仿百度智能搜索提示的实现
在百度搜索中,我们在输入框中键入关键字,搜索引擎会自动在输入框的下方,以列表的形式将匹配的关键词展现出来,供用户选择,这样的实现大大提高了用户的体验,本文就带领大家一步步去实现这样的效果。
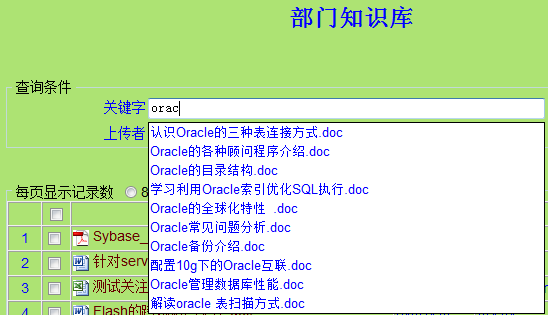
先看一下完成后的效果:
一、首先创建一个JSP页面,内部包含一个查询输入框,并在输入框的正下方创建一个<div>,用于智能提示信息列表的展现。
| <tr> <td nowrap="nowrap">关键字</td> <td><input type="text" id="title" name="title" value="" size="55" onkeyup="sendRequest()" onclick="hiddenSuggest()" > </td> </tr> <tr><td></td> <td><div id="suggest" style="display:none;width:100%" ></div> </td> </tr> |
在title文本查询输入框上注册onkeyup和onclick事件,当键盘的按键按下时,执行sendRequest()函数,该函数主要负责向服务器端发送请求,并将服务器端返回的数据在文本框下方的div中展现。当在文本框中执行鼠标单击时,则执行hiddenSuggest()函数,使div隐藏。
二、创建js文件,并将js文件引入到第一步创建的JSP文件中。
|
//发送ajax请求,并将服务器端返回的数据在suggest DIV中展现。 function sendRequest() { clearSuggest();//清除智能提示列表suggest DIV中的所有元素 //取得查询输入框中的数据 var info = trim(document.getElementById('title').value); //校验查询输入框中的数据是否为空,如果为空,则不再往服务器端发送请求。 if(info==""){ hiddenSuggest(); return; } //获取XMLHttpRequest对象,用于和服务器端交互。 var req = getXmlHttpObject(); //请求的url,将查询文本框中的数据发送到服务器端执行查询。 var url = "knowdo.do?method=suggest&info="+info; req.onreadystatechange = function() { if (req.readyState == 4) { if (req.status == 200) { //解析服务器端返回的XML格式的数据,并将解析出来的数据放到智能提示DIV中。 var tips = req.responseXML.getElementsByTagName("res"); if(tips.length!=0){ for(var i=0;i<tips.length;i++){ //解析每一个node节点中的value值,并将该value放到一个新的DIV中,并为该DIV设置一些事件:当鼠标滑过该DIV时,该DIV在高亮显示;当鼠标点击该DIV时,则将该DIV中的value值设置到查询文本框title中。 var title=tips[i].firstChild.nodeValue; var sDiv = "<div class='out' onmouseover='mover(this);' onmouseout='mout(this);' onclick='setSuggest(this)'>"+title+"</div>"; //将服务器端所有的返回值value,及相匹配的DIV,全部放到智能提示列表DIV中。 document.getElementById('suggest').innerHTML+=sDiv; } displaySuggest();//设置智能提示列表可见 }else{ hiddenSuggest();//设置智能提示列表不可见 } } } }; req.open("POST", url, true); req.send(null); } //点击某个value值时,将该value值设置到查询文本框中。 function setSuggest(para){ document.getElementById('title').value=para.firstChild.nodeValue; hiddenSuggest(); }
//设置智能提示列表不可见 function hiddenSuggest(){ document.getElementById('suggest').style.display="none"; } //清除suggest DIV中的所有元素 function clearSuggest(){ document.getElementById('suggest').innerHTML=""; } //鼠标滑过某个value值时,设置当前value值所在DIV高亮显示。 function mover(para){ para.className="over"; } //鼠标离开某个value值时,设置当前value值所在DIV恢复初始显示样式。 function mout(para){ para.className="out"; } //设置智能提示列表可见 function displaySuggest(){ document.getElementById('suggest').style.display="block"; } //获取XMLHttpRequest对象,用于和服务器端交互。 function getXmlHttpObject() { var xmlHttp = null; try { // Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } } return xmlHttp; } |
三、交互层Java代码,详细信息参加代码注释。
|
//接收客户端传递过来的数据,然后调用Dao层执行数据库查询操作, //并将查询结果以XML格式的数据样式返回给客户端。 private String suggest(HttpServletRequest request,HttpServletResponse response) { //接收客户端传递过来的数据 String title = request.getParameter("info"); //为确保数据的及时刷新,此处进行清除浏览器缓存操作 response.setContentType("text/xml"); response.setHeader("Cache-Control", "no-store"); response.setHeader("Pragma","no-cache"); response.setDateHeader("Expires",0);
try { PrintWriter out = response.getWriter(); out.write("<?xml version=\"1.0\" encoding=\"GBK\"?>"); out.write("<response>");
//调用Dao层接口,执行数据库查询操作。 List<String> list = knowDao.suggest(title); //将查询出的所有匹配的记录,以标准的XML文件的格式发送到客户端。 for(int i=0;i<list.size();i++){ out.write("<res>"); out.write(list.get(i)); out.write("</res>"); } out.write("</response>"); out.flush(); out.close(); } catch (IOException e) { log.error("出错了-"+e); } return null; } |
四、Dao层Java代码,详细信息参加代码注释。
|
//按照指定条件,执行数据库查询操作,并将查询结果以List列表的形式返回。 public List<String> suggest(String title) { Connection conn=pool.getConnection(); List<String> list = new ArrayList<String>(); StringBuffer sql = new StringBuffer(); //组装查询SQL语句,按照关键字进行模糊查询,并最多返回前十条记录。 sql.append("select top 10 blob_name from t_know where 1=1 "); if(!"".equals(title)&&title!=null){ sql.append(" and title like '%"); sql.append(title); sql.append("%'"); } //按照指定字段进行排序 sql.append(" order by last_update_time desc"); try { ps = conn.prepareStatement(sql.toString()); rs = ps.executeQuery(); //将查询结果集中的数据放入List中。 while(rs.next()){ list.add(rs.getString("blob_name")); } }catch (Exception e) { log.error(Tool.getStackTrace(e)); log.error(sql); }finally{ Tool.closeConnection(rs, ps, conn); //关闭连接 } return list; //返回查询结果。 } |
到此,一个仿百度智能搜索提示的开发就算完成了,实际效果就是开篇的看到的。