Extjs复习笔记(十七)-- 给grid里面的内容分组
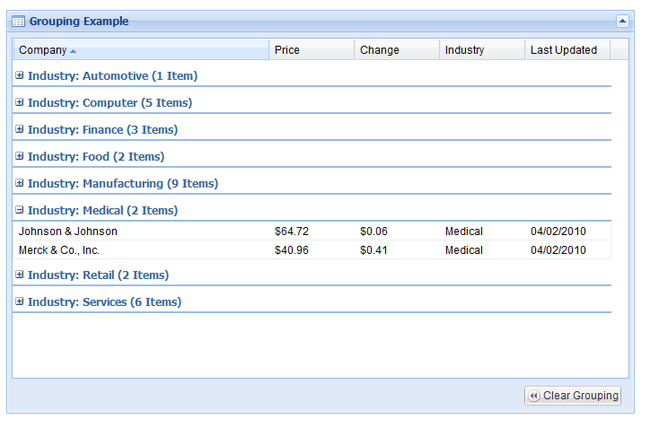
给grid里面的内容分组。
Ext.QuickTips.init(); //开启浮动汽泡提示功能
var xg = Ext.grid; //简化
// shared reader
var reader = new Ext.data.ArrayReader({}, [
{name: 'company'},
{name: 'price', type: 'float'},
{name: 'change', type: 'float'},
{name: 'pctChange', type: 'float'},
{name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'},
{name: 'industry'},
{name: 'desc'}
]);
var store = new Ext.data.GroupingStore({ //记住下面的定义格式
reader: reader,
data: xg.dummyData, //下面定义的数据
sortInfo:{field: 'company', direction: "ASC"},
groupField:'industry' //看一下最下面给的Array数据就可以知道,这边的industry就是最后一列,用来划分类别(组)
});
var grid = new xg.GridPanel({
store: store,
columns: [
{id:'company',header: "Company", width: 60, sortable: true, dataIndex: 'company'},
{header: "Price", width: 20, sortable: true, renderer: Ext.util.Format.usMoney, dataIndex: 'price'},
{header: "Change", width: 20, sortable: true, dataIndex: 'change', renderer: Ext.util.Format.usMoney},
{header: "Industry", width: 20, sortable: true, dataIndex: 'industry'},
{header: "Last Updated", width: 20, sortable: true, renderer: Ext.util.Format.dateRenderer('m/d/Y'), dataIndex: 'lastChange'}
],
view: new Ext.grid.GroupingView({ //与GroupingStore对应
forceFit:true,
/*forceFi:Defaults to false. Specify true to have the column widths re-proportioned at all times. The initially configured width of each column will be adjusted to fit the grid width and prevent horizontal scrolling. If columns are later resized (manually or programmatically), the other columns in the grid will be resized to fit the grid width. */
groupTextTpl: '{text} ({[values.rs.length]} {[values.rs.length > 1 ? "Items" : "Item"]})'
}),
/*groupTextTpl:The template used to render the group header (defaults to '{text}'). This is used to format an object which contains the following properties:
group : String
The rendered value of the group field. By default this is the unchanged value of the group field. If a groupRenderer is specified, it is the result of a call to that function.
gvalue : Object
The raw value of the group field.
text : String
The configured header (as described in showGroupName) if showGroupName is true) plus the rendered group field value.
groupId : String
A unique, generated ID which is applied to the View Element which contains the group.
startRow : Number
The row index of the Record which caused group change.
rs : Array
Contains a single element: The Record providing the data for the row which caused group change.
cls : String
The generated class name string to apply to the group header Element.
style : String
The inline style rules to apply to the group header Element.
See Ext.XTemplate for information on how to format data using a template. Possible usage:
var grid = new Ext.grid.GridPanel({
...
view: new Ext.grid.GroupingView({
groupTextTpl: '{text} ({[values.rs.length]} {[values.rs.length > 1 ? "Items" : "Item"]})'
}),
});*/
frame:true,
width: 700,
height: 450,
collapsible: true, //最右上角那个三角号,点击 可收缩
animCollapse: false, //收缩时没有慢慢缩进去的效果,一般这个属性是不设置成false的,这里面只是展示一下有这个设置
title: 'Grouping Example',
iconCls: 'icon-grid',
fbar : ['->', {
text:'Clear Grouping',
iconCls: 'icon-clear-group',
handler : function(){
store.clearGrouping(); //GroupingStore自带的一个函数,可以清除分组状态
}
}],
renderTo: document.body //相当于Ext.get("body");
});
});
// Array data for the grids
Ext.grid.dummyData = [
['3m Co',71.72,0.02,0.03,'4/2 12:00am', 'Manufacturing'],
['Alcoa Inc',29.01,0.42,1.47,'4/1 12:00am', 'Manufacturing'],
['Altria Group Inc',83.81,0.28,0.34,'4/3 12:00am', 'Manufacturing'],
['American Express Company',52.55,0.01,0.02,'4/8 12:00am', 'Finance'],
['American International Group, Inc.',64.13,0.31,0.49,'4/1 12:00am', 'Services'],
['AT&T Inc.',31.61,-0.48,-1.54,'4/8 12:00am', 'Services'],
['Boeing Co.',75.43,0.53,0.71,'4/8 12:00am', 'Manufacturing'],
['Caterpillar Inc.',67.27,0.92,1.39,'4/1 12:00am', 'Services'],
['Citigroup, Inc.',49.37,0.02,0.04,'4/4 12:00am', 'Finance'],
['E.I. du Pont de Nemours and Company',40.48,0.51,1.28,'4/1 12:00am', 'Manufacturing'],
['Exxon Mobil Corp',68.1,-0.43,-0.64,'4/3 12:00am', 'Manufacturing'],
['General Electric Company',34.14,-0.08,-0.23,'4/3 12:00am', 'Manufacturing'],
['General Motors Corporation',30.27,1.09,3.74,'4/3 12:00am', 'Automotive'],
['Hewlett-Packard Co.',36.53,-0.03,-0.08,'4/3 12:00am', 'Computer'],
['Honeywell Intl Inc',38.77,0.05,0.13,'4/3 12:00am', 'Manufacturing'],
['Intel Corporation',19.88,0.31,1.58,'4/2 12:00am', 'Computer'],
['International Business Machines',81.41,0.44,0.54,'4/1 12:00am', 'Computer'],
['Johnson & Johnson',64.72,0.06,0.09,'4/2 12:00am', 'Medical'],
['JP Morgan & Chase & Co',45.73,0.07,0.15,'4/2 12:00am', 'Finance'],
['McDonald\'s Corporation',36.76,0.86,2.40,'4/2 12:00am', 'Food'],
['Merck & Co., Inc.',40.96,0.41,1.01,'4/2 12:00am', 'Medical'],
['Microsoft Corporation',25.84,0.14,0.54,'4/2 12:00am', 'Computer'],
['Pfizer Inc',27.96,0.4,1.45,'4/8 12:00am', 'Services', 'Medical'],
['The Coca-Cola Company',45.07,0.26,0.58,'4/1 12:00am', 'Food'],
['The Home Depot, Inc.',34.64,0.35,1.02,'4/8 12:00am', 'Retail'],
['The Procter & Gamble Company',61.91,0.01,0.02,'4/1 12:00am', 'Manufacturing'],
['United Technologies Corporation',63.26,0.55,0.88,'4/1 12:00am', 'Computer'],
['Verizon Communications',35.57,0.39,1.11,'4/3 12:00am', 'Services'],
['Wal-Mart Stores, Inc.',45.45,0.73,1.63,'4/3 12:00am', 'Retail'],
['Walt Disney Company (The) (Holding Company)',29.89,0.24,0.81,'4/1 12:00am', 'Services']
];