本文共四部分:官网 | 基本使用|遇到的问题|属性表
一:官方网站:[http://www.datatables.net/]
二:基本使用:[http://www.guoxk.com/node/jquery-datatables]
1、DataTables的默认配置
$(document).ready(function() {
$('#example').dataTable();
} );
示例:http://www.guoxk.com/html/DataTables/Zero-configuration.html
2、DataTables的一些基础属性配置
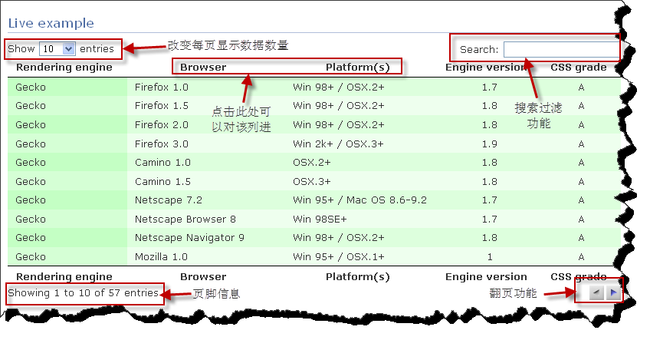
"bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
"bAutoWidth": true//自动宽度
示例:http://www.guoxk.com/html/DataTables/Feature-enablement.html
3、数据排序
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
从第0列开始,以第4列倒序排列
示例:http://www.guoxk.com/html/DataTables/Sorting-data.html
4、多列排序
示例:http://www.guoxk.com/html/DataTables/Multi-column-sorting.html
5、隐藏某些列
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
示例:http://www.guoxk.com/html/DataTables/Hidden-columns.html
6、改变页面上元素的位置
$(document).ready(function() {
$('#example').dataTable( {
"sDom": '<"top"fli>rt<"bottom"p><"clear">'
} );
} );
//l- 每页显示数量
//f - 过滤输入
//t - 表单Table
//i - 信息
//p - 翻页
//r - pRocessing
//< and > - div elements
//<"class" and > - div with a class
//Examples: <"wrapper"flipt>, <lf<t>ip>
示例:http://www.guoxk.com/html/DataTables/DOM-positioning.html
7、状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容。
$(document).ready(function() {
$('#example').dataTable( {
"bStateSave": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/State-saving.html
8、显示数字的翻页样式
$(document).ready(function() {
$('#example').dataTable( {
"sPaginationType": "full_numbers"
} );
} );
示例:http://www.guoxk.com/html/DataTables/Alternative-pagination-styles.html
9、水平限制宽度
$(document).ready(function() {
$('#example').dataTable( {
"sScrollX": "100%",
"sScrollXInner": "110%",
"bScrollCollapse": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/Horizontal.html
10、垂直限制高度
示例:http://www.guoxk.com/html/DataTables/Vertical.html
11、水平和垂直两个方向共同限制
示例:http://www.guoxk.com/html/DataTables/HorizontalVerticalBoth.html
12、改变语言
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} );
示例:http://www.guoxk.com/html/DataTables/Change-language-information.html
13、click事件
示例:http://www.guoxk.com/html/DataTables/event-click.html
14/配合使用tooltip插件
示例:http://www.guoxk.com/html/DataTables/tooltip.html
15、定义每页显示数据数量
$(document).ready(function() {
$('#example').dataTable( {
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
示例:http://www.guoxk.com/html/DataTables/length_menu.html
16、row callback
示例:http://www.guoxk.com/html/DataTables/RowCallback.html
最后一列的值如果为“A”则加粗显示
17、排序控制
$(document).ready(function() {
$('#example').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ ] },
{ "asSorting": [ ] }
]
} );
} );
示例:http://www.guoxk.com/html/DataTables/sort.html
说明:第一列点击按默认情况排序,第二列点击已顺序排列,第三列点击一次倒序,二三次顺序,第四五列点击不实现排序
18、从配置文件中读取语言包
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sUrl": "cn.txt"
}
} );
} );
19、是用ajax源
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"sAjaxSource": './arrays.txt'
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax.html
20、使用ajax,在服务器端整理数据
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sPaginationType": "full_numbers","sAjaxSource": "./server_processing.php",
/*如果加上下面这段内容,则使用post方式传递数据
"fnServerData": function ( sSource, aoData, fnCallback ) {
$.ajax( {
"dataType": 'json',
"type": "POST",
"url": sSource,
"data": aoData,
"success": fnCallback
} );
}*/
"oLanguage": {
"sUrl": "cn.txt"
},
"aoColumns": [
{ "sName": "platform" },
{ "sName": "version" },
{ "sName": "engine" },
{ "sName": "browser" },
{ "sName": "grade" }
]//$_GET['sColumns']将接收到aoColumns传递数据
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax-serverSide.html
21、为每行加载id和class
服务器端返回数据的格式:
{
"DT_RowId": "row_8",
"DT_RowClass": "gradeA",
"0": "Gecko",
"1": "Firefox 1.5",
"2": "Win 98+ / OSX.2+",
"3": "1.8",
"4": "A"
},
示例:http://www.guoxk.com/html/DataTables/add_id_class.html
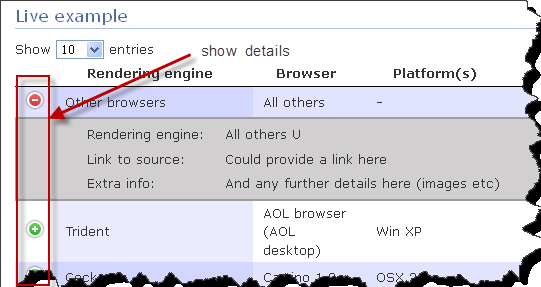
22、为每行显示细节,点击行开头的“+”号展开细节显示
示例:http://www.guoxk.com/html/DataTables/with-row-information.html
23、选择多行
示例:http://www.guoxk.com/html/DataTables/selectRows.html
22、集成jQuery插件jEditable
示例:http://www.guoxk.com/html/DataTables/jEditable-integration.html
示例打包下载:http://www.guoxk.com/html/DataTables/DataTables.rar
三、遇到的问题
3.1“Cannot reinitialise DataTable.
To retrieve the DataTables object for this table, pass no arguments or see the docs for bRetrieve and bDestroy ”
解决办法:http://blog.csdn.net/mickey_miki/article/details/8239185
3.2 排序时指定某列不可排序
- $(".datatable").dataTable( {
- "aoColumnDefs": [ { "bSortable": false, "aTargets": [ 0 ] }]
- });
注意: "bSort": true, //排序功能 要注释掉
3.3 确定选择每页展示个数列表和默认每页展示个数设置
- "aLengthMenu": [[4, 10, 20, -1], [4, 10, 20, "所有"]],
- "iDisplayLength":4
四、属性表
| 属性名称 |
取值局限 |
申明 |
| bAutoWidth |
true or false, default true |
是否主动策画表格各列宽度 |
| bDeferRender |
true or false, default false |
用于衬着的一个参数 |
| bFilter |
true or false, default true |
开关,是否启用客户端过滤功能 |
| bInfo |
true or false, default true |
开关,是否显示表格的一些信息 |
| bJQueryUI |
true or false, default false |
是否应用jquery ui themeroller的风格 |
| bLengthChange |
true or false, default true |
开关,是否显示一个每页长度的选择条(须要分页器支撑) |
| bPaginate |
true or false, default true |
开关,是否显示(应用)分页器 |
| bProcessing |
true or false, defualt false |
开关,以指定当正在处理惩罚数据的时辰,是否显示“正在处理惩罚”这个提示信息 |
| bScrollInfinite |
true or false, default false |
开关,以指定是否无穷迁移转变(与sScrollY共同应用),在大数据量的时辰很有效。当这个标记为true的时辰,分页器就默认封闭 |
| bSort |
true or false, default true |
开关,是否让各列具有按列排序功能 |
| bSortClasses |
true or false, default true |
开关,指定当当前列在排序时,是否增长classes ""sorting_1"", ""sorting_2"" and ""sorting_3"",打开后,在处理惩罚大数据时,机能有所丧失 |
| bStateSave |
true or false, default false |
开关,是否打开客户端状况记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或从头打开浏览器,之前的状况都是保存下来的 |
| sScrollX |
""disabled"" or? ""100%""?类似的字符串 |
是否开启程度迁移转变,以及指定迁移转变区域大小 |
| sScrollY |
""disabled"" or ""200px""?类似的字符串 |
是否开启垂直迁移转变,以及指定迁移转变区域大小 |
| -- |
-- |
-- |
| 选项 |
? |
? |
| aaSorting |
array array[int,string],如[], [[0,""asc""], [0,""desc""]] |
指定按多列数据排序的根据 |
| aaSortingFixed |
同上 |
同上。独一不合点是不克不及被用户的自定义设备冲突 |
| aLengthMenu |
default [10, 25, 50, 100],可认为一维数组,也可为二维数组,比如:[[10, 25, 50, -1], [10, 25, 50, "All"]] |
这个为选择每页的条目数,当应用一个二维数组时,二维层面只能有两个元素,第一个为显示每页条目数的选项,第二个是关于这些选项的申明 |
| aoSearchCols |
default null,?类似:[null, {"sSearch": "My filter"}, null,{"sSearch": "^[0-9]", "bEscapeRegex": false}] |
给每个列零丁定义其初始化搜刮列表特点(这一块还没搞懂) |
| asStripClasses |
default [""odd"", ""even""],?比如[""strip1"", ""strip2"", ""strip3""] |
指定要被应用到各行的class风格,会主动轮回 |
| bDestroy |
true or false, default false |
用于当要在同一个元素上履行新的dataTable绑按时,将之前的那个数据对象清除掉,换以新的对象设置 |
| bRetrieve |
true or false, default false |
用于指明当履行dataTable绑按时,是否返回DataTable对象 |
| bScrollCollapse |
true or false, default false |
指定恰当的时辰缩起迁移转变视图 |
| bSortCellsTop |
true or false, default false |
(未知的东东) |
| iCookieDuration |
整数,默认7200,单位为秒 |
指定用于存储客户端信息到cookie中的时候长度,跨越这个时候后,主动过期 |
| iDeferLoading |
整数,默认为null |
延迟加载,它的参数为要加载条目标数量,凡是与bServerSide,sAjaxSource等共同应用 |
| iDisplayLength |
整数,默认为10 |
用于指定一屏显示的条数,需开启分页器 |
| iDisplayStart |
整数,默认为0 |
用于指定从哪一条数据开端显示到表格中去 |
| iScrollLoadGap |
整数,默认为100 |
用于指定当DataTable设置为迁移转变时,最多可以一屏显示几许条数据 |
| oSearch |
默认{ "sSearch": "", "bRegex": false, "bSmart": true } |
又是初始时指定搜刮参数相干的,有点错杂,没搞懂今朝 |
| sAjaxDataProp |
字符串,default ""aaData"" |
指定当从办事端获取表格数据时,数据项应用的名字 |
| sAjaxSource |
URL字符串,default null |
指定要从哪个URL获取数据 |
| sCookiePrefix |
字符串,default ""SpryMedia_DataTables_"" |
当打开状况存储特点后,用于指定存储在cookies中的字符串的前缀名字 |
| sDom |
default lfrtip (when bJQueryUI is false) or <"H"lfr>t<"F"ip> (when bJQueryUI is true) |
这是用于定义DataTable布局的一个强大的属性,另开专门文档来补充申明吧 |
| sPaginationType |
""full_numbers"" or ""two_button"", default ""two_button"" |
用于指定分页器风格 |
| sScrollXInner |
string default ""disabled"" |
又是程度迁移转变相干的,没搞懂啥意思 |
本文来源于:http://blog.csdn.net/mickey_miki/article/details/8240477