在IE下监控页面内存资源和dom节点(sIEve软件使用简介)
(本文图片较大 请耐心等待)
先注明一下: 这篇文章只是讲解 在IE下如何利用 sIEve(一个drip的加强版) 来发现 内存泄露和内存回收问题,
而不是讲解关于 IE的内存管理和内存泄露原理的文章.
关于IE的内存管理和内存泄露的更多知识还麻烦大家自行google了.
sIEve 是 一个帮助我们查看ie浏览器(他本身基于操作系统安装的ie内核)内存的使用和内存泄露问题的.
它可以:
更详细的帮助文档见:
http://home.orange.nl/jsrosman/sievehelp.htm
我下面只是简单介绍一下
请大家先下载附件里的 演示文件 和 sIEve 软件
运行后, 在上面的address栏内输入 要测试的页面地址 如 file:///D:/mydev/ie_mem/test_ie.html
出现下图:
(图)
[img] http://fins.iteye.com/upload/picture/pic/9572/3418653e-a0c3-3e50-95db-7f13c8774daa.jpg[/img]
下端是内存变化的曲线图 右上角是各种功能按钮
右下角是页面内的信息(很重要),该列表自动定时刷新. 5列信息依次是:
内存总体占用量(单位kb)
和上次列表自动刷新时相比,变化的量
当前的dom节点数目
产生内存泄露的节点数目
日志信息(节点发生异常时记录一些信息 不常用)
下面开始看一下他是如何使用的
1 ie下不好的移除节点的方式
点击测试页面的"_removeNode div_1"按钮
大家可以看到 div被从页面内移除, 但是看右面的信息列表里 "当前的dom节点数目"并没用变化
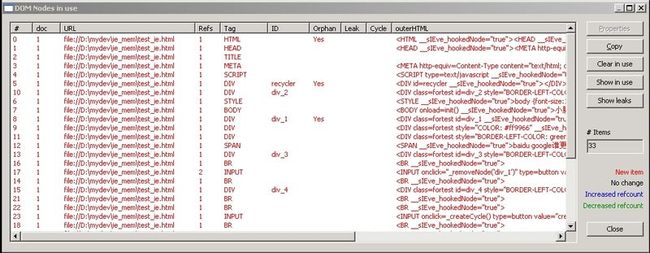
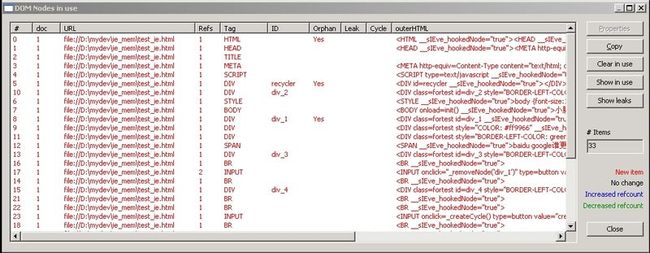
点击右上角的功能按钮: show in use.
这时候大家可以在弹出的窗口内 看到 id=div_1 的节点 是孤立状态 而没有被回收 (还有两个孤立节点 大家不用管)
(图)

2 ie下更好的移除节点的方式
关掉弹出的窗口, 点击 测试页面的"removeElement div_2"按钮, div_2被移除 而且"当前的dom节点数目"减少
查看show in use. 大家可以看到 div_2及其子节点已经被真的移除了.
上面两个试验演示了如何查看孤立节点, 同时说明了第二种移除节点的方法更有效.
3 循环
关掉弹出的窗口, 点击 测试页面的"createCycle div_3"按钮,
然后点击右上角的功能按钮: scan now. (旁边的那个自动检查cycle选项有问题 我这里选上后常常会报错)
然后再点show in use. 查看使用中的节点.
大家可以看到 div_3节点 形成了 Cycle ,同时看后面的outerHTML大致可以分析出循环的原因.
( style节点也会被当作 循环引用, 不知道是ie的问题还是这个软件的问题 ,反正大家没必要在意style)
(图)

4 内存泄露
关掉弹出的窗口, 点击 测试页面的"createMemLeak div_4"按钮.
之后页面会自动刷新. 大家可以在右边列表里看到 leaks的数量增加了
点击 show leaks 就可以看到内存泄露的点在哪里了
(图)

最后补充一下,在弹出的窗口里 还可以做查看节点的更多信息 (双击节点)
以上只是这个工具的大致用法
更详细的帮助文档请见:
http://home.orange.nl/jsrosman/sievehelp.htm
这个软件似乎很久没更新了 不知道大家还有什么 好的类似的工具推荐呢?
如果有 记得告诉我一下 谢谢了 先
先注明一下: 这篇文章只是讲解 在IE下如何利用 sIEve(一个drip的加强版) 来发现 内存泄露和内存回收问题,
而不是讲解关于 IE的内存管理和内存泄露原理的文章.
关于IE的内存管理和内存泄露的更多知识还麻烦大家自行google了.
sIEve 是 一个帮助我们查看ie浏览器(他本身基于操作系统安装的ie内核)内存的使用和内存泄露问题的.
它可以:
1 列出当前页面内所有dom节点的基本信息(html id style 等) 2 页面内所有dom节点的高级信息 (内存占用,数量,节点的引用) 3 可以查找出页面中的孤立节点 4 可以查找出页面中的循环引用 5 可以查找出页面中产生内存泄露的节点
更详细的帮助文档见:
http://home.orange.nl/jsrosman/sievehelp.htm
我下面只是简单介绍一下
请大家先下载附件里的 演示文件 和 sIEve 软件
运行后, 在上面的address栏内输入 要测试的页面地址 如 file:///D:/mydev/ie_mem/test_ie.html
出现下图:
(图)
[img] http://fins.iteye.com/upload/picture/pic/9572/3418653e-a0c3-3e50-95db-7f13c8774daa.jpg[/img]
下端是内存变化的曲线图 右上角是各种功能按钮
右下角是页面内的信息(很重要),该列表自动定时刷新. 5列信息依次是:
内存总体占用量(单位kb)
和上次列表自动刷新时相比,变化的量
当前的dom节点数目
产生内存泄露的节点数目
日志信息(节点发生异常时记录一些信息 不常用)
下面开始看一下他是如何使用的
1 ie下不好的移除节点的方式
点击测试页面的"_removeNode div_1"按钮
大家可以看到 div被从页面内移除, 但是看右面的信息列表里 "当前的dom节点数目"并没用变化
点击右上角的功能按钮: show in use.
这时候大家可以在弹出的窗口内 看到 id=div_1 的节点 是孤立状态 而没有被回收 (还有两个孤立节点 大家不用管)
(图)

2 ie下更好的移除节点的方式
关掉弹出的窗口, 点击 测试页面的"removeElement div_2"按钮, div_2被移除 而且"当前的dom节点数目"减少
查看show in use. 大家可以看到 div_2及其子节点已经被真的移除了.
上面两个试验演示了如何查看孤立节点, 同时说明了第二种移除节点的方法更有效.
3 循环
关掉弹出的窗口, 点击 测试页面的"createCycle div_3"按钮,
然后点击右上角的功能按钮: scan now. (旁边的那个自动检查cycle选项有问题 我这里选上后常常会报错)
然后再点show in use. 查看使用中的节点.
大家可以看到 div_3节点 形成了 Cycle ,同时看后面的outerHTML大致可以分析出循环的原因.
( style节点也会被当作 循环引用, 不知道是ie的问题还是这个软件的问题 ,反正大家没必要在意style)
(图)

4 内存泄露
关掉弹出的窗口, 点击 测试页面的"createMemLeak div_4"按钮.
之后页面会自动刷新. 大家可以在右边列表里看到 leaks的数量增加了
点击 show leaks 就可以看到内存泄露的点在哪里了
(图)

最后补充一下,在弹出的窗口里 还可以做查看节点的更多信息 (双击节点)
以上只是这个工具的大致用法
更详细的帮助文档请见:
http://home.orange.nl/jsrosman/sievehelp.htm
这个软件似乎很久没更新了 不知道大家还有什么 好的类似的工具推荐呢?
如果有 记得告诉我一下 谢谢了 先