19.1制作一个表单
Ext.onReady(function() {
var form = newExt.form.FormPanel({
defaultType:"textfield",
title:"My Form",
width:500,
labelAlign:"right",
labelWidth:100,
renderTo:document.body,
items:[
{
fieldLabel:"姓名"
}
],
buttons:[
{
text:"确定"
}
]
});
});
一个Label,一个文本域,一个按钮。
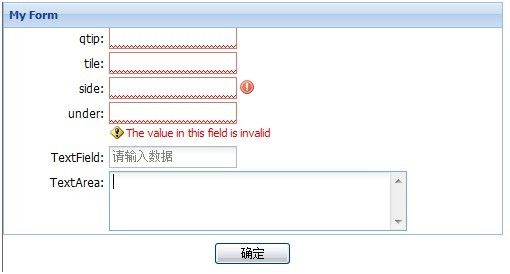
效果:
19.2表单输入方式可以使用的校验方式
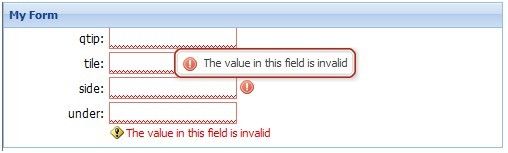
默认情况下,输入控件监视blur事件,如果数据校验失败就根据msgTarget中的设置显示错误信息。通常,msgTarget会被设置为qTip,即QuickTip,也可以将msgTarget设置为title,side,under中的一种,然后就可以按照指定的方式显示错误消息。下面看看4种提示方式有何区别:
代码:
Ext.onReady(function() {
Ext.QuickTips.init();
// 4种校验提示方式
var field1 = new Ext.form.Field({
fieldLabel:"qtip",
msgTarget:"qtip"
});
var field2 = new Ext.form.Field({
fieldLabel:"tile",
msgTarget:"title"
});
var field3 = new Ext.form.Field({
fieldLabel:"side",
msgTarget:"side"
});
var field4 = new Ext.form.Field({
fieldLabel:"under",
msgTarget:"under"
});
var form = newExt.form.FormPanel({
defaultType:"textfield",
title:"My Form",
width:500,
labelAlign:"right",
labelWidth:100,
renderTo:document.body,
items:[
field1,field2,field3,field4
],
buttons:[
{
text:"确定"
}
]
});
field1.markInvalid();
field2.markInvalid();
field3.markInvalid();
field4.markInvalid();
});
注:markInvalid()用来显示出错样式。
1.qtip提示方式:
看到提示框没?鼠标放到输入控件上提示。
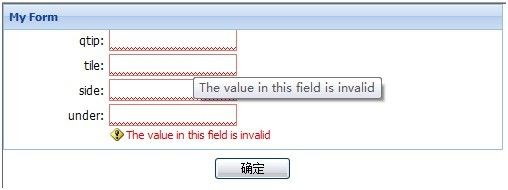
2.title提示方式
也是鼠标放到输入控件上提示,不过很显然样式就没有qtip好看了。
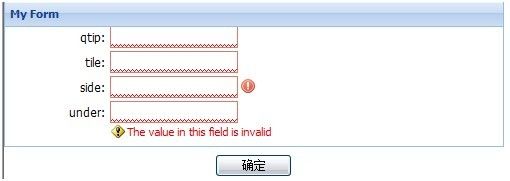
3.side提示方式
右边有一个感叹号,鼠标放到上面提示。
4.under提示方式
直接再输入控件下提示。
19.3文本输入控件
Ext.form.TextField继承自Ext.form.Field,是一个专门输入文本数据的控件。除了Ext.form.Field中的通用属性和功能外,还可以检测内部输入数据是否为空,以及最小最大长度等。
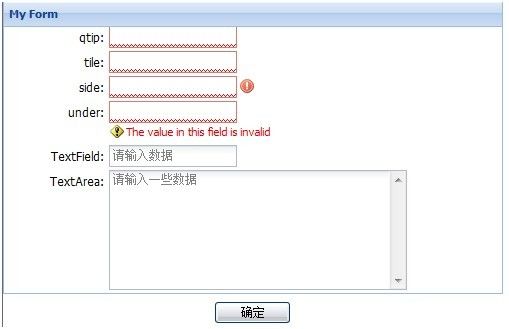
示例:
var textfield = new Ext.form.TextField({
fieldLabel:"TextField",
allowBlank:false,
emptyText:"请输入数据",
minLength:6,
maxLength:16
});
19.4多行文本输入控件
Ext.form.TextArea,也是文本输入控件,只不过是支持多行的,就是HTML中的TextArea。
用法与Ext.form.TextField差不多。
代码:
var textarea = new Ext.form.TextArea({
fieldLabel:"TextArea",
allowBlank:false,
emptyText:"请输入一些数据",
minLength:10,
maxLength:20,
grow:true,//会自动根据内容调整高度。
height:120,
width:300,
growMax:180, // 最多自动高度增加至180px
preventScrollbars:false//阻止出现滚动条,超出的内容会别隐藏。
});
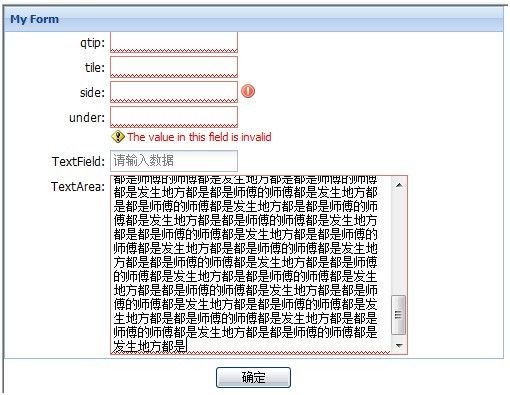
效果:
初始大小:
当输入数据时,即焦点最开始在TextArea时高度会减少一半左右。
输入内容自动扩展高度,当超过growMax时出现滚动条。
19.5日期输入控件——DateField
代码:
var datefield = new Ext.form.DateField({
allowBlank:false,
blankText:"请选择日期",
disabledDays:[0,6],
disabledDaysText:"请选择工作日",
emptyText:"选择日期",
fieldLabel:"DateField",
format:"Y-m-d",//默认m/d/Y
minValue:"1991-01-01",
maxValue:"2020-12-31",
value:"2012-12-12"
});
参数解释:
allowBlank:false,必须选择一个日期。
blankText:没选择日期时的提示信息。
disabledDays[0,6]:表示周六周日不能选择。
Format:日期格式,默认是m/d/Y。
minValue:日期控件可以选择的最小日期。
maxValue:日期控件可以选择的最大日期。
Value:默认显示的日期。
效果:
初始时:
![]()
去掉输入框的内容:
单击选择日期控件的图标:
可以看到,周六周日是不能选择的。
小于1991-01-01的日期或者大于2020-12-31的日期也不行。
如果通过控件去选择1991-01-01之前的日期或者2020-12-31之后的日期,是没法选择的,灰色的。
如果是自动手动输入日期呢?
当然,这些提示信息都是可以自定义的。
maxLengthText:超出最大值的提示信息。
minLengthText:超出最小值的提示信息。
19.6.时间输入控件——TimeField
Ext.form.TimeField是用来选择时间的控件,可以指定一天中的起始时间、结束时间以及时间间隔。
代码:
var timefield = new Ext.form.TimeField({
allowBlank:false,
blankText:"请选择时间",
fieldLabel:"TimeField",
format:"H:i",
increment:15,
minValue:"9:00",
maxValue:"22:00"
});
效果:
上述配置中:
Format:时间格式,默认格式是g:i A,eg:09:15 AM;H:i:这是24小时的格式。
Increment:时间间隔,默认是15分钟。
minValue:可以选择的最小时间。
maxValue:可以选择的最大时间。
19.7在线编辑器——HTMLEditor
Ext.form.HTMLEditor是一个简易的HTML在线编辑器,能够对文本进行各项设置。
代码:
var htmleditor = newExt.form.HtmlEditor({
width:750,
height:400,
enableAlignments:true,
enableColors:true,
enableFont:true,
enableFontSize:true,
enableFormat:true,
enableLinks:true,
enableLists:true,
enableSourceEdit:true,
fontFamilies:["Consolas","MS Outlook","华文细黑","微软雅黑"],
fieldLabel:"HTMLEditor"
});
上面配置中的enableXXX这些默认都是true。
fontFamilies:可以使用的字体。
截图:
19.8隐藏域——Hidden
Ext.form.Hidden继承自Ext.form.Field,通过setValue()和getValue()进行赋值和取值操作,不会在页面显示。
代码:
var hiddenfield = new Ext.form.Hidden({
name:"hiddenName"
});
// 赋值和取值
hiddenfield.setValue("abc");
Ext.Msg.show({
title:"HiddenField",
msg:hiddenfield.getValue()
});
19.9下拉输入框——TriggerField
Ext.form.TriggerField是DateField、TimeField、Combobox的父类,它既可以通过手工录入数据,又可以通过选择录入数据。为了实现下拉,需要复写onTriggerClick()方法以实现弹出窗口。
在onTriggerClick()方法中,我们使用Ext.menu.Menu放一个GridPanel,这样在单击下拉箭头时弹出一个表格,在表格中添加click()方法,单击后将行号传递给TriggerField。
代码:
varselectMenu = newExt.menu.Menu({
items:[grid]
});
var triggerfield = new Ext.form.TriggerField({
fieldLabel:"选择",
name:"name",
readOnly:true,
onTriggerClick:function(e) {
if (this.menu == null) {
this.menu = selectMenu;
}
this.menu.show(this.el,"tl-bl"); // 显示到triggerfield的左上角或左下角,与triggerfield对齐
}
});
grid.on("rowclick",function(grid,rowIndex,e) {
grid.hide();
triggerfield.setValue(rowIndex);
});
不过,在单击下拉箭头时总是提示“ownerDocument为空或不是对象”。
19.10使用表单提交数据
普通的HTML表单只支持submit提交,但Ext的Form支持3种形式的提交:原始的submit提交和2种Ajax提交方式。
19.10.1默认提交方式
代码:
/**
*Ext的默认提交方式。
*/
Ext.onReady(function() {
var textfield = new Ext.form.TextField({
fieldLabel:"TextField",
allowBlank:false,
emptyText:"请输入数据",
name:"username",
minLength:6,
maxLength:16
});
var form = new Ext.form.FormPanel({
title:"Ext默认表单提交方式",
width:800,
labelAlign:"right",
labelWidth:100,
url:"/myExt2.3/defaultFormSubmitWay.do",
renderTo:document.body,
items:[
textfield
],
buttons:[
{
text:"提交",
handler:function() {
//alert("default submit way");
form.getForm().submit();
}
}
]
});
});
因为FormPanel是布局,因此需要先获取内部的BasicForm,然后提交表单。
注意:需要返回一个json字符串表示提交成功。
Servlet:
protectedvoid doPost(HttpServletRequest request,HttpServletResponse response) throwsServletException, IOException {
String username = request.getParameter("username");
System.out.println("Ext默认提交方式:username->" + username);
response.getWriter().write("{success:true,msg:'执行成功'}");
}
但是这样前台是不知道是否操作成功的,因此需要修改下submit()方法,给个提示。
form.getForm().submit({
success:function(form,action) {
Ext.Msg.alert('提示',action.result.msg);
},
failure:function() {
Ext.Msg.alert("提示","操作失败!");
}
});
这样,单击提交按钮,操作成功(HTTP响应成功)就会提示“执行成功”,否则提示“操作失败!”(404/500)。
Form中的success和failure与业务无关,只有后台响应为TRUE或响应的json中包含success:true时,才执行success()函数。不过,这样failure()就复杂了,如果区分呢?Ext默认规定,如果响应的Json中success不是TRUE,并且响应的json中包含errors:{},那么就认为是业务错误;如果不包含errors:{},就认为连接失败。
在回调函数中,第一个参数Form是表单对象,如果想使用表单的功能,直接使用Form参数即可。例如,提交成功后清空表单,则调用form.reset()即可。第二个参数为响应的结果,action.result可以直接从中取Json数据,免去了先responseText再转Json的麻烦。
Ext默认是不会进行页面跳转的,主要是考虑到“One Page One Application”形式,那怎么实现在提交后跳转呢?
在Servlet中是没法跳转的,会报Js错误。那就使用Js跳转吧~
例如:window.location.href = "./ext_cmbnobox_remote.jsp";
19.10.2使用外部Ajax提交表单。
使用外部Ajax,关键的还是知道怎样从Form中取出字段的值,有2种方式:
1. form.getValues()函数:有一个参数,如果是TRUE,就返回组装的json字符串;如果为FALSE,则返回json对象,对应其中每个字段的名称和值。默认是FALSE。
2. findField()函数:它可以获得表单里的控件。例如有一个名为name的控件,那么可以这样获取它——form.getForm().findField(“name”);
这里演示使用form.getValues()函数配合Ajax提交表单。
代码:
/**
*Ajax提交表单。
*/
Ext.onReady(function() {
var textfield = new Ext.form.TextField({
fieldLabel:"Username",
allowBlank:false,
emptyText:"请输入数据",
name:"username",
minLength:6,
maxLength:16
});
var textfield2 = new Ext.form.TextField({
fieldLabel:"Password",
allowBlank:false,
emptyText:"请输入数据",
name:"password",
minLength:6,
maxLength:16
});
var form = new Ext.form.FormPanel({
title:"Ext默认表单提交方式",
width:800,
labelAlign:"right",
labelWidth:100,
renderTo:document.body,
items:[
textfield,textfield2
],
buttons:[
{
text:"提交",
handler:function() {
Ext.Ajax.request({
url: '/myExt2.3/AjaxSubmitForm.do',
success: function(response) {
var data = response.responseText;
data = Ext.decode(data);
Ext.Msg.alert('提示',data.msg);
},
failure: function(e) {
Ext.Msg.alert('提示','提交失败!' + e);
},
headers: {
'my-header': 'foo'
},
params: form.getForm().getValues(true)
});
}
}
]
});
});
Form.getForm().getValues(true)返回的是url?username=aaa&password=bbb这样的,因此无需处理就可以发送给后台。
19.11.自动将数据填充到表单
Ext.form.Field中有setValue()函数,可以设置表单控件的值,但是将这些控件一一取出来,然后赋值就很麻烦了。
那有没有简便的方法呢?答案是有的。
Form中提供了一个load()函数,传入一个url,调用此函数就会去指定的URL读取数据,返回一个json字符串,然后在Form中指定一个jsonReader来解析json字符串,这样就实现了为表单中的各个组建填充数据的功能。
示例:
Ext.onReady(function() {
var reader = new Ext.data.JsonReader({},[
{name:"textfield"},
{name:"timefield"},
{name:"datefield",type:"date",dateFormat:"Y-m-d H:i:s"},
{name:"numberfield",type:"int"},
{name:"panel"},
{name:"textarea"}
]);
var f = new Ext.form.FormPanel({
title:"自动填充表单数据",
width:500,
autoHeight:true,
frame:true,
labelWidth:70,
labelAlign:"right",
items:[
{xtype:"textfield",fieldLabel:"TextField",name:"textfield",width:180},
{xtype:"timefield",fieldLabel:"TimeField",name:"timefield",width:180},
{xtype:"datefield",fieldLabel:"DateField",name:"datefield",width:180,format:"Y-m-d H:i:s"},
{xtype:"numberfield",fieldLabel:"NumberField",name:"numberfield",width:180},
{xtype:"textarea",fieldLabel:"TextArea",name:"textarea",width:300}
],
buttons:[
{
text:"远程加载数据",
handler:function() {
f.load({url:'./autoload_data_form.txt'});
}
}
],
renderTo:document.body,
reader:reader
});
});
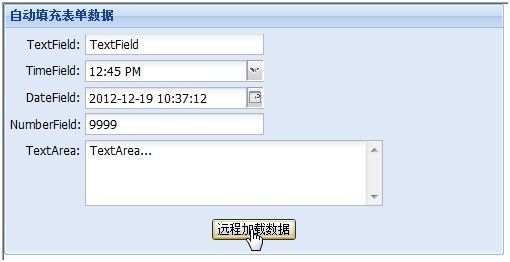
效果:
当单击“远程加载数据”按钮后,使用Ajax方式读取./autoload_data_form.txt,并使用指定的reader解析数据并填充到Form中。
./autoload_data_form.txt的内容:
[{
textfield:"TextField",
timefield:"12:45",
datefield:"2012-12-1910:37:12",
numberfield:9999.99,
textarea:"TextArea..."
}]