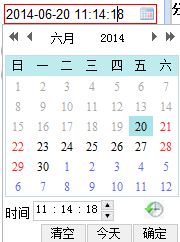
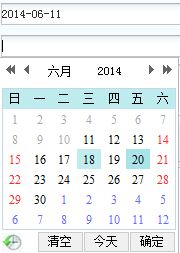
- jsp页面实现按时间段查询记录和快速查询
科技Ins
记录快速查询经验分享javascriptdatepicker
在jsp页面中怎样实现如上图所示的,通过时间选择框来查询某一段时间的业务记录呢,下面将我的一点小经验分享给大家。这里的时间选择框使用的是My97DatePicker的js插件,可以在其官网下载http://www.my97.net/,官网上也有相关的使用方法介绍。在这里,我们首先需要在在页面标签中引入使用的WdatePicker.js文件,然后在标签中插入两个标签,分别在每个中插入一个标签,如下
- WdatePicker日期控件与UEditor富文本编辑器
淡忘728
编辑器
WdatePicker日期控件My97日期控件下载&更新日志My97DatepickerDownload&Changelog代码中的生日使用插件用户管理varvResult=false;//用户帐号唯一性校验functiondoVerify(){varaccount=$("#account").val();//获取帐号if(account!=""){$.ajax({//校验url:"/nsfw/c
- jQuery常用插件整理(持续更新)
lianhy
JavaScriptjquery
表单日期bootstrap-datetimepickerlaydateMy97DatePickerMoment.jsrolldateDateTimePicker(基于JQuery)富文本CKEditor官网已支持自定义组件并下载打包好的插件summernoteUEditor下拉框select2支持检索bootstrap-selectjquery-cxselect多级联动下拉单选框/复选框iChec
- 第1.1章 easyui dataList动态加载
warrah
岁月会计云——前端开发岁月云——Web系统最佳实践easyui
datalist的可用地方比较少,早期很多系统使用datalist做员工多选,角色多选,从左边的数据,选到右边。但怎么用,还是可以灵活运行。比如上图排班使用。jsp比较简单,定义一个div就可以排班日期用的My97DatePicker,主要是因为easyui的日期有些弱,年月格式的没有。排班月份:先对dataList进行初始化,构建dom成datalistfunctioninitDateList(
- PHP+JavaScript+HTML实现注册界面表单及日历控件
Eastmount
PHP基础知识及网站开发PHPHTMLJavaScript日历控件注册界面
本文主要是介绍我做PHP网站时的一个HTML的简单静态界面,它的主要功能是用户注册界面,并且参照了网上的例子使用JavaScript判断和My97DatePicker的日历控件。界面效果如下图所示:同时插入数据库显示效果如下图所示:可以看到引用My97DatePicker的日历控件及判断效果如下图所示:其中注册界面register_student.html代码如下:functiondo_selec
- java OA办公自动化系统毕业设计
瞬间的醒悟
javamybatis开发语言
javaOA办公自动化系统,java项目,springboot项目。eclipse和idea都能打开运行。前端技术:Bootstrap,Jquery,My97DatePicker,kindeditor,freemarker后端技术:SpringBoot,JPA,Mybatis,pagehelper,fastjson主要功能有,用户管理,考勤管理,流程管理,公告管理,邮件管理,任务管理,日程管理,工
- .net日期控件使用
十四贝勒
asp.net日期控件
ASP.NET使用My97DatePicker日期控件首先要下载该控件的包,下载地址:My97DatePicker.rar_免费高速下载|百度网盘-分享无限制引用文件目录详情常规调用通过position属性,自定义弹出位置年月日时分秒inputtype="text"id="d241"οnfοcus="WdatePicker({dateFmt:'yyyy年MM月dd日HH时mm分ss秒'})"cla
- JS日期控件My97DatePicker基本用法
My97DatePicker是一款非常灵活好用的日期控件。使用非常简单。1、下载My97DatePicker组件包下载地址:https://www.jb51.net/jiaoben/18012.html2、在页面中引入该组件js文件:3、例子My97DatePicker日期控件使用My97DatePicker日期控件的使用基本用法:只能选择今天以前的日期:使用运算表达式只能选择20小时前至30小时
- My97DatePicker IE6使用问题
shenzhen_mydream
Javascript
1、“无法打开站点,已终止操作?”My97DatePickerjs日期控件做的确实很优秀,但在ie6上显示最会有大小的问题,首先是ie6本身的问题,ie6对css的中文注释并不是很支持.所以如果css文件中有中文注释,那么这部分的css将会失效。My97DatePicker里面唯一的两个css文件都是有中文注释的,所以引用这个日期控件.最好是把它的css文件中的中文注释给去掉.在frame框架中调
- 输入框自动补全
狼魂豹速
">订单数据查询css/searchbox.css">js/jquery-1.8.0.min.js">jsp/five/ipm/plugin/auto.js">jsp/five/ipm/plugin/auto.css">/js/My97DatePicker/WdatePicker.js">.auto_hidden{width:204px;border-top:1pxsolid#000;border
- my97datepicker日期控件使用方法
时代以诺
源码文件在微云网盘→我的电脑→D盘→第三方插件 my97datepicker官网:http://www.my97.net/dp/down.asp学习参考资料:http://www.my97.net/dp/demo/index.htm实例代码:引用javascript代码:从:到:
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
wintersweetzeng
js日期控件
本文属转载(希望对编程爱好者有所帮助)详情请访问官方网站http://www.my97.net/dp/index.asp一.简介1.简介目前的版本是:4.72.注意事项My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名My97DatePicker.htm是必须文件,不可删除各目录及文件的用途:WdatePicker.js配置文件,在调用的地方仅
- my97datepicker 开始结束时间
玩CS的程序员老赵
my97datepicker
"οnclick="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'#F{$dp.$D(\'endDate\')}',isShowClear:true})"readonly="readonly"/>"οnclick="WdatePicker({dateFmt:'yyyy-MM-dd',minDate:'#F{$dp.$D(\'startDate\')}',is
- My97DatePicker 显示时分秒且开始时间不能大于结束时间,结束时间不能小于开始时间
MNSmile
JAVAjava
1.首先到My97DatePicker官网下载zip文件,解压,可以看到有个WdatePicker.js文件(基本只需要下载这个就可以)2.引入js文件3.代码开始时间:结束时间:placeholder提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。(可有可无)oοnclick=“WdatePicker({maxDate:’#F{dp.dp.
- my97时间控件使用
程缘
技术my97使用选择两个时间之间的实现js
在项目开发过程中我们肯定会遇到关于时间输入的问题!在此我感觉my97挺好用特此写下此篇文章方便自己也方便别人说说使用方法吧!首先引入需要的js/js/my97/My97DatePicker/WdatePicker.js">在你需要使用的地方加入开始时间:结束时间:此时的两个时间结束时间是在开始时间之后的!红色意思是开始的最大时间是结束时间蓝色意思是结束的最小时间是开始时间
- My97DatePicker时间控件的使用
谁偷了我的昵称
前端
My97DatePicker是一款优秀的日期插件,它可以很方便地实现各种日期选择效果。1.先来最简单的配置方法:(1)下载WdatePicker.js(包括lang和skin文件夹)。(2)在html页面中导入WdatePicker.js。(3)在输入框input元素上(4)打开页面查看效果。2.只读,添加控制:开始日期要小于当前日期或小于截止日期;截止日期要大于开始日期小于当前日期起始日期:
- My97DatePicker与angular一起使用时改变了但是angular无法监测到变化解决方式
程序员的兔子
angular
第一种方式:第二种方式:利用angular自定义指令
- My97DatePicker与angular一起使用时,监测不到值的变化
前端小狮
angularjs
在input上添加onchange="",大部分浏览器可解决,但ie有部分版本还是不能监测,解决方式:
- angularjs中My97DatePicker无法通过$scope.ngModel获取值解决
Franciswmf
1、写一个angular自定义指令Directive(网上找的)/*my97DatePicker指令*/angular.module('activitiModeler').directive('datePicker',function(){return{restrict:'A',require:'ngModel',scope:{minDate:'@',},link:function(scope,e
- angularjs取到 My97DatePicker选中的值
Take_Dream
angular
提示:直接在页面调用不能取到input的值,需要封装成指令1、第一步引入My97DatePicker的插件,不要改变js/css/img目录结构2、第二步指令封装3、第三步4、第四步controller文件定义参数$scope.datas={};
- Angularjs的My97DatePicker扩展
麦栗
Angularjs
在angularjs中My97DatePicker构建后,用的ng-model在日期表单上无效针对这一问题,写了个简单的指令如下angular.module('app',[]).directive('datepicker',function(){return{restrict:'A',require:'?ngModel',scope:{},link:function(scope,element,a
- 日历控件My97DatePicker使用--onchange不生效
一枪尽骚丶魂
HTML/JS/CSS
这里先显示大家都可以看到的My97DatePicker的用法:WdatePicker日历控件使用方法(http://www.cnblogs.com/yuhanzhong/archive/2011/08/10/2133276.html)1.跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7跨无限
- html 素材表(模板、日期控件、对话框样式、 翻页 、框架)
千寻~
模板素材:素材火:http://www.sucaihuo.com/HTML5Tricks:http://www.html5tricks.com/日期控件:my97DatePicker:http://www.my97.net/对话框样式:(web弹窗/层)layer:http://layer.layui.com/翻页:layuilaypage:http://laypage.layui.com/分页c
- My97DatePicker,年份加周显示 YYYY-WW
三土贝卡哇伊
javascriptMy97DatePicker
直接上代码控件的样式是用的bootstrap风格的,这个可以不用管。今天收到需求要选择时间控件年份加周,并要求周的起始日为本周星期五,结束日为下周星期四,显示格式为:2019第12周本身想用boostrap风格的datepicker,后来看了官网api没找到该控件是否支持显示W周的,最后还是用了My97DatePicker查了api最后用到的关键配置elElement或Stringnull指定一个
- JavaScript_JavaEE__让 select标签 根据后台传入的数据选择默认值
高达一号
JavaScript应用
主要的javascript代码重要事项;1.javascript代码需要放置在select标签之后,否则不起作用2.后台的数据通过EL表达式获取重要片段:functionjsSelectItemByValue(objSelect,objItemText){for(vari=0;i完整的jsp页面修改用户信息/resources/js/My97DatePicker/WdatePicker.js">修
- My97DatePicker显示默认值(当前日期的前一天)
竖心旁的情
前端
1.网上找了很多没发现My97DatePicker可以直接显示默认值的方法(也许是我找的还不够多)。2.我的方法//引入相关的js和jq.....开始日期结束日期//js代码:$(function(){setdate();});//日期框添加默认值functionsetdate(){varsd=newDate();sd.setDate(sd.getDate()-1);varsy=sd.getFul
- c# string转DateTime
qingkaqingka
c#
方法一:Convert.ToDateTime(string)string格式有要求,必须是yyyy-MM-ddhh:mm:ss和My97DatePicker配合使用会议时间:================================================方法二:Convert.ToDateTime(string,IFormatProvider)DateTimedt;DateTime
- ASP.NET日期控件
weixin_33912445
ASP.NET使用My97DatePicker日期控件首先要下载该控件的包,下载地址:http://pan.baidu.com/s/1Aa5gk引用文件目录详情常规调用通过position属性,自定义弹出位置年月日时分秒限制日期的范围是2006-09-10到2008-12-20限制日期的范围是2008-3-811:30:00到2008-3-1020:59:30你可以通过系统给出的动态变量,如%y(
- My97DatePicker
激情奋斗
javaweb
到
- Angular6 + My97DatePicker时间选择器实现数据双向绑定
前端毒脚show
Angular6+My97DatePicker时间选择器实现数据双向绑定在angular6中使用MyDatePicker97的时候直接使用ngModel或者form表单的formControlName不能直接获取到值;此时必须进行数据绑定,这里采用的是指令的形式将数据绑定到ngModel或者formControlName上话不多说,直接干!!!首先定义一个ts文件,名字叫input-date.di
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发