1、使用combobox时,它有一个hiddenName的属性,专门用于提交combobox中value的值.
现假设某combobox的Id为comboId,hiddenName属性的值为hiddenValue,
那么,使用Ext.get('comboId').dom.value方法获取的是combobox中选中项的文本text值,
而使用Ext.get('hiddenValue').dom.value获取的才是combobox中需要提交的value的值。
2、 出现这种情况,赋值给id时在combo中也显示的是id的值,不能将name值显示出来。
出现这种情况,赋值给id时在combo中也显示的是id的值,不能将name值显示出来。
使用combobox时它的store从后台加载,但这时同时使用setValue('id')时显示出id值,如下面代码
var zsjgStore = new Ext.data.JsonStore({
fields:zsjgrecord
})
dmzsjgController.getLoginUserCodes(function(data){
if(data!=null){
zsjgStore.loadData(data);
}
})
{ xtype:'label',
text:'选择征收机构:',
style:'color:red;'},
{
xtype : 'combo',
labelSeparator : '',
width : 120,
store : zsjgStore,
typeAhead : true,
editable : false,
triggerAction : 'all',
mode : 'local',
anchor : '96%',
minWidth : 60,
lazyInit : false,
lazyRender : false,
id : 'zsjg',
//name : 'zsjg',
valueField : 'code',
displayField : 'name'
}
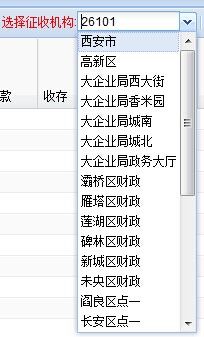
Ext.getCmp('zsjg').setValue("26101");
/**
store: [ [ '西安市', '26101' ],[ '高新区', '26101980010' ]]
**/
用以上代码在combobox中显示的是26101,而不是西安市,如果想要让它显示成西安市就需要改造成下面的代码:
var zsjgStore = new Ext.data.JsonStore({
fields:zsjgrecord
})
dmzsjgController.getLoginUserCodes(function(data){
if(data!=null){
zsjgStore.loadData(data);
Ext.getCmp('zsjg').setValue("26101");
}
})
{ xtype:'label',
text:'选择征收机构:',
style:'color:red;'},
{
xtype : 'combo',
labelSeparator : '',
width : 120,
store : zsjgStore,
typeAhead : true,
editable : false,
triggerAction : 'all',
mode : 'local',
anchor : '96%',
minWidth : 60,
lazyInit : false,
lazyRender : false,
id : 'zsjg',
//name : 'zsjg',
valueField : 'code',
displayField : 'name'
}
/**
store: [ [ '西安市', '26101' ],[ '高新区', '26101980010' ]]
**/
将赋值写在调用内,出现这样的原因是因为出现异步调用的情况发生,因为js在执行到赋值时store还没有返回到值进行赋值。