Flex入门(一)
原文地址:
http://www.ibm.com/developerworks/cn/web/wa-lo-flexdev/
作者:刘 庆 ([email protected]), 软件工程师, IBM 软件开发中心
本文介绍 Flex 开发的基础知识:包括如何搭建开发环境,如何调试,以及如何建立和部署简单的 Flex 项目。通过本文的学习,可以为您将来深入地学习 Flex 打下良好的基础。
开始之前
Flex 作为富 Internet 应用(RIA)时代的新技术代表,自从 2007 年 Adobe 公司将其开源以来,Flex 就以前所未有的速度在成长。很多公司,包括 IBM 都纷纷加入了 Flex 开发的阵营当中。很多开发人员也按捺不住 Flex 的“诱惑”而准备从事 Flex 开发。本文主要讲述 Flex 开发的基础知识,主要是关于开发环境的搭建,以及介绍简单的 Flex 项目创建、编码、调试以及部署的过程和 Flex 编程的基本知识。通过本文的学习,您将会学习如何搭建 Flex 基本的开发环境以及开发、调试和部署方面的基础知识。为您以后深入系统的学习 Flex 打下良好的基础。
要学习本文,您需要有一定的 Web 编程经验和 Eclipse FireFox 使用经验。
代码示例和安装要求
本文所有示例均在 Windows XP SP3 系统中测试完成。您需要一台能流畅运行 Windows XP 系统的机器,除此之外您还需要一些工具才能试用本文中的代码。所有这些工具都可以免费下载(参见 参考资源):
Java SDK 1.5 或更高版本
Tomcat 6.0 或更高版本
Eclipse 3.3 或更高版本
Flex Builder 3.0 或更高版本
FireFox2.0 或更高版本
安装配置开发环境
接下来我们便迫不及待的开始吧!首先搭建我们的开发环境,为了减少因为环境不一致而引起的问题,建议读者使用与本文相同的软件版本:
下载 http://java.sun.com/javase/downloads/index.jsp 并安装 JDK( 本文使用版本为 Sun JDK 6) ;
下载 http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/ganymede/SR1/eclipse-jee-ganymede-SR1-win32.zip并解压 Eclipse( 本文使用版本为 Eclipse Ganymede J2EE 版本,含 WTP 插件 );
下载 https://www.adobe.com/cfusion/tdrc/index.cfm?product=flex_eclipse并安装 Flex Builder Eclipse 插件版 ( 本文使用的 Flex Builder 版本为 3.0.1);
下载 http://labs.xiaonei.com/apache-mirror/tomcat/tomcat-6/v6.0.18/bin/apache-tomcat-6.0.18.exe 并安装 Tomcat( 本文使用版本为 Tomcat6.0.18);
下载 http://www.mozilla.com/en-US/firefox/all-older.html并安装 FireFox( 由于 Flex3.0 和一些插件的兼容性问题,本文使用 FireFox2.0.0.17)
小提示
Flex Builder 提供两个版本,一个是 All in one 的版本,另外一个是 Eclipse 的插件版,All in one 的版本内置了一个 Eclipse 的基本核心,插件不全。所以我们采用单独下载 Eclipse 和安装 Flex Builder 插件版的方式。另外在安装过程中不要安装 FlashPlayer 到 IE 或者 FireFox 上。我们在接下来的步骤中将单独安装 debug 版本的 Flash Player 。
大家知道 Flex 代码编译后是一个 SWF 文件,运行在 Flash Player 中,要想看到 SWF 文件在运行时输出的一些调试信息是比较困难的。所以在安装好基本的软件之后,我们要安装一些便于我们调试 Flex 的 FireFox 插件:
下载 http://download.macromedia.com/pub/flashplayer/updaters/10/flashplayer_10_plugin_debug.exe并安装 debug 版本的 FireFox Flash Player 插件 ( 本文使用的版本为 Flash Player10)
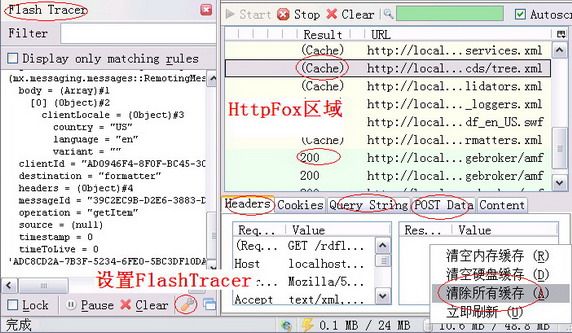
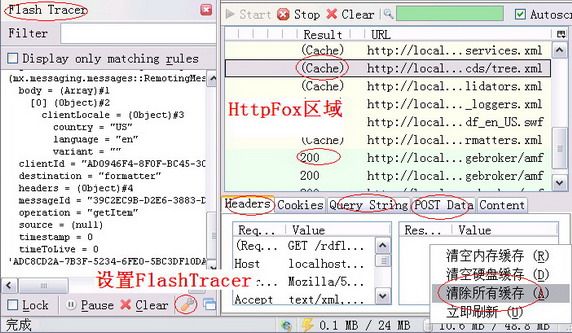
打开 FireFox,到 FireFox 的 扩展组件站点 上搜索并安装 HttpFox,FlashTracer,Cache Status 三个插件,如图 1 所示。
图 1:开发调试需要的 FireFox 插件

小提示
在 Debug 版本的 Flash player 和 FlashTracer 插件完成好之后,我们发现 FlashTracer 并不能正常的显示用 trace 语句输出的调试信息。为了使其能够工作,还需要先点击图 1 中的 FlashTracer 设置按钮来设置日志文件的输出路径。并且输出的日志文件路径对于 Windows XP 来说必须是 C:\Documents and Settings\Administrator\Application Data\Macromedia\Flash Player\Logs\flashlog.txt 。
在安装了 Debug 版本的 Flash Player 之后,Flash Tracer 能显示您在程序中用 trace() 语句输出的调试信息,HttpFox 插件不仅能查看 HTTP 通信的过程和数据,还能看到哪些内容是从 Cache 里面读取的。另外,Cache Status 插件可以让我们方便的管理缓存。在 Flex 开发过程中,往往需要先清除掉缓存中的内容,才能看到新改动的效果。
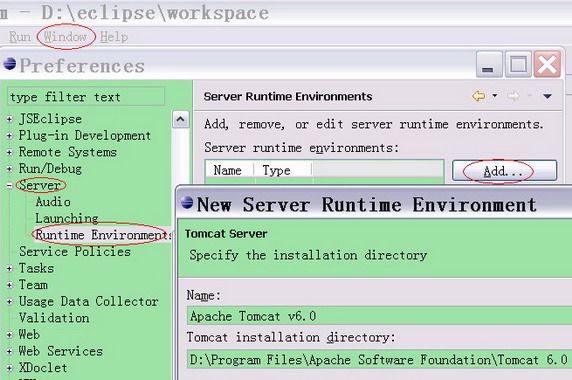
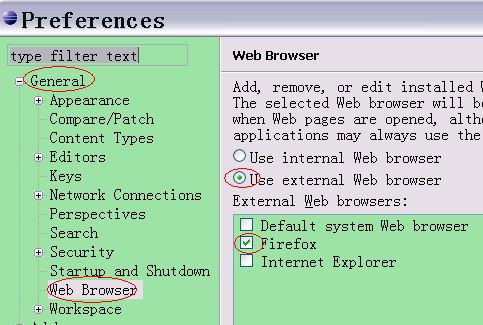
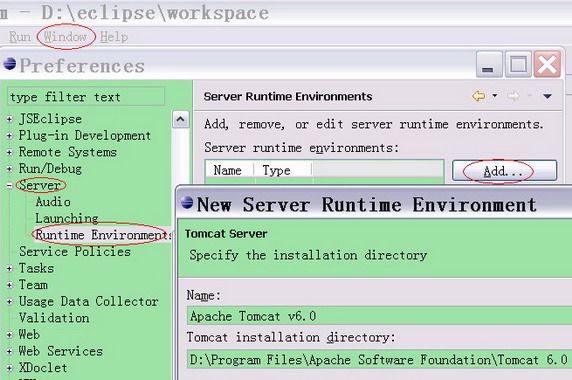
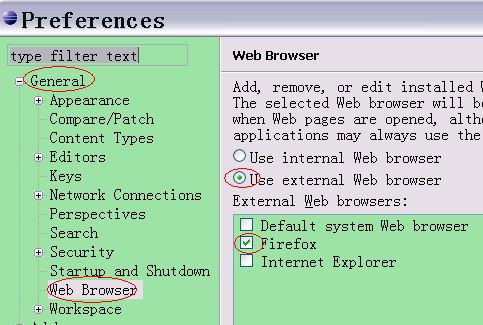
接下来我们打开 Flex Builder, 在菜单Window>Preferences>Server>Runtime Environment中设置我们的 Tomcat6 以及在菜单Window>Preferences>General>Web Browser中设置浏览器为外部浏览器 FireFox,如图 2 和图 3 所示:
图 2:配置 Tomcat

图 3:设置默认浏览器

到此为止,我们的开发环境算是彻底搭建完毕,可以看出这个过程并不算是特别简单。别急,先苦后甜,小憩一下,让我们来享受一下 Flex 开发带来的乐趣吧!
http://www.ibm.com/developerworks/cn/web/wa-lo-flexdev/
作者:刘 庆 ([email protected]), 软件工程师, IBM 软件开发中心
本文介绍 Flex 开发的基础知识:包括如何搭建开发环境,如何调试,以及如何建立和部署简单的 Flex 项目。通过本文的学习,可以为您将来深入地学习 Flex 打下良好的基础。
开始之前
Flex 作为富 Internet 应用(RIA)时代的新技术代表,自从 2007 年 Adobe 公司将其开源以来,Flex 就以前所未有的速度在成长。很多公司,包括 IBM 都纷纷加入了 Flex 开发的阵营当中。很多开发人员也按捺不住 Flex 的“诱惑”而准备从事 Flex 开发。本文主要讲述 Flex 开发的基础知识,主要是关于开发环境的搭建,以及介绍简单的 Flex 项目创建、编码、调试以及部署的过程和 Flex 编程的基本知识。通过本文的学习,您将会学习如何搭建 Flex 基本的开发环境以及开发、调试和部署方面的基础知识。为您以后深入系统的学习 Flex 打下良好的基础。
要学习本文,您需要有一定的 Web 编程经验和 Eclipse FireFox 使用经验。
代码示例和安装要求
本文所有示例均在 Windows XP SP3 系统中测试完成。您需要一台能流畅运行 Windows XP 系统的机器,除此之外您还需要一些工具才能试用本文中的代码。所有这些工具都可以免费下载(参见 参考资源):
Java SDK 1.5 或更高版本
Tomcat 6.0 或更高版本
Eclipse 3.3 或更高版本
Flex Builder 3.0 或更高版本
FireFox2.0 或更高版本
安装配置开发环境
接下来我们便迫不及待的开始吧!首先搭建我们的开发环境,为了减少因为环境不一致而引起的问题,建议读者使用与本文相同的软件版本:
下载 http://java.sun.com/javase/downloads/index.jsp 并安装 JDK( 本文使用版本为 Sun JDK 6) ;
下载 http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/ganymede/SR1/eclipse-jee-ganymede-SR1-win32.zip并解压 Eclipse( 本文使用版本为 Eclipse Ganymede J2EE 版本,含 WTP 插件 );
下载 https://www.adobe.com/cfusion/tdrc/index.cfm?product=flex_eclipse并安装 Flex Builder Eclipse 插件版 ( 本文使用的 Flex Builder 版本为 3.0.1);
下载 http://labs.xiaonei.com/apache-mirror/tomcat/tomcat-6/v6.0.18/bin/apache-tomcat-6.0.18.exe 并安装 Tomcat( 本文使用版本为 Tomcat6.0.18);
下载 http://www.mozilla.com/en-US/firefox/all-older.html并安装 FireFox( 由于 Flex3.0 和一些插件的兼容性问题,本文使用 FireFox2.0.0.17)
小提示
Flex Builder 提供两个版本,一个是 All in one 的版本,另外一个是 Eclipse 的插件版,All in one 的版本内置了一个 Eclipse 的基本核心,插件不全。所以我们采用单独下载 Eclipse 和安装 Flex Builder 插件版的方式。另外在安装过程中不要安装 FlashPlayer 到 IE 或者 FireFox 上。我们在接下来的步骤中将单独安装 debug 版本的 Flash Player 。
大家知道 Flex 代码编译后是一个 SWF 文件,运行在 Flash Player 中,要想看到 SWF 文件在运行时输出的一些调试信息是比较困难的。所以在安装好基本的软件之后,我们要安装一些便于我们调试 Flex 的 FireFox 插件:
下载 http://download.macromedia.com/pub/flashplayer/updaters/10/flashplayer_10_plugin_debug.exe并安装 debug 版本的 FireFox Flash Player 插件 ( 本文使用的版本为 Flash Player10)
打开 FireFox,到 FireFox 的 扩展组件站点 上搜索并安装 HttpFox,FlashTracer,Cache Status 三个插件,如图 1 所示。
图 1:开发调试需要的 FireFox 插件

小提示
在 Debug 版本的 Flash player 和 FlashTracer 插件完成好之后,我们发现 FlashTracer 并不能正常的显示用 trace 语句输出的调试信息。为了使其能够工作,还需要先点击图 1 中的 FlashTracer 设置按钮来设置日志文件的输出路径。并且输出的日志文件路径对于 Windows XP 来说必须是 C:\Documents and Settings\Administrator\Application Data\Macromedia\Flash Player\Logs\flashlog.txt 。
在安装了 Debug 版本的 Flash Player 之后,Flash Tracer 能显示您在程序中用 trace() 语句输出的调试信息,HttpFox 插件不仅能查看 HTTP 通信的过程和数据,还能看到哪些内容是从 Cache 里面读取的。另外,Cache Status 插件可以让我们方便的管理缓存。在 Flex 开发过程中,往往需要先清除掉缓存中的内容,才能看到新改动的效果。
接下来我们打开 Flex Builder, 在菜单Window>Preferences>Server>Runtime Environment中设置我们的 Tomcat6 以及在菜单Window>Preferences>General>Web Browser中设置浏览器为外部浏览器 FireFox,如图 2 和图 3 所示:
图 2:配置 Tomcat

图 3:设置默认浏览器

到此为止,我们的开发环境算是彻底搭建完毕,可以看出这个过程并不算是特别简单。别急,先苦后甜,小憩一下,让我们来享受一下 Flex 开发带来的乐趣吧!