agile rails
rest:
http://buddylindsey.com/kiss-dry-restful-crud-ruby-on-rails-links/
link_to "Goodbye", say_goodbye_path
say_googbye_path的意思是:/say/goodbye
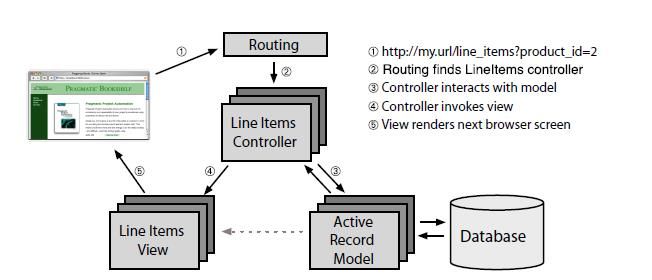
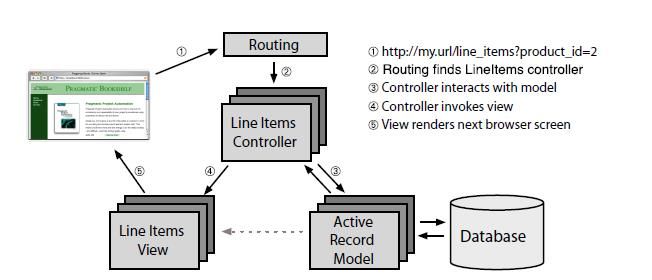
rails请求流程:

创建一个项目:
rails new depot
rails generate scaffold Product title:string description:text image_url:string price:decimal
%{}中间可以放字符串不用写双引号。
rake db:seed
application.html.erb加载所有css文件什么的。
如果想区分body样式可以:
<body class='<%= controller.controller_name %>'>
修改index页面:
1、cycle会把css class替换成list_line_even list_line_odd 的样子
2、truncate显示前80个字符,strip_tags去除html tags
3、confirm 弹出确认框
rake db:rollback 回滚
设置git:
git config --global --add user.name = "jerry"
git config --global --add user.email = [email protected]
git init
git add .
git commit -m "some message"
验证:
validates :title, :description, :image_url, presence: true
presence: true的意思是检查每个属性都被发送过来并且值不为空。
validates :price, numericality: {greater_than_or_equal_to: 0.01}
价格要大于等于0.01.为什么不是0,因为小数点后两位,如果输入0.001那么还是0
validates :title, uniqueness: true
名称不能重复:首先会检查table里面是不是有跟这个名称一样的字段
validates :image_url, allow_blank: true, format: {
with: %r{\.(gif|jpg|png)$}i,
message: 'must be a URL for GIF, JPG or PNG image.'
}
只测试是不是以jpg等后缀。
rake test 运行测试用例
root to: 'store#index', as: 'store'
as: 'store'告诉rails创建一个store_path变量。
<%= @page_title || "Pragmatic Bookshelf" %>
如果有这个参数就显示,没有的话就显示默认的。
application.css.scss 这个文件会包含所有stylesheet文件,在当前目录下或者自目录下。这个是由require_tree完成的。
helper:
<span class="price"><%= sprintf("$%0.02f", product.price) %></span>
下面使用内建的一个helper:number_to_currency
<span class="price"><%= number_to_currency(product.price) %></span>
rails使用session像hash,我们使用cart_id来索引cart
Cart and line_items
destroy的意思就是当cart被删除的时候,line_items就没了
当删除product的时候查看一下还有没有item里面指向他
<%= button_to 'Add to Cart', line_items_path(product_id: product) %>
这个意思是 这个product的product_id
form 应该是一个post请求,并且传递product_id: product参数
@line_item = @cart.line_items.build(product: product)这段代码起到的作用是:
他会创建一个新的item将cart和product关联起来,你可以从任何一面创建连接。rails将会帮助你在两边建立起连接。
我们想跳转到cart界面而不是回到item界面,由于item可以找到cart,所以我们只需要把cart传递给方法即可。
在item里面添加货物数量的字段:
depot> rails generate migration add_quantity_to_line_items quantity:integer
rails可以匹配:add_XXX_to_TABLE and remove_XXX_from_TABLE
add_column :line_items, :quantity, :integer, default: 1
add product 代码:
删除:
➤ <%= button_to 'Empty cart', @cart, method: :delete,
➤ confirm: 'Are you sure?' %>
product_url product_path path:product/1 url:http....product/1
<%= render(@cart.line_items) %>
render里面没写字符串怎么找partial?
默认去找当前目录下的_table 这里就是_line)item.html.erb
render path ??
➤ <%= button_to 'Add to Cart', line_items_path(product_id: product),
➤ remote: true %>
加一个remote: true就可以把这个变成一个ajax请求
告诉请求返回一个js:
创建一个line_item/create.js.erb
$('#cart').html("<%=j render @cart %>");
➤ $('#current_item').css({'background-color':'#88ff88'}).
➤ animate({'background-color':'#114411'}, 1000);
http://buddylindsey.com/kiss-dry-restful-crud-ruby-on-rails-links/
link_to "Goodbye", say_goodbye_path
say_googbye_path的意思是:/say/goodbye
rails请求流程:

创建一个项目:
rails new depot
rails generate scaffold Product title:string description:text image_url:string price:decimal
%{}中间可以放字符串不用写双引号。
rake db:seed
Product.delete_all
# . . .
Product.create(title: 'Programming Ruby 1.9',
description:
%{<p>
Ruby is the fastest growing and most exciting dynamic language
out there. If you need to get working programs delivered fast,
you should add Ruby to your toolbox.
</p>},
image_url: 'ruby.jpg',
price: 49.95)
# . . .
application.html.erb加载所有css文件什么的。
如果想区分body样式可以:
<body class='<%= controller.controller_name %>'>
修改index页面:
<h1>
Listing products
</h1>
<table>
<% @products.each do |product| %>
<tr class="<%= cycle('list_line_odd', 'list_line_even') %>">
<td>
<%=image_tag(product.image_url, class: 'list_image') %>
</td>
<td class="list_description">
<dl>
<dt>
<%=product.title %>
</dt>
<dd>
<%=truncate(strip_tags(product.description), length: 80) %>
</dd>
</dl>
</td>
<td class="list_actions">
<%=link_to 'Show', product %>
<br/>
<%=link_to 'Edit', edit_product_path(product) %>
<br/>
<%=link_to 'Destroy', product, confirm: 'Are you sure?', method: :delete
%>
</td>
</tr>
<% end %>
</table>
<br />
<%=link_to 'New product', new_product_path %>
1、cycle会把css class替换成list_line_even list_line_odd 的样子
2、truncate显示前80个字符,strip_tags去除html tags
3、confirm 弹出确认框
rake db:rollback 回滚
设置git:
git config --global --add user.name = "jerry"
git config --global --add user.email = [email protected]
git init
git add .
git commit -m "some message"
验证:
validates :title, :description, :image_url, presence: true
presence: true的意思是检查每个属性都被发送过来并且值不为空。
validates :price, numericality: {greater_than_or_equal_to: 0.01}
价格要大于等于0.01.为什么不是0,因为小数点后两位,如果输入0.001那么还是0
validates :title, uniqueness: true
名称不能重复:首先会检查table里面是不是有跟这个名称一样的字段
validates :image_url, allow_blank: true, format: {
with: %r{\.(gif|jpg|png)$}i,
message: 'must be a URL for GIF, JPG or PNG image.'
}
只测试是不是以jpg等后缀。
rake test 运行测试用例
root to: 'store#index', as: 'store'
as: 'store'告诉rails创建一个store_path变量。
<%= @page_title || "Pragmatic Bookshelf" %>
如果有这个参数就显示,没有的话就显示默认的。
application.css.scss 这个文件会包含所有stylesheet文件,在当前目录下或者自目录下。这个是由require_tree完成的。
helper:
<span class="price"><%= sprintf("$%0.02f", product.price) %></span>
下面使用内建的一个helper:number_to_currency
<span class="price"><%= number_to_currency(product.price) %></span>
rails使用session像hash,我们使用cart_id来索引cart
class ApplicationController < ActionController::Base
protect_from_forgery
private
def current_cart
Cart.find(session[:cart_id])
rescue ActiveRecord::RecordNotFound
cart = Cart.create
session[:cart_id] = cart.id
cart
end
end
Cart and line_items
class Cart < ActiveRecord::Base has_many :line_items, dependent: :destroy end
destroy的意思就是当cart被删除的时候,line_items就没了
class Product < ActiveRecord::Base
has_many :line_items
before_destroy :ensure_not_referenced_by_any_line_item
#...
private
# ensure that there are no line items referencing this product
def ensure_not_referenced_by_any_line_item
if line_items.empty?
return true
else
errors.add(:base, 'Line Items present')
return false
end
end
end
当删除product的时候查看一下还有没有item里面指向他
<%= button_to 'Add to Cart', line_items_path(product_id: product) %>
这个意思是 这个product的product_id
form 应该是一个post请求,并且传递product_id: product参数
@cart = current_cart
product = Product.find(params[:product_id])
@line_item = @cart.line_items.build(product: product)
respond_to do |format|
if @line_item.save
format.html { redirect_to @line_item.cart,
notice: 'Line item was successfully created.' }
format.json { render json: @line_item,
status: :created, location: @line_item }
else
format.html { render action: "new" }
format.json { render json: @line_item.errors,
status: :unprocessable_entity }
end
end
@line_item = @cart.line_items.build(product: product)这段代码起到的作用是:
他会创建一个新的item将cart和product关联起来,你可以从任何一面创建连接。rails将会帮助你在两边建立起连接。
我们想跳转到cart界面而不是回到item界面,由于item可以找到cart,所以我们只需要把cart传递给方法即可。
在item里面添加货物数量的字段:
depot> rails generate migration add_quantity_to_line_items quantity:integer
rails可以匹配:add_XXX_to_TABLE and remove_XXX_from_TABLE
add_column :line_items, :quantity, :integer, default: 1
add product 代码:
def add_product(product_id) current_item = line_items.find_by_product_id(product_id) if current_item current_item.quantity += 1 else current_item = line_items.build(product_id: product_id) end current_item end
删除:
➤ <%= button_to 'Empty cart', @cart, method: :delete,
➤ confirm: 'Are you sure?' %>
def destroy
@cart = current_cart
@cart.destroy
session[:cart_id] = nil
respond_to do |format|
format.html { redirect_to store_url,
notice: 'Your cart is currently empty' }
format.json { head :no_content }
end
end
product_url product_path path:product/1 url:http....product/1
<%= render(@cart.line_items) %>
render里面没写字符串怎么找partial?
默认去找当前目录下的_table 这里就是_line)item.html.erb
render path ??
➤ <%= button_to 'Add to Cart', line_items_path(product_id: product),
➤ remote: true %>
加一个remote: true就可以把这个变成一个ajax请求
告诉请求返回一个js:
respond_to do |format|
if @line_item.save
format.html { redirect_to store_url }
format.js
format.json { render json: @line_item,
status: :created, location: @line_item }
else
format.html { render action: "new" }
format.json { render json: @line_item.errors,
status: :unprocessable_entity }
end
end
创建一个line_item/create.js.erb
$('#cart').html("<%=j render @cart %>");
➤ $('#current_item').css({'background-color':'#88ff88'}).
➤ animate({'background-color':'#114411'}, 1000);