jqGrid+jsp 表格分页
jqGrid+jsp 表格分页
最近由于项目需求要用到jqGrid表格分页,网上看了一下确实是一个很漂亮也功能很全的插件,但是由于网上相关资料很少,文档都是英文,也只有PHP的例子,JSP的例子可以说是完全找不到,最后只得自己琢磨,再参考了下官网的示例,终于是初步弄明白了她的用法。在这里写一篇简单的教程,希望对与我有同样需求的人有所帮助,这是我第一次发贴,请大家多多指教~~
首先,配置环境
我使用的是jqGrid-3.4.3版本,下载后目录结构如图

根据自己的目录结构,把js文件夹、jquery.jqGrid.js和jquery.js文件放到工程js目录下,themes\basic目录下的grid.css放到css目录下,themes\basic目录下的images目录放到image目录下,themes目录下其它文件暂时用不到。由于我们修改了目录结构,因此也要修改相关文件。
首先是grid.css文件,这里面要引用图片,可使用Eclipse查找替换功能将images全部替换成../image/images即可,还有jquery.jqGrid.js,将pathtojsfiles改为js/js/,因为jqGrid是通过jquery.jqGrid.js查找加载其它JS文件,所以要将它改为JS存放路径,而且在该文件modules的include参数可以设置加载指定文件(true为加载,false为不加载),如果只是简单表格,只要将前两个设置为true就够了。
接下来在页面中导入以下几个文件:
<script type="text/javascript" src="js/jquery.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/grid.css" />
<script type="text/javascript" src="js/jquery.jqGrid.js"></script>
然后我们来测试一下环境
页面中写入以下代码:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list4").jqGrid({
datatype: "local", //数据来源,本地数据
height: 250,
colNames:['编号','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'invdate',index:'invdate', width:90, sorttype:"date"},
{name:'name',index:'name', width:100},
{name:'amount',index:'amount', width:80, align:"right",sorttype:"float"},
{name:'tax',index:'tax', width:80, align:"right",sorttype:"float"},
{name:'total',index:'total', width:80,align:"right",sorttype:"float"},
{name:'note',index:'note', width:150, sortable:false}
],
imgpath: 'image/images', //图片存放路径
multiselect: false,
caption: "jqGrid表格测试"
});
var mydata = [
{id:"1",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"2",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"3",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"4",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"5",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"6",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"7",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}
];
for(var i=0;i<=mydata.length;i++)
jQuery("#list4").addRowData(i+1,mydata[i]);
});
</script>
<body>
<table id="list4" class="scroll" cellpadding="0" cellspacing="0"></table>
</body>
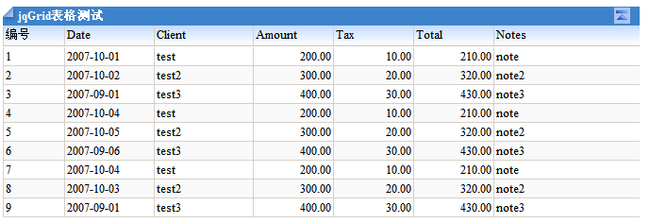
然后运行,如果显示以下页面,说明我们的环境就配置成功了

然后,由于我们要用到分页与后台进行交互,所以后台代码是必不可少的,我在项目中用的是Struts2+Spring+Hibernate,SSH环境的配置就略过不提,反正后台都是大同小异,而且为简化这个例子,也没有与数据库进行交互,以下是Action中的代码:
public String jqgridTest(){
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
String page = request.getParameter("page"); //取得当前页数
String rows = request.getParameter("rows"); //取得每页显示行数
int totalRecord = 80; //总记录数(应根据数据库取得,在此只是模拟)
int totalPage = totalRecord%Integer.parseInt(rows) == 0 ?
totalRecord/Integer.parseInt(rows) : totalRecord/Integer.parseInt(rows)+1; //计算总页数
try {
int index = (Integer.parseInt(page)-1)*Integer.parseInt(rows); //开始记录数
int pageSize = Integer.parseInt(rows);
//以下模拟构造JSON数据对象
String json = "{total: "+totalPage+", page: "+page+", records: "+totalRecord+", rows: [";
for (int i = index; i < pageSize + index && i<totalRecord; i++) {
json += "{cell:['ID "+i+"','NAME "+i+"','PHONE "+i+"']}";
if (i != pageSize + index - 1 && i != totalRecord - 1) {
json += ",";
}
}
json += "]}";
//System.out.println(json);
response.getWriter().write(json); //将JSON数据返回页面
} catch (Exception ex) {
}
return null;
}
在后台只要将JSON格式数据返回就行,可以从数据库取得数据再构造成如上JSON格式就OK了
最后,再来修改页面代码
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#myTab").jqGrid({
datatype: "json", //将这里改为使用JSON数据
url:'qxgl_jqgridTest.action', //这是Action的请求地址
mtype: 'POST',
height: 250,
width: 400,
colNames:['编号','姓名', '电话'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'name',index:'name', width:90},
{name:'phone',index:'phone', width:100}
],
pager: 'pager', //分页工具栏
imgpath: 'image/jqgrid', //图片路径
rowNum:10, //每页显示记录数
viewrecords: true, //是否显示行数
rowList:[10,20,30], //可调整每页显示的记录数
multiselect: false, //是否支持多选
caption: "jqGrid表格测试"
});
});
</script>
<body>
<table id="myTab" class="scroll" cellpadding="0" cellspacing="0"></table>
<div id="pager" class="scroll"></div>
</body>
再次运行,将会得到以下效果

好了,我们的jqGrid表格分页就大功告成啦,本人是每一次接触jqGrid,写下了自己的理解,如果有哪些不对的地方也希望大家多多指教,呵呵