以短链服务为例,探讨免AppKey、免认证、Ajax跨域调用新浪微博API
新浪微博的API官方提供了很多种调用方式,支持编程的,归根结底就是两种:
1.基于Oauth协议,使用Open API。(http://open.weibo.com/wiki/%E6%8E%88%E6%9D%83%E6%9C%BA%E5%88%B6%E8%AF%B4%E6%98%8E)
2.使用Weibo JS-SDK(http://open.weibo.com/sdk/js )。
官方的方式总是显得很麻烦。我们来探讨一下,能不能通过非官方的方法,免AppKey、免认证、Ajax跨域调用新浪微博API呢?
Web 2.0时代,短链服务非常流行。新浪的短链服务域名是t.cn,这个域名实在是非常短,没办法更短了。
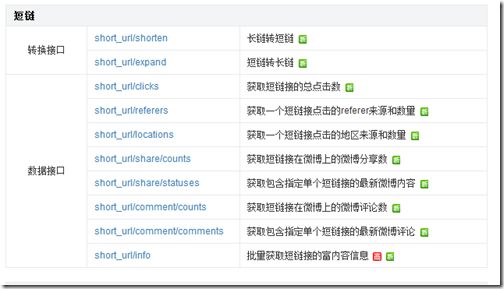
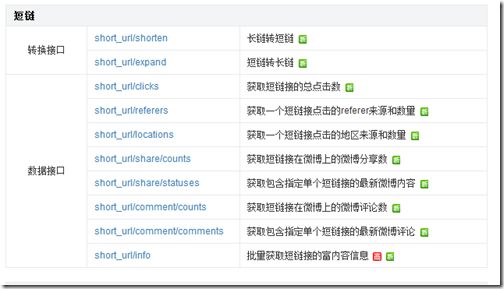
打开新浪微博API的官方文档,关于短链服务是这样的描述的:

以上列举的方法调用都大同小异。我们再以第一个方法short_url/shorten为例。打开详细说明:http://open.weibo.com/wiki/2/short_url/shorten

我们来分析一下这一段说明:
1.是否需要登录:否。这很关键,既然不需要登录,我们的“免认证”就好发挥了。
2.频次限制:是。这也很关键,这意味着如果我们按照官方的方式,调用次数将非常受限。
3.支持格式:JSON。其实根据实验,新浪微博不仅支持JSON,还支持JSONP,只是文档没告诉我们罢了。这也很关键。因为有了JSONP,就意味着可以方便的跨域了。
4.URL:https://api.weibo.com/2/short_url/shorten.json 。其实这也是骗人的。HTTPS必定会影响速度。经过实验,直接把HTTPS改为HTTP,仍然是OK的。
接下来逐个攻破难点。
一,使用JQuery+JSONP跨域。
参考文档:http://baike.baidu.com/view/2131174.htm
Jquery对JSONP非常友好,只需要在AJAX调用时指明dataType : jsonp就可以了。
二,频次限制问题。
既然不需要登录,频次限制问题就可以绕过。因为AppKey本身是半公开的。我们可以很轻松地Google到一大堆牛逼应用的Appkey。
例如 :
以上列举的这些AppKey,都是来自于一些用户量非常多的手机应用,它们的频次限制非常宽松的,几乎可以理解为“不限制”。为了解决频次限制问题,我们用它们的Appkey就可以了。
另外:新浪微博API的频次限制是有两个维度的,服务IP维度和用户IP维度。http://open.weibo.com/wiki/Rate-limiting 。这一点与本文无关,因为Javascript在客户端运行。但如果您想对本文提到的方法进行改装,使用C#或其他高级语言在服务器端进行调用的话,就要注意服务器IP维度了。
三、简单的实验一下。
您现在可以直接在浏览器中访问这个地址:
http://api.weibo.com/2/short_url/shorten.json?source=2849184197&url_long=http://www.cnblogs.com
浏览器中将显示
注意我们使用的是http而非https,不需要使用https,上文已经提到了。
四、最终代码示例
最终代码的示例参考这里http://haotaoqu.com/item-45.html
这个示例将一个又臭又长的淘宝客URL地址转换为了新浪短地址。

1.基于Oauth协议,使用Open API。(http://open.weibo.com/wiki/%E6%8E%88%E6%9D%83%E6%9C%BA%E5%88%B6%E8%AF%B4%E6%98%8E)
2.使用Weibo JS-SDK(http://open.weibo.com/sdk/js )。
官方的方式总是显得很麻烦。我们来探讨一下,能不能通过非官方的方法,免AppKey、免认证、Ajax跨域调用新浪微博API呢?
Web 2.0时代,短链服务非常流行。新浪的短链服务域名是t.cn,这个域名实在是非常短,没办法更短了。
打开新浪微博API的官方文档,关于短链服务是这样的描述的:

以上列举的方法调用都大同小异。我们再以第一个方法short_url/shorten为例。打开详细说明:http://open.weibo.com/wiki/2/short_url/shorten

我们来分析一下这一段说明:
1.是否需要登录:否。这很关键,既然不需要登录,我们的“免认证”就好发挥了。
2.频次限制:是。这也很关键,这意味着如果我们按照官方的方式,调用次数将非常受限。
3.支持格式:JSON。其实根据实验,新浪微博不仅支持JSON,还支持JSONP,只是文档没告诉我们罢了。这也很关键。因为有了JSONP,就意味着可以方便的跨域了。
4.URL:https://api.weibo.com/2/short_url/shorten.json 。其实这也是骗人的。HTTPS必定会影响速度。经过实验,直接把HTTPS改为HTTP,仍然是OK的。
接下来逐个攻破难点。
一,使用JQuery+JSONP跨域。
参考文档:http://baike.baidu.com/view/2131174.htm
Jquery对JSONP非常友好,只需要在AJAX调用时指明dataType : jsonp就可以了。
二,频次限制问题。
既然不需要登录,频次限制问题就可以绕过。因为AppKey本身是半公开的。我们可以很轻松地Google到一大堆牛逼应用的Appkey。
例如 :
iphone新浪微博客户端 App Key:5786724301 iPad新浪客户端App Key:2849184197 Google.Nexus浪客户端App Key:1206405345 周博通微博管家App Key:202088835 Weico App Key:211160679
以上列举的这些AppKey,都是来自于一些用户量非常多的手机应用,它们的频次限制非常宽松的,几乎可以理解为“不限制”。为了解决频次限制问题,我们用它们的Appkey就可以了。
另外:新浪微博API的频次限制是有两个维度的,服务IP维度和用户IP维度。http://open.weibo.com/wiki/Rate-limiting 。这一点与本文无关,因为Javascript在客户端运行。但如果您想对本文提到的方法进行改装,使用C#或其他高级语言在服务器端进行调用的话,就要注意服务器IP维度了。
三、简单的实验一下。
您现在可以直接在浏览器中访问这个地址:
http://api.weibo.com/2/short_url/shorten.json?source=2849184197&url_long=http://www.cnblogs.com
浏览器中将显示
{"urls":[
{"result":true,"url_short":"http://t.cn/h5FGy","url_long":"http://www.cnblogs.com","type":0}
]}通过访问上述的地址,您已经得到了http://www.cnblogs.com的段地址:http://t.cn/h5FGy
注意我们使用的是http而非https,不需要使用https,上文已经提到了。
四、最终代码示例
最终代码的示例参考这里http://haotaoqu.com/item-45.html
这个示例将一个又臭又长的淘宝客URL地址转换为了新浪短地址。

<script type="text/javascript">
$(document).ready(function(){
var j=$("#urlText");
var i=$("#goumai");
$.ajax({
//使用iPad新浪微博客户端的Appkey
url: 'http://api.weibo.com/2/short_url/shorten.json?source=2849184197&url_long='+i[0].href,
type: "GET",
dataType: "jsonp", //使用JSONP方法进行AJAX
cache: false,
success: function (data) {
j.val ( data.data.urls[0].url_short); //处理返回数据,显示到网页上
});
}});
});
</script>