Bootstrap为用户提供了13个很有用的jquery插件,下面列出了各个插件及对应的js文件:
轮播 --------bootstrap-carousel.js
过度效果-----bootstrap-transition.js
模态对话框------bootstrap-modal.js
下拉菜单-------bootstrap-dropdown.js
滚动监听--------bootstrap-scrollspy.js
标签页--------bootstrap-tab.js
工具提示-------bootstrap-tooltip.js
弹出提示--------bootstrap-popover.js
警告框----------bootstrap-alert.js
按钮----------bootstrap-button.js
Collapse-------bootstrap-collapse.js
输入提示------bootstrap-typeahead.js
附加导航------bootstrap-affix.js
每个插件都可以单独的引入到页面中(注意插件间的依赖关系),或者一次性引入。另外,bootstrap.js 和bootstrap.min.js 文件将所有插件包含在一个文件中了(前者是未压缩版,后者是压缩版)。
本文讨论轮播(carousel)插件。先给个示例,可以直接拷下来运行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>轮播示例</title>
<link href="http://www.see-source.com/bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="http://www.see-source.com/bootstrap/css/docs.css" rel="stylesheet"">
<script type="text/javascript" src="http://www.see-source.com/bootstrap/js/jquery.js"></script>
<script type="text/javascript" src="http://www.see-source.com/bootstrap/js/bootstrap-carousel.js"></script>
<style type="text/css">
body{width:800px; margin:auto; margin-top:100px;}
</style>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="" ></li>
<li data-target="#myCarousel" data-slide-to="1" class=""></li>
<li data-target="#myCarousel" data-slide-to="2" class="active"></li>
</ol>
<div class="carousel-inner">
<div class="item">
<img src="http://www.see-source.com/bootstrap/demo/images/bootstrap-mdo-sfmoma-01.jpg" alt="">
<div class="carousel-caption">
<h4>First Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
<div class="item">
<img src="http://www.see-source.com/bootstrap/demo/images/bootstrap-mdo-sfmoma-02.jpg" alt="">
<div class="carousel-caption">
<h4>Second Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
<div class="item active">
<img src="http://www.see-source.com/bootstrap/demo/images/bootstrap-mdo-sfmoma-03.jpg" alt="">
<div class="carousel-caption">
<h4>Third Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">‹</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">›</a>
</div>
</body>
</html>
<script type="text/javascript">
$('#myCarousel').carousel('next');
</script>
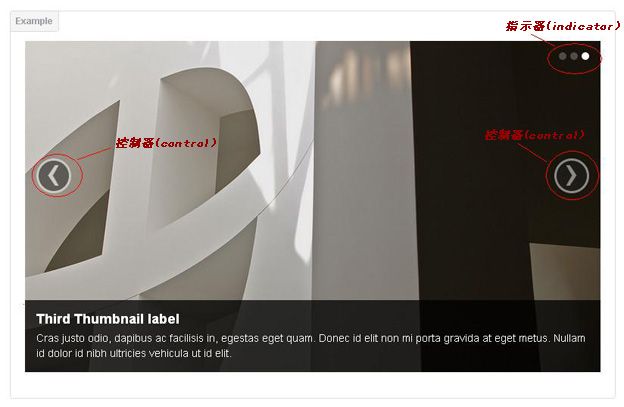
请点击下图的红色标记处即可启动自动播放,目前是5秒切换一次,效果图如下:
Bootstrap使用的某些HTML元素和CSS属性需要文档类型为HTML5 doctype。因此这一文档类型必须出现在项目的每个页面的开始部分。如下:
<!DOCTYPE html> <html lang="en"> ... </html>
下面来对上面的代码进行解析下:
bootstrap.css Bootstrap 样式库,这是必不可少的。
docs.css 可有可无,这个样式库是为Bootstrap的帮助文档的示例(demo)使用的。
jquery.js 引入jquery,Bootstrap插件是jquery插件。
bootstrap-carousel.js 轮播插件
如果将上面的html代码中的不必要的样式去掉可简化成如下:
<div id="myCarousel" class="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Carousel items -->
<div class="carousel-inner">
<div class="active item">…</div>
<div class="item">…</div>
<div class="item">…</div>
</div>
<!-- Carousel nav -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
bootstrap为轮播组件定义了一套轮播的css样式, 其中有三个最基本的样式".carousel"、".carousel-inner"、".item"。".carousel" 是整个轮播的样式。".carousel-inner"是幻灯片组的样式,所有的幻灯片都定义在其内。".item"是每张幻灯片的样式(其内是轮播的元素,比如单张图片),这三个样式定义了整个轮播组件的架构。另外还有俩个".carousel-indicators"(指示器)、".carousel-control"(控制器) , 是可选的,这俩个是用于控制幻灯片的,比如"上一张"、"下一张"。".carousel-indicators"是指示器,控制直接切换到哪张,".carousel-control"是控制器,用于切换上一张、下一张,如上图标示。
有了上边的定义之后轮播组件就建成了,下面看下如何使其工作即自动切换。
启动方式
轮播组件定义好后是不能自动工作的,必须通过代码或手动(点击指示器或控制器)使其自动切换,有俩种方式。
1.通过data属性启动
有俩个data属性 "data-slide-to" 和 "data-slide" ,如上面代码中。"data-slide-to" 一般用作指示器,用于直接切换到第几张,其值从0(第1张)开始。"data-slide" 一般用作控制器,用于切换上一张、下一张,有俩个值:"prev" 切换到上一张,"next"切换到下一张。示例:
<li data-target="#myCarousel" data-slide-to="0" class="" ></li> <li data-target="#myCarousel" data-slide-to="1" class=""></li> <li data-target="#myCarousel" data-slide-to="2" class="active"></li>
用作指示器
<a class="left carousel-control" href="#myCarousel" data-slide="prev">‹</a> <a class="right carousel-control" href="#myCarousel" data-slide="next">›</a>
用作控制器
一旦设置了好了data属性,那么只要在网页中手动点击任何一个都能启动轮播进行自动切换,默认情况每5秒切换一次。
2.通过javascript启动
如下:
$('.carousel').carousel()
执行上面js代码即可。其中$('.carousel') 是jquery选择器,意思是将带有"carousel"类样式的元素作为轮播组件启动。当然也可以设置其他方式,如上面代码中通过给元素设置 id="myCarousel" ,则调用$('#myCarousel').carousel()也可。
选项
bootstrap提供了俩个参数用于对轮播过程进行控制。
| interval | number | 5000 | 在自动轮播过程中,展示每帧所停留的时间。如果是false,轮播不会自动启动。 |
| pause | string | "hover" | 当鼠标在轮播区域内时暂停循环,在区域外时则继续循环。 |
参数可以通过data属性或JavaScript传递。对于data属性,将参数名称附着到data-之后,即data-interval="" 示例如下:
<div id="myCarousel" class="carousel" data-interval="10000">
设置到轮播的html元素上,10秒切换一次
<li data-target="#myCarousel" data-slide-to="0" data-interval="10000" class="" ></li>
在指示器上设置
<a class="left carousel-control" href="#myCarousel" data-slide="prev" data-interval="10000">‹</a>
在控制器上设置。
对于通过javascript设置,如下:
.carousel(options)
即在通过javascript启动轮播的同时带上参数。
示例如下:
$('.carousel').carousel({
interval: 2000
})
启动轮播,同时设置2秒切换一次。
另外还提供了几个用于对轮播控制的方法,如下:
.carousel('cycle')
从左向右循环播放。
.carousel('pause')
停止循环播放。
.carousel(number)
循环到指定帧(下标从0开始,类似数组)。
.carousel('prev')
返回到上一帧。
.carousel('next')
下一帧。
设置过度效果
给轮播加过度效果,使轮播切换过程中不至于过于生硬。
需要设置俩个地方,
首先要引入过度效果的javascript插件bootstrap-transition.js ,同时将轮播组件添加类样式 .slide。 如下:
<script type="text/javascript" src="http://www.see-source.com/bootstrap/js/jquery.js"></script> <script type="text/javascript" src="http://www.see-source.com/bootstrap/js/bootstrap-carousel.js"></script> <script type="text/javascript" src="http://www.see-source.com/bootstrap/js/bootstrap-transition.js"></script>
<div id="myCarousel" class="carousel slide">
事件
Bootstrap的轮播插件对外暴露了两个可被监听的事件。
| slide | 当slide实例方法被调用时,此事件会被立即触发。 |
| slid | 当切换完一帧后触发。 |
slide事件用于在幻灯片每次切换时触发。slid事件也是在每次切换时触发,是在末尾触发,如果存在过度效果则在过度效果完成后触发。三者的先后顺序是slide事件--->过度效果---->slid事件。
可以如下给轮播添加事件:
$('#myCarousel').on('slide', function () {
....
})
$('#myCarousel').on('slid', function () {
....
})