置【标题】、【第一页】、【主页】按钮显示的页面和chm 的名字。
图 3- 3 设置编译属性
4) 点击【生成CHM 】按钮,开始生成chm 文件:
生成过程:
图 3- 4 生成过程
生成结果:
图 3- 5 生成结果
5) 最终效果:
图 3- 6 最终效果首页
图 3- 7 最终效果 XML 简介页面
我的联系方式,欢迎交流:
QQ :85337464
MSN :[email protected]