Yii Framework 开发教程(7) 使用CHtml 创建Form
在创建Yii 应用的MVC做的View时,可以直接使用HTML语言直接构造页面视图,Yii 也提供了几个帮助(helper)类简化视图编写。例如, 要创建一个文本输入域,我们可以调用 CHtml::textField(); 要创建一个下拉列表,则调用 CHtml::dropDownList()。在前面的Hangman例子的几个View就是使用CHtml来创建View的。
信息:你可能想知道使用帮助类的好处,如果它们所需的代码量和直接写纯HTML的代码量相当的话。 答案就帮助类可以提供比 HTML 代码更多的功能。例如, 如下代码将生成一个文本输入域,它可以在用户修改了其值时触发表单提交动作。
CHtml::textField($name,$value,array('submit'=>''));
不然的话你就需要写一大堆 JavaScript 。
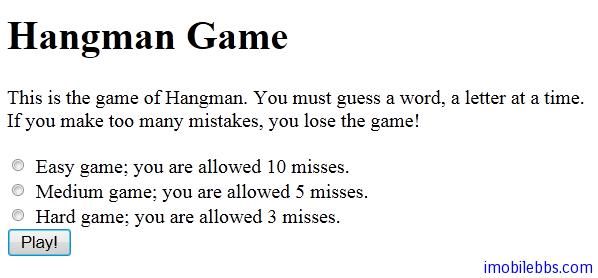
回忆一下Hangman中页面play的定义:
<p>This is the game of Hangman.
You must guess a word, a letter at a time.
If you make too many mistakes, you lose the game!</p>
<?php echo CHtml::beginForm(); ?>
<?php echo CHtml::radioButtonList('level', null, $levels); ?>
<br/>
<?php echo CHtml::submitButton('Play!'); ?>
<?php if($error): ?>
<span style="color:red">You must choose a difficulty level!</span>
<?php endif; ?>
<?php echo CHtml::endForm(); ?>
使用CHtml构造页面总是以CHtml::beginForm()开始以 CHtml::endForm()结尾。实际上这两,个方法生成From标签的开始和结束标记。
对于HTML表单支持的UI组件,如button, radioButton, checkbutton 等UI组件,CHtml类都提供了对应的方法,比如上面的radioButtonList 和 submitButton。
除radioButtonList等之外,CHtml还提供了一组activeXXX ,比如activeRadioButtonList ,这些方法需要和CFormModel 配合使用,对于Hangman这样的例子我们没有另外使用Model,因此就没有使用activeRadioButtonList方法,将在后面介绍MVC中的Model时介绍。
对与CHtml所支持的全部UI组件可以参考Yii类参考文档。
从版本 1.1.1 开始,提供了一个新的小物件CActiveForm以简化表单创建。 这个小物件可同时提供客户端及服务器端无缝的、一致的验证。这些在Yii支持的UI组件时一并介绍。