p3p介绍及问题
概述
本文成于业务
背景
需求:最近由一个需求更新主页,主要是把www.alibab.com.cn,alibaba.com.cn,china.alibaba.com三者之前的跳转隔离,外因不说了。即前两者的任何访问连接都不可以跳转到第三者下。
部署:目前这三个域名都邦定到exodus2集群:
访问首页时会用apacherewrite到page集群,page集群会根据具体的来源作处理;
访问其他非登录页面,直接访问;
访问需要登录页面,对于不同的登录url过来跳转到login集群,再跳转到对应url;
登录只写alibaba.com域下的cookie,不会写alibaba.com.cn域;
问题:用户访问需要登录的页面,在进行登录后却无法登录,影响用户体验。
P3P
对于部分同学在讨论时提到用p3p解决该问题,作者之前不了解该协议,在阅读w3c的p3p(1.0,1.1)协议后说明几个概念。
概念:隐私偏好设定平台(Platformfor Privacy Preference,P3P)。
目的:隐私策略提供一个标准的可机读格式,以及一个能使Web浏览器自动读取和处理策略的协议解决了这个问题。
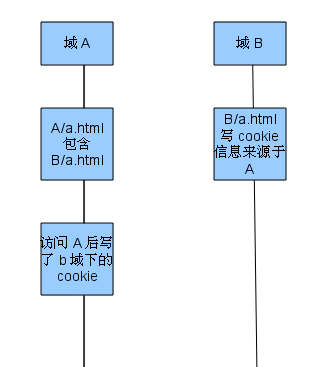
理解:p3p主要用于“跨域”写cookie(其实更类似于搜集信息),先通过一张图来描述跨域概念。
这里的跨域概念其实是指通过访问一个A域名的url,间接调用B域名的连接写B域名的cookie,从而感觉像是A域名跨域写了B域名的cookie。这个场景比较试用于如广告投放的信息搜集。
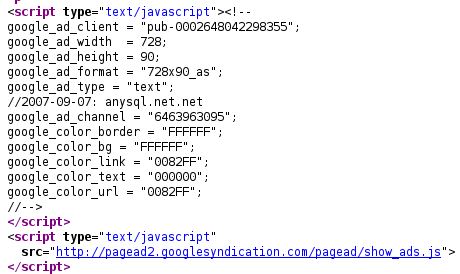
举例:anysql.com域名的客户端要把google的广告显示在哪里,广告调用者等。
代码页面:
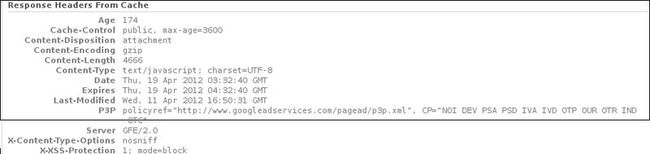
google返回的head头:
注意p3phead,google定义的是简洁策略再以引用的方式指向具体的隐私策略。
具体策略信息看如下url:
http://www.googleadservices.com/pagead/p3p_full_policy.xml
http://www.googleadservices.com/pagead/p3p.xml
具体使用:p3p也基本看过了,那现在看看是否可解决目前首页的问题。
在登录页面埋个alibaba.com.cn域的连接(写cookie),通过js去调用该url,把cookie给他进行写入。
但是这样引入了如下问题:
1.安全问题
2.httpOnly cooke问题
其他方案:
登录写cookie根据具体来源的域名写:
优点:简单,目前webx是支持这个功能,只需要修改不同请求到登录的url。
缺点:目前大部分需要登录的页面在外部应用,他们跳转到登录的url是写死的,如loginchina.alibaba.com,需要工作量。
成本和价值的问题。