Flex学习的一点笔记
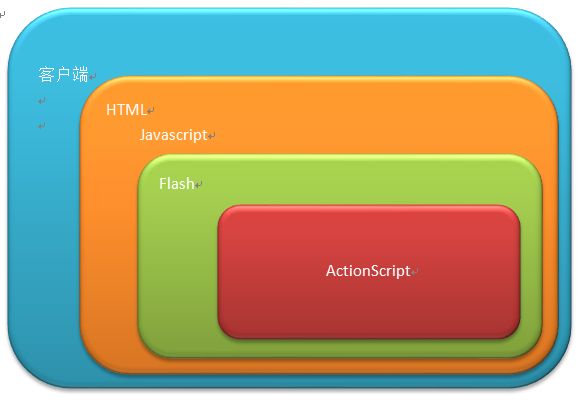
Flex应用程序在Flash player上运行。Flash player 分成四个层次:
1、媒体播放器
2、虚拟机 AVM
3、网络通讯层
4、平台基础层
LCDS是将RIA应用同企事业业务逻辑、J2EE、.Net等企事业应用结合在一起的服务器软件。该服务器软件需要部署在应用服务器上,如WebSphere、WebLogic、JBoss、Tomcat和JRun等。
Live Circle Data Service能做什么
1、提供RPC服务,即远程过程调用服务:基于HTTP或SOAP协议获取服务器端数据,或者基于AMF格式,通过调用远程对象获取数据和触发服务器端逻辑
2、提供数据管理能力:管理客户端和服务器端的数据同步、大规模数据的数据分布以及数据冲突等
3、提供消息服务:Web层客户端应用同服务端的消息发布和订阅,基于每个客户端的服务质量服务QOS、RTMP通道支持
4、提供支持离线应用的能力:例如离线数据缓存及本地消息队列等。
5、提供企业Flex应用集成所需的代理服务、Web层编译Flex应用能力、支持WSRP接口的门户部署、集群部署、支持Ajax的数据服务、实现Flex RIA应用和Ajax程序交互的Flex-Ajax Bridge、多种服务适配器、服务器端PDF生成等其他各种服务。
添加新的Flex SDK
下载代码为Gumbo的Flex4SDK
在Flex Builder中,为不同的项目指定各自不同的SDK
Preference--> Flex --> Installed Flex SDKs。然后在项目上右击,选择Flex Compiler在里面选择不同的SDK。
有时为了使用Flash Player的新特性,可以更换默认的playerglobal.swc。
在Flex Build Path里面更换,删旧加新
ctrl + O打开当前文件的outline,查看当前文件的大体结构。
ctrl + Shift + G 查找当前文件变量或方法的所有引用
ctrl + Shift + P 跳到代码块 “(”或“)”对应的括号处。
Subversion 是开放源代码、多用户版本控制系统。
安装 subversion服务器:
subversion-1.5.0.zip 解压
cmd进入bin
创建存储库:svnadmin create f:\svn_repository
设置访问权限:进入conf目录,编辑svnserve.conf文件,去掉anon-access=read、anon-access=write和password-db=passwd,###。编辑conf目录下的passwd文件,添加:
[users]
#harry = harryssecret
#sally = sallyssecret
mark = password
注意:在上面的两个 配置文件中都不能出现空格,否则运行时报错。
启动服务:cmd在bin中:svnserve --daemon --root f:\svn_repository
当然也可以将subversion设成系统服务:
sc create SVNSERVE binpath="bin里面的svnserve.exe一个人的一个人的具体路径 --service --root c:\svn_repository" displayname="Subversion Repository" depend= Tcpip
注意上面Tcpip前面的空格
help --> Software update--> find and install --> search for new features to install
Name:Subclipse
URL:http://subclipse.tigris.org/update
装完后 可以在window-->perspective-->other里找到SVN
事件机制:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"
creationComplete="init()">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
private function init():void{
btns.addEventListener(MouseEvent.CLICK,myEventHandler);
}
private function myEventHandler(event:Event):void{
if(event.target is Button){
lblTip.text = "当前红绿灯:" + Button(event.target).label;
}
}
]]>
</fx:Script>
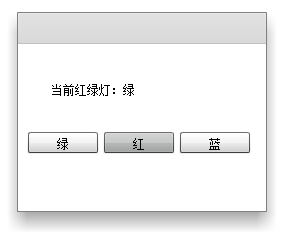
<s:Panel x="72" y="28" width="250" height="200">
<s:Label x="33" y="40" text="当前红绿灯:" id="lblTip"/>
<s:HGroup id="btns" x="10" y="88" width="228" height="52">
<s:Button label="绿" id="btnGreen"/>
<s:Button label="红" id="btnRed"/>
<s:Button label="蓝" id="btnBlue"/>
</s:HGroup>
</s:Panel>
</s:Application>
事件的捕获、目标、冒泡阶段,捕获阶段一般到发生事件对象的直接父对象上截止,执行函数一般是在冒泡阶段。
在红绿灯的示例中,如果要在捕获阶段执行函数,那么可以这么设置:
btns.addEventListener(MouseEvent.CLICK, myEventHandler,true);//一般默认是false;