Silverlight4.0(1) 之 第一个Silverlight程序
之前有点儿纠结,一直在vs08下学Silverlight2.0,前两天Down了一个vs2010然后把Silverlight也更新到了 4.0,突然不知道是该写2.0还是4.0了,后来狠了狠心,技术嘛~要与时俱进,所以从决定从第一篇随笔开始就直接介绍vs2010下的 silverlight4.0了
废话不多说开整!
首先稍微介绍一些Silverlight。Silverlight是微软开发的一个很NB的解决方案,这个在百度都能查到,我就不得瑟了,主要说说学它干什么。
1. Silverlight很NB,据说在未来几年内能替代Flash技术,并且可能成为Web开发的主流技术,所以想在Web编程界继续混下去的话,学学Silverlight还是很吃香的。
2. 第一条说过了,Silverlight的发展趋势很猛,所以几年后的Silverlight开发人员会很赚钱(因为是主流技术嘛),就凭这点大家也有必要学学这个东西,赚钱的事儿可是大事儿啊。
3. 打发无聊的程序员生活呗,众所周知,干程序员这行业,说忙的时候真TM忙,说闲的时候你玩儿游戏都能给你玩儿烦了,所以在闲的时候,与其利用游戏消磨时间,还不如学学Silverlight,毕竟前两点已经说的很明白了!
4. 还在想...
5. 等第四条想出来再想...
6. 。。。
实例: 第一个Silverlight程序
在开始做之前,大家需要准备两样东西,那就是一颗恒心和开发工具。
一颗恒心:自己摸着胸口大喊三声:我要学会Silverlight!
开发工具:
vs2010英文版(中文版还没出): http://download.microsoft.com/download/2/4/7/24733615-AA11-42E9-8883-E28CDCA88ED5/X16-42552VS2010UltimTrial1.iso
Silverlight4_Tools开发SDK:http://go.microsoft.com/fwlink/?LinkID=141284
Silverlight_4_Toolkit_April_2010控件包:http://silverlight.codeplex.com/releases/view/43528 (单击那个Silverlight_4_Toolkit_April_2010.msi 然后选择 I Agree)
Silverlight客户端:http://www.crsky.com/soft/12787.html (霏凡下载)
四个程序解析一下:vs2010不多说了,不知道的自己百度去;Silverlight4_Tools开发SDK是Silverlight开发环 境,这个必须装,否则你没法开发; Silverlight_4_Toolkit_April_2010控件包,这个东西很不错,里边有很多NB控件,微 软封装的控件还是非常有用的;Silverlight客户端,这个东西不装的话,你开发完了程序无论你自己运行,在自己电脑上是看不到效果的,就好比你不 装Flash10.0没法看视频是一个道理的。
以上的下载地址如果有实效的,我也没办法,大家可以通过前边的名字去百度自己搜,我觉得程序员都应该很会用百度和Google的,所以在这里也不多说了,如果有的人是专门进来找下载地址的,那如果没下到,本人不负责。
下面开始说怎么做
实例1:
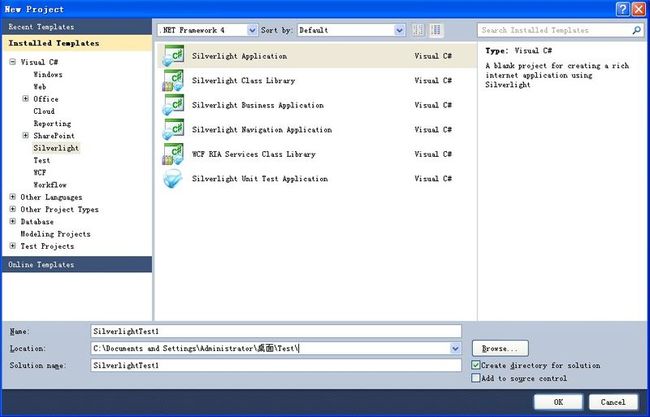
1. 打开vs2010--File--New--Project 选择弹出来的界面中左边的Silverlight后选择右边的Silverlight Application 单击ok。
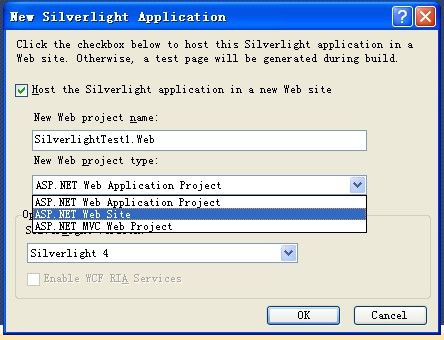
2. 将第二个下拉框(New Web Project type)中的内容变更为Asp.Net Web Site,这个很重要,选择这个是决定你要开发的项目是类型,你要是选错了,开发不出来别怪我
此时呈现在大家眼前的就是Silverlight的开发界面,是不是看着有些晕?哈哈 那就对了,否则我就不会继续往下讲了。
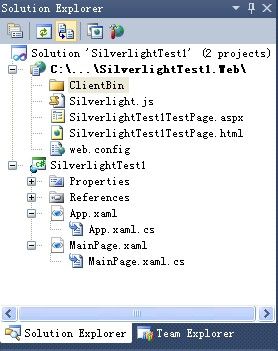
那么第一步,大家看一下站点根目录下的文件ClientBin文件夹,此时这个文件夹是空的,那么我们现在不进行任何的代码编写直接运行一下程序(Ctrl+F5)
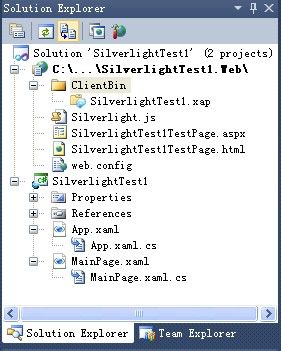
看到没,现在ClientBin文件夹下多了一个名为SilverlightTest1.xap的文件,好!现在一个完整的silverlight解决方案已经出现了,下面引用高手的文章简单介绍一下每个文件的作用
.xap文件:该文件是一个标准的.NET程序集,在编译的时候所有的XAML标识和资源文件如图片等都会包含在里面,采用了标准的Zip压缩算法,以减少客户端下载的文件体积。(其实它的作用就是一个bin文件,具体的内容请看http://tech.sina.com.cn/s/2008-07-15/1428733663.shtml 不过不建议大家现在看,等大家做一些实例以后自然就会了解它的作用)
silverlight.js文件:Silverlight.js 文件提供一些 JavaScript 帮助器函数,这些函数用于将 Silverlight 插件嵌入某一网页和用于自定义 Silverlight 安装体验。(说实话,我到现在也不知道它具体是干什么的可能本人学的比较浅,所以至今还没对这个文件进行更深入的了解)
.aspx和.html文件:这个不说了,这个开发过C#.Net的人都应该明白,只不过于C#.Net不同的是,网页所呈现的内容不是写在这里 的,而是通过.xap文件将编写好的.xaml文件嵌入到他们的页面里边,不太好理解吧,等做完第一个实例,大家就应该能明白一些了。
大家可以先不理解这段话, 还是那句话 等做完第一个实例,大家就应该明白一些了。
web.config:站点配置文件,这个大家都懂的。
然后给大家说说Silverlight导航应用程序(SilverlightTest1)
这个导航应用程序实际上就是我们编写网站页面内容的地方,也就是刚才我们提到的镶嵌在aspx和html页面中的内容,每个程序下可建立多个.xaml文件(根据网站内容确定xaml的个数)。
App.xaml:大家可能会疑惑,同样是xaml文件,为什么要把app.xaml文件单拿出来说一下,因为在xap文件中已经将 app.xaml文件作为了主导航页,也就是说一般不需要在app.xaml文件中额外的编写代码,程序执行的时候,xap文件通过app.axml中的 代码来确定网站的首页的指向(提示1),有人会问,为什么不把app.axml直接作为网站的起始页,这个问题... 我也不知道,可能出于结构的考虑吧,这个问题如果大家想纠结一下的话,可以去百度或者google搜搜,然后留言告诉我一声。我实在不想再这样的问题上纠 结,毕竟先实现功能才是最重要的
其他xaml:用于编写页面内容的文件,依然是那句话,等做完第一个实例,大家就应该能明白一些了。
3. 编写第一个实例代码
打破传统的教程,咱们做个模拟登录的例子(以往第一个实例都是什么显示Hello World的例子,我觉得那样的例子实在是太屎了)
MainPage.xaml
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightTest1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
#region 登录按钮事件
/// <summary>
/// 登录按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btn1_Click(object sender, RoutedEventArgs e)
{
string u_name = uname.Text.ToString().Trim();
if (u_name == "Terry")
{
MessageBox.Show("恭喜您登陆成功");
}
else
{
MessageBox.Show("您登录失败");
return;
}
}
#endregion
}
}
效果我就不粘图了,自己做做试试吧,代码应该不用我在过多的解释了吧...
提示1:
上文中提到的app.xaml关于首页指向的代码就在app.xaml.cs中,新建网页时编译器已经默认的将代码写好了
app.xaml.cs
private void Application_Startup(object sender, StartupEventArgs e)
{
//编译项目时,指向MainPage页面
this.RootVisual = new MainPage();
}
OK了,通过第一个实例,大家应该可以对Silverlight有所了解了,Silverlight实际上为我们在Web编程上带来了很多惊喜,也 许Silverlight新手对于开发界面,编码语法已经架构思想仍然还是一头雾水,不过没关系,只要不断的练习总有一天你会对Silverlight爱 不释手的。
好了废话不多说了,这篇文章就先到这儿吧。